小白。刚开始使用bootsharp做网页的时候,不懂得什么栅格系统、容器,什么响应式布局、视口(viewport)。秉着不懂就上网寻找答案,加上bootsharp官网上又很多现成的例子,自己动手试了下,大概明白了,什么是流式栅格系统。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。行(row)必须包含在.container(固定宽度)或 .container-fluid(100% 宽度)中,作为流式布局容器使用.container-fluid能够将屏幕栅格布局设置为 100% 宽度的布局,也就是说.container会使得布局的宽度是固定的,在不同设备的显示下会有偏差,而在.container-fluid下,都会满屏显示。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container"> ... </div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid"> ... </div>

在栅格系统中,在 Less 文件中使用以下媒体查询来创建关键的分界点阈值。
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
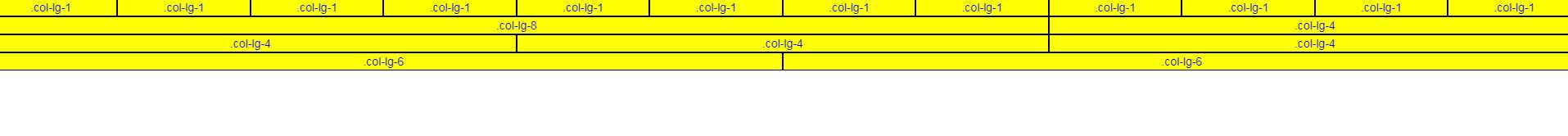
下面来创建一个大屏幕(col-lg-*)基本的栅格系统:
css部分:
.col-lg-1, .col-lg-2, .col-lg-4, .col-lg-6, .col-lg-8 { background-color: yellow; color: blue; text-align: center; border: 1px solid #000; }
html部分:
<div class="container-fluid"> <div class="row"> <div class="col-lg-1">.col-lg-1</div> <div class="col-lg-1">.col-lg-1</div> <div class="col-lg-1">.col-lg-1</div> <div class="col-lg-1">.col-lg-1</div> <div class="col-lg-1">.col-lg-1</div> <div class="col-lg-1">.col-lg-1</div> <div class="col-lg-1">.col-lg-1</div> <div class="col-lg-1">.col-lg-1</div> <div class="col-lg-1">.col-lg-1</div> <div class="col-lg-1">.col-lg-1</div> <div class="col-lg-1">.col-lg-1</div> <div class="col-lg-1">.col-lg-1</div> </div> <div class="row"> <div class="col-lg-8">.col-lg-8</div> <div class="col-lg-4">.col-lg-4</div> </div> <div class="row"> <div class="col-lg-4">.col-lg-4</div> <div class="col-lg-4">.col-lg-4</div> <div class="col-lg-4">.col-lg-4</div> </div> <div class="row"> <div class="col-lg-6">.col-lg-6</div> <div class="col-lg-6">.col-lg-6</div> </div> </div>
在.container-fluid下,所有列(column)放在.row内。效果如下:

将页面以12为标准划分不同的列数,到达划分整个页面的效果。
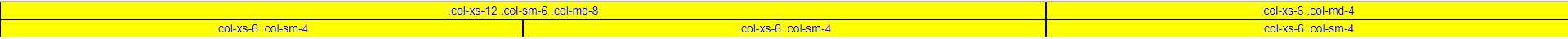
在手机、平板、桌面,使用 .col-xs-* 、.col-sm-*、.col-md-*类,达到更加动态和强大的布局。
<div class="row"> <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div>
<div class="row"> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <!--可选: 如果内容高度不匹配,可以清除xs栏 --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> </div>

如果在网页中使用到上面四种栅格类,可能会遇到列高不匹配的问题,可以使用使用 .clearfix 和 响应式工具类,例如上面的<div class="clearfix visible-xs-block"></div>。
