ajaxfrom 和ajaxgird区别
ajaxfrom适合单条数据,主要是用来显示主表的信息
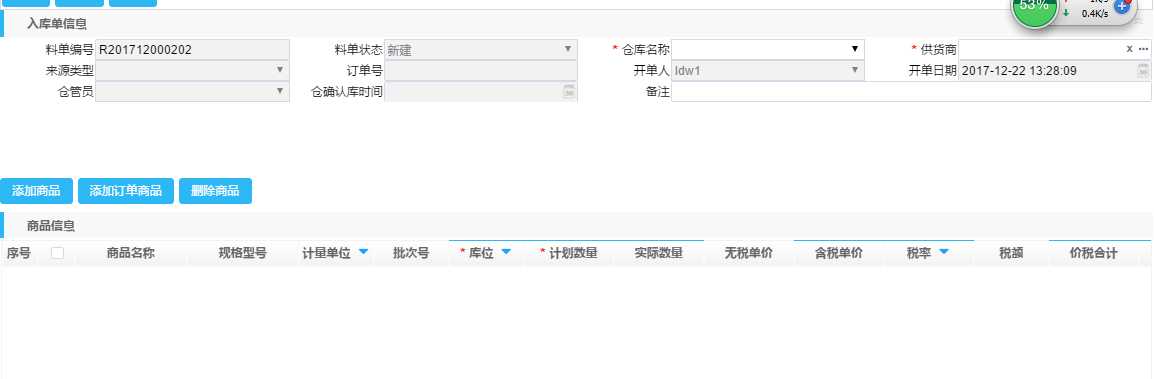
<hy:ajaxform2 id="ajaxform" name="dataWrapBill" width="100%"
colsnum="4" colproportion="1:2:1:2:1:2:1:2" rowheight="25"
titlealign="right">
<hy:formfield title="料单编号" name="code" readonly="true"/>
<hy:formdrop list="statusMap" title="料单状态" name="ticketStatus" readonly="true"/>
<hy:formdrop title="仓库名称" name="wzSite" list="mapList" required="true"/>
<hy:forminputbutton name="gonghuoIncode" title="供货商" id="form_gonghuoIncode" required="true"
onclick="selectFormGYS()" labelprovider="com.haiyisoft.hyps.common.labelprovider.GetCompany_labelprovider"/>
<hy:formdrop name="laiyuanType" title="来源类型" readonly="true" dropname="MC.BILL_SOURCE_TYPE"/>
<hy:formfield name="orderCode" title="订单号" readonly="true"/>
<hy:formdrop title="开单人" name="filler"
dropname="MC.LOGIN_NAME" readonly="true" />
<hy:formdate title="开单日期" name="fillDate"
editor="datetime" readonly="true" />
<hy:formdrop title="仓管员" name="storeMan1"
dropname="MC.LOGIN_NAME" readonly="true" />
<hy:formdate title="仓确认库时间" name="storeDate1"
readonly="true" editor="datetime" />
<hy:formfield title="备注" name="remark" colspan="2" maxlength="256" />
</hy:ajaxform2>
ajaxgird适合多条数据,主要显示从表信息,因为一个主表可能对应对个从表信息。
<hy:ajaxgrid id="ajaxgridlist" name="dataWrapList" height="100%" width="100%" queryfunc="billListQuery()" postinit="initCustomToolBar()"
showpagerbar="true" showpager="true" showquerybar="true" lockedcolumnnum="3" >
<hy:gridlineno title="序号" width="30" />
<hy:gridcheckbox name="checked" width="50" title="全选" />
<hy:gridfield name="wzName" title="商品名称" width="150" readonly="true"/>
<hy:gridfield name="modelDes" title="规格型号" width="150" readonly="true"/>
<hy:griddrop name="jlUnit" title="计量单位" dropname="WZ.JL_UNIT" width="100" readonly="true"/>
<hy:gridfield name="storeBill" title="批次号" width="100"readonly="true"/>
<hy:griddrop name="storeSite" title="库位" width="100" required="true" dropname="WZ.STORE_SITE_DEFINE" id="tt"/>
<hy:gridfield name="planNum" title="计划数量" width="120" required="true" align="right" onchange="changePlanNum()"
regexp="^\+?[0-9]{0,9}(\.[0-9]{1,3})?$"
regexpmessage="请输入整数部分不大于9位,小数部分不大于3位的非负数" />
<hy:gridfield name="factNum" title="实际数量" width="120" align="right" onchange="changeFactNum()"
regexp="^\+?[0-9]{0,9}(\.[0-9]{1,3})?$"
regexpmessage="请输入整数部分不大于9位,小数部分不大于3位的非负数" />
<hy:gridfield name="invoicePrice" title="无税单价" width="120" readonly="true" align="right"/>
<hy:gridfield name="invoicePriceTax" title="含税单价" width="120" align="right" onchange="changeInvoicePriceTax()"
regexp="^\d{0,8}$|^\d{1,8}\.\d{1,8}$"
regexpmessage="整数部分不大于9位小数部分不大于8位的数字" />
<hy:griddrop name="taxRatio" title="税率" width="120" align="right" dropname="WZ.WZ_TAX" onchange="changeTaxRatio()"/>
<hy:gridfield name="taxNum" title="税额" width="100" readonly="true" align="right"/>
<hy:gridfield name="invoicePriceTotal" title="价税合计" width="120" align="right" onchange="changeInvoicePriceTotal()"
regexp="^\d{0,10}$|^\d{1,10}\.\d{1,2}$"
regexpmessage="只能为整数部分不大于10位小数部分不大于2位的数字" />
<hy:griddate name="madeDate" title="生产日期" editor="datetime" readonly="true"
width="120" />
<hy:griddate name="validDate" title="质保日期" editor="datetime" readonly="true"
width="120" />
<hy:gridfield name="remark" title="备注" width="200" maxlength="256" />
</hy:ajaxgrid>

ajaxform用来回显数据:ajaxform.setRecord(response.getAjaxDataWrap("dataWrapBill").getData());
ajaxgrid用来回显数据:ajaxgridlist.setData(response.getAjaxDataWrap("dataWrapList"));
postinit="initCustomToolBar():执行用户在表格加载完后自定义的事件
<hy:gridlineno title="序号" width="30" />//用于表格上显示行号,和各表格组件配合使用
