package.json
如果你熟悉 npm 则可以利用 package.json 保存所有 npm install --save-dev gulp-xxx 模块依赖和模块版本。
在命令行输入
npm init
会依次要求补全项目信息,不清楚的可以直接回车跳过
安装依赖
安装 gulp 到项目(防止全局 gulp 升级后与此项目 gulpfile.js 代码不兼容)
nup install gulp --save-dev
说明:--save-dev 保存配置信息至 package.json 的 devDependencies 节点。
此时打开 package.json 会发现多了如下代码
"devDependencies": {
"gulp": "^3.8.11"
}
声明此项目的开发依赖 gulp
接着安装其他依赖:项目中需要用的都需要安装,这里我们可以统一安装,之间用空格隔开
npm gulp-minify-css gulp-concat gulp-uglify gulp-rename gulp-util --save-dev
此时packjson会持续更新,将我们上面安装依赖统一写入packjson中。
配置 JS 任务
此时新建gulpfile.js文件
1.首先引入依赖
var gulp = require(‘gulp‘),
minifycss = require(‘gulp-minify-css‘),
concat = require(‘gulp-concat‘),
uglify = require(‘gulp-uglify‘),
rename = require(‘gulp-rename‘),
gutil = require(‘gulp-util‘);
2.添加执行任务
//压缩css
gulp.task(‘minify_css‘, function () {
var cssSrc = [‘./src/css/*.css‘];
return gulp.src(cssSrc) //压缩的文件
.pipe(concat(‘all.css‘)) //合并所有css到all.css
.pipe(gulp.dest(‘./dist/css‘)) //输出文件夹
.pipe(rename({suffix: ‘.min‘}))
.pipe(minifycss())
.pipe(gulp.dest(‘./dist/css‘)); //执行压缩
});
//压缩js
gulp.task(‘minify_js‘, function() {
var jsSrc = [‘./src/js/*.js‘,‘!./src/js/*.src.js‘];
return gulp.src(jsSrc)
.pipe(concat(‘all.js‘)) //合并所有js到all.js
.pipe(gulp.dest(‘./dist/js‘)) //输出all.js到文件夹
.pipe(rename({suffix: ‘.min‘})) //rename压缩后的文件名
.pipe(uglify()) //压缩
.pipe(gulp.dest(‘./dist/js‘)); //输出
});
3.默认任务
//默认任务
gulp.task(‘default‘, function(){
gulp.run(‘minify_css‘, ‘minify_js‘);
});
执行任务
命令行下输入:
gulp
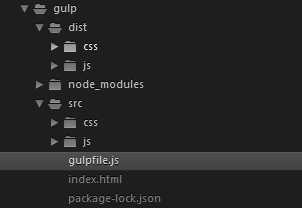
最终形成目录结构如下

src是我们原始文件,dist里就是我们已经压缩成功之后生成的文件了
