1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 /*div1一定要包容div2*/ 9 #div1{ 10 width:400px; 11 height:400px; 12 background-color:powderblue; 13 position:relative;/*相对定位*/ 14 } 15 #div2{ 16 width:100px; 17 height:100px; 18 background-color:red; 19 position:absolute;/*绝对定位*/ 20 bottom:100px; 21 right:100px; 22 } 23 </style> 24 </head> 25 <body> 26 <div id="div1"> 27 <div id="div2"></div> 28 </div> 29 </body> 30 </html>
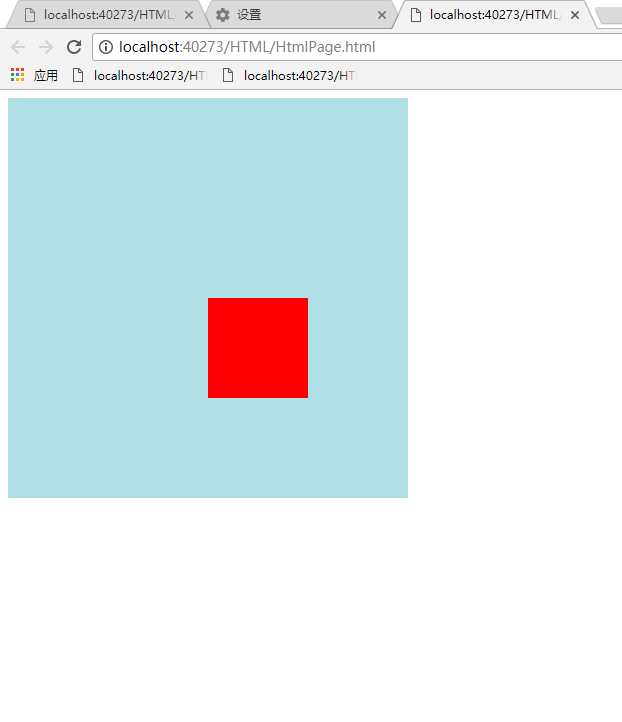
运行效果如下:

div1 Postion设置为relative(相对的)
div2 Position设置为absolute(绝对的)
div2在div1中就可以通过top left right bottom 来进行位置的定位
