1、表单标签
(1)表单标签:所有需要提交到服务器的表单项必须使用<form></form>括起来;
(2)from标签属性
①action:整个表单提交的位置,可以是一个页面,也可以是一个后台java代码;
②method:表单提交的方式(get,post,delete…等7种)。
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>表单标签</title> 7 </head> 8 9 <body> 10 <form action="#" method="get"> 11 隐藏字段:<input type="hidden" name="id" value=""/><br /> 12 用户名:<input type="text" name="username" size="40px" maxlength="5" placeholder="请输入用户名"/><br/> 13 密码:<input type="password" name="password" required="required"/><br /> 14 确认密码:<input type="password" name="repassword"/><br /> 15 性别:<input type="radio" name="sex" value="男"/>男 16 <input type="radio" name="sex"/ value="女">女<br /> 17 爱好:<input type="checkbox" name="hobby"value="看书"/>看书 18 <input type="checkbox" name="hobby" value="睡觉"/>睡觉 19 <input type="checkbox" name="hobby" value="写代码" checked="checked"/>写代码<br /> 20 头像:<input type="file" name="file"/><br/> 21 籍贯:<select name="province"> 22 <option >---请选择---</option> 23 <option value="北京">北京</option> 24 <option value="上海">上海</option> 25 <option value="广州" selected="selected">广州</option> 26 </select><br /> 27 自我介绍: 28 <textarea name="zwjs"> 29 30 </textarea><br /> 31 提交按钮:<input type="submit" value="注册"/><br /> 32 普通按钮:<input type="button" value="zhuce"/><br /> 33 重置按钮:<input type="reset" /> 34 </body> 35 36 </html>
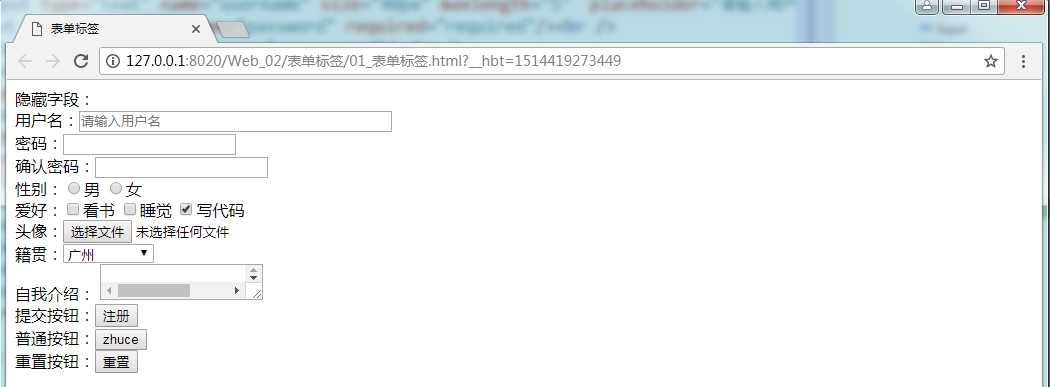
运行结果: