标签:解决 blog 强迫症 方法 src 效果图 http font css
vertical-align 属性设置元素的垂直对齐方式;
想必大家都知道这个属性,也知道怎么用。但是今天我要说的是其中值:middle(把此元素放置在父元素中部)存在的一个小小的bug......
如果不仔细观察,想必是不会发现的,但是作为一个严谨且拥有强烈强迫症的童鞋,简直是无法容忍这种低级毛病的。必须想进一切方法去解决掉。
好了,废话不多说。
今天,在写css时发现图片虽然设置vertical-align:middle 之后,有了居中的姿态,但是仔细去看。发现图片距离父元素上间距要>距离父元素下间距。请看图:
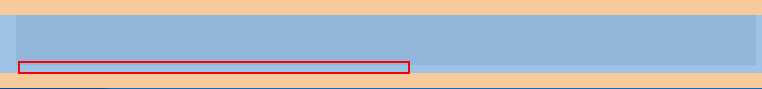
1、这是不设置居中vertical-align:middle 的效果,很明显图中灰色是图片,是顶到上部的。

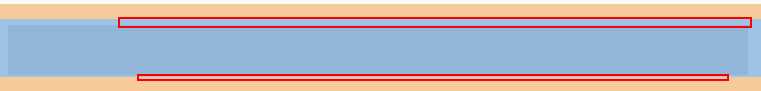
2、设置vertical-align:middle之后,明星有了居中的动态,但是距离上部>距离下部,所以bug来了。

3、如何解决这个隐藏,难以观察到的错误呢?
其实很简单,只需要在父元素加上font-size:0;
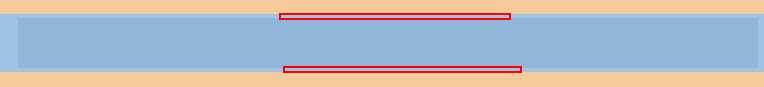
我们来看一下加上font-size:0;之后的居中效果图:

这样就完美解决了,简单吧~~~
CSS深入理解之vertical-align:middle的小bug
标签:解决 blog 强迫症 方法 src 效果图 http font css
原文地址:http://www.cnblogs.com/bigqipa/p/7976028.html