标签:one .ajax 渲染 图片 bof err log common ges
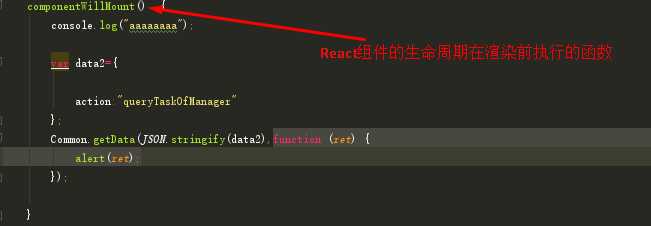
1.前端:在React渲染页面之前就加载服务器数据:

componentWillMount() { console.log("aaaaaaaa"); var data2={ action:"queryTaskOfManager" }; Common.getData(JSON.stringify(data2),function (ret) { alert(ret); }); }
2.前端调用这个React生命周期函数:

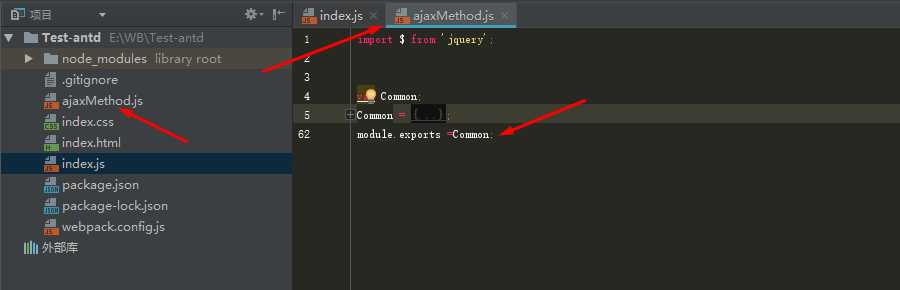
3.ajax文件封装成组件后,导出:

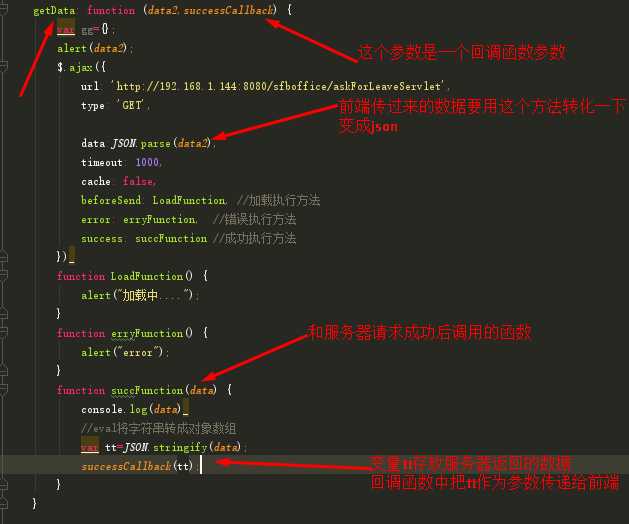
4.Ajax文件的具体方法:

getData: function (data2,successCallback) { var gg={}; alert(data2); $.ajax({ url: ‘http://192.168.1.144:8080/sfboffice/askForLeaveServlet‘, type: ‘GET‘, data:JSON.parse(data2), timeout: 1000, cache: false, beforeSend: LoadFunction, //加载执行方法 error: erryFunction, //错误执行方法 success: succFunction //成功执行方法 }) function LoadFunction() { alert("加载中...."); } function erryFunction() { alert("error"); } function succFunction(data) { console.log(data) //eval将字符串转成对象数组 var tt=JSON.stringify(data); successCallback(tt); } }
5.前端定义:获取ajax得到的服务器的数据的函数:
(1)导入ajax封装的组件:

(2)调用ajax中的方法:

componentWillMount() { console.log("aaaaaaaa"); var data2={ action:"queryTaskOfManager" }; Common.getData(JSON.stringify(data2),function (ret) { alert(ret); }); }
标签:one .ajax 渲染 图片 bof err log common ges
原文地址:http://www.cnblogs.com/hqutcy/p/7997632.html