一、迭代器方法
迭代器方法, 这些方法对数组中的每一个元素应用一个函数,可以返回一个值,一组值或一个新数组
不生成新数组的迭代器方法
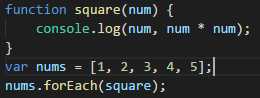
1.forEach()

forEach()
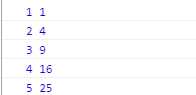
输出

forEach输出结果
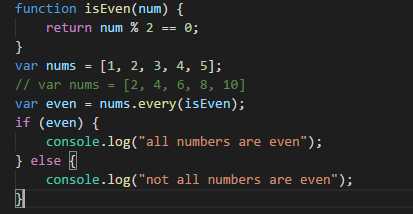
2.every()
该方法按接受一个返回值为布尔值的函数,对数组中每一个元素使用该函数,如果,对于所有元素,该返回值均为true,该方法返回true ,否则返回false

every()
当nums = [2,4,6,8,10] 的时候输出 all numbers are even ,nums = [1,2,3,4,5]的时候输出 not all ...
some()方法也接受一个返回值为布尔值的函数,但是只要有一个元素返回true,该方法就返回true。
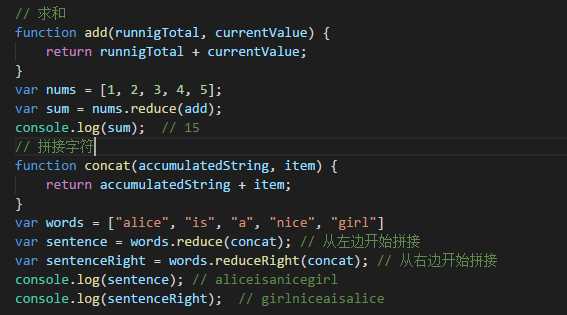
3.reduce()
该方法接受一个函数,返回一个值。该方法会从一个累加值开始,不断的对累加值和数组后的元素使用该函数,直到数组最后一个元素,最后返回累加值。

reduce()
