标签:节点 round append 逆序 javascrip document return js编程 div
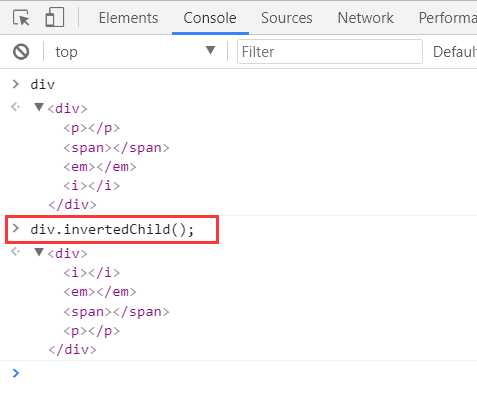
将目标节点内部的子节点逆序
1 <body>
2 <div>
3 <p></p>
4 <span></span>
5 <em></em>
6 <i></i>
7 </div>
8
9 <script type="text/javascript">
10 // 将目标节点内部的节点逆序
11 Element.prototype.invertedChild = function(){
12 var child = this.children;
13 len = child.length;
14
15 for (var i = len - 2; i >= 0; i--){
16 this.appendChild(child[i]);
17 }
18 return this;
19 }
20
21 var div = document.getElementsByTagName(‘div‘)[0];
22 </script>
23 </body>

注意点:appendChild()为剪切性质的
标签:节点 round append 逆序 javascrip document return js编程 div
原文地址:http://www.cnblogs.com/wood2012/p/8001385.html