mix-blend-mode/background-blend-mode
CSS3真是有很多的神奇的地方,这个两个元素你知道吗?

这是张大大拿过来的图,关于混合模式,借图一用。
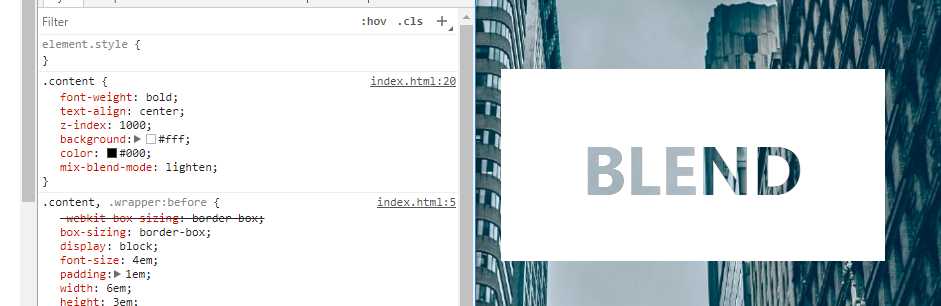
mix-blend-mode
mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始 mix-blend-mode: inherit; //继承 mix-blend-mode: unset; //复原
举个例子,自行去玩耍

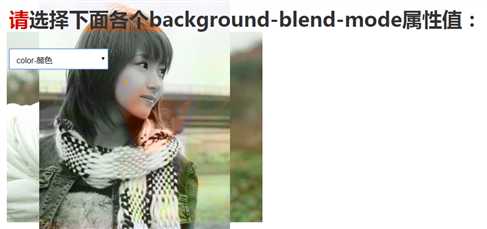
CSS3 background-blend-mode
background-blend-mode这个要更好理解一点,背景的混合模式。可以是背景图片见的混合,也可以是背景图片和背景色的混合。
需要注意的是,只能是background属性中的背景图片和颜色混合,而且只能在一个background属性中。
CSS3 backgrounds多背景IE9+浏览器就开始支持了。因此,你想混合多图,就是要逗号,一个一个写在background属性中就可以了,
.box {
background: url(mm1.jpg) no-repeat center, url(mm2.jpg) no-repeat center;
background-blend-mode: color;
}

说明:
原文链接:http://www.zhangxinxu.com/wordpress/2015/05/css3-mix-blend-mode-background-blend-mode/
用这个两个属性可以做出很多效果出来。
