标签:style blog http color 2014 div sp 问题 log
先根据引入方式分:内联样式,头部样式,外部引入;这三个的优先级依次降低;
相同的引入方式时,根据选择器优先级判断显示哪个样式,具体规则如下:
将选择器的特殊性分为4个等级,a,b,c,d
举例说明:
| 选择器 | 特殊性 | 以10为基准的特殊性 | |
| 1 | style="" | 1,0,0,0 | 1000 |
| 2 | #id01 #id02{} | 0,2,0,0 | 200 |
| 3 | #id .class{} | 0,1,1,0 | 110 |
| 4 | div#id{} | 0,1,0,1 | 101 |
| 5 | #id{} | 0,1,0,0 | 100 |
| 6 | p.class01 .class02{} | 0,0,2,1 | 21 |
| 7 | p.class{} | 0,0,1,0 | 10 |
| 8 | div p{} | 0,0,0,2 | 2 |
| 9 | p{} | 0,0,0,1 | 1 |
在 4 行中的并不是后代选择器,div和#id是挨着的,表示的是id是id的div,之前不知道,这个选择器的权重是按照一个id选择器计算,还是一个id一个元素算,经过试验,这个是按照后者,即:一个id一个元素计算的;
举例说明:


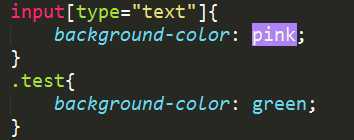
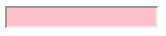
属性选择器的级别跟类选择器的相同,但是上边的属性选择器还带有一个元素选择器,所以最后显示的是pink;


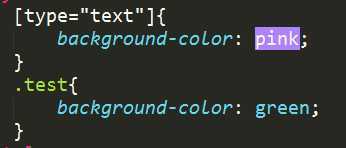
这个时候两个的权重是相同的,后定义的显示,green;
另外,子元素选择器 (>) 跟兄弟选择器 (+) 这两个符号对计算权重是没有影响的。
标签:style blog http color 2014 div sp 问题 log
原文地址:http://www.cnblogs.com/bjchenxn/p/3974514.html