标签:ges nsf jquery sla 图片 transform 分享图片 div latex
用transform的translateX写了一个侧滑效果,如何获取它改变的值是多少呢?
获取translateX值的方法:
$(‘div‘).css("transform").replace(/[^0-9\-,]/g,‘‘).split(‘,‘)[4];
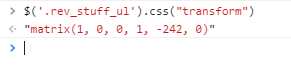
直接用css()获取是这样子的:

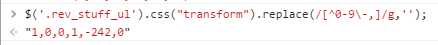
用正则获取一下它里面的数值:

然后获取第五个值就好了
标签:ges nsf jquery sla 图片 transform 分享图片 div latex
原文地址:http://www.cnblogs.com/zhengshize/p/7928792.html