
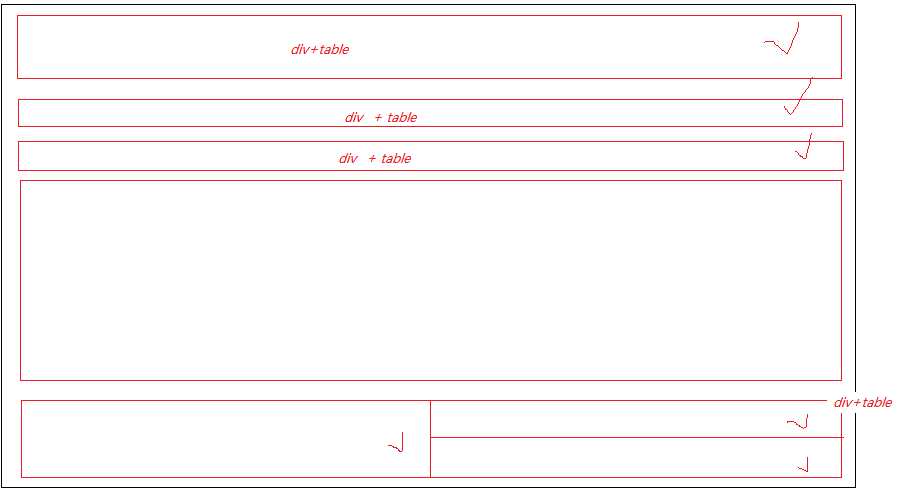
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> New Document </title> <meta name="Generator" content="EditPlus"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> </head> <body> <div id="head"> <table width="100%"> <tr> <td width="65%"> <img src="images/logo.png"/> </td> <td> <img src="images/cart.gif"> <a href="#">购物车</a>| <a href="#">帮助中心</a>| <a href="#">我的账户</a>| <a href="#">新用户注册</a> </td> </tr> </table> </div> <div id="sort"> <table bgcolor="#1C3F09" width="100%"> <tr> <td align="center"> <a href="#"><font color="#ffffff">文学</font></a> <a href="#"><font color="#ffffff">生活</font></a> <a href="#"><font color="#ffffff">计算机</font></a> <a href="#"><font color="#ffffff">外语</font></a> <a href="#"><font color="#ffffff">经管</font></a> <a href="#"><font color="#ffffff">励志</font></a> <a href="#"><font color="#ffffff">社科</font></a> <a href="#"><font color="#ffffff">学术</font></a> <a href="#"><font color="#ffffff">少儿</font></a> <a href="#"><font color="#ffffff">艺术</font></a> <a href="#"><font color="#ffffff">原版</font></a> <a href="#"><font color="#ffffff">科技</font></a> <a href="#"><font color="#ffffff">考试</font></a> <a href="#"><font color="#ffffff">生活百科</font></a> <a href="#"><font color="yellow">商品目录</font></a> </td> </tr> <table> </div> <div id="search"> <table bgcolor="#B6B684" width="100%"> <tr> <td align="right"> Search <input type="text" id="input"/> 搜索 </td> </tr> </table> </div> <div id="content"> <div id="navigation" align="right"> 首页>旅游>图书列表 </div> <h1 size="6">商品目录</h1> <hr/> <h1 size="6">计算机类</h1> <hr/> <span>共xxx种商品</span> <hr/> <div id="product"> <img src="images/productlist.gif" width="100%"/> </div> <table width="100%"> <tr> <td align="center"> <div> <img src="bookcover/tripcn.jpg"/> </div> <div> <span>书名:xxx</span><br/> <span>售价:xxx</span> </div> </td> <td align="center"> <div> <img src="bookcover/photog.jpg"/> </div> <div> <span>书名:xxx</span><br/> <span>售价:xxx</span> </div> </td> <td align="center"> <div> <img src="bookcover/code.jpg"/> </div> <div> <span>书名:xxx</span><br/> <span>售价:xxx</span> </div> </td> <td align="center"> <div> <img src="bookcover/think.jpg"/> </div> <div> <span>书名:xxx</span><br/> <span>售价:xxx</span> </div> </td> </tr> </table> </div> <div id="bottom"> <table width="100%" bgcolor="#EFEEDC"> <tr> <td rowspan="2"> <img src="images/logo.png"/> </td> <td width="60%">CONTACT US</td> </tr> <tr> <td width="60%">copyright 2008©BookStore All Rights RESERVED</td> </tr> </table> </div> </body> </html>
效果: