JavaScript事件中有非常重要的特性——事件冒泡:
闲话少说,让我们通过例子来说明一切
观察下面的代码:
<div onclick="alert(‘The handler!‘)">
<em>
If you click on <code>EM</code>, the handler on <code>DIV</code> runs
</em>
</div>
不管我们点击<div>、<em>或<code>时,都会触发click事件。
为什么我们点击的是em或code节点会触发div的click事件?
其实这就是冒泡的特性,冒泡的原理很简单。
我们再看一段代码:

![技术分享图片]()
<style>
body * {
margin: 10px;
border: 1px solid blue;
}
</style>
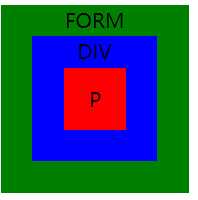
<form onclick="alert(‘form‘)">FORM
<div onclick="alert(‘div‘)">DIV
<p onclick="alert(‘p‘)">P</p>
</div>
</form>
如果我们点击 P ,浏览器会依次执行alert(‘p‘); alert(‘div‘); alert(‘form‘)。
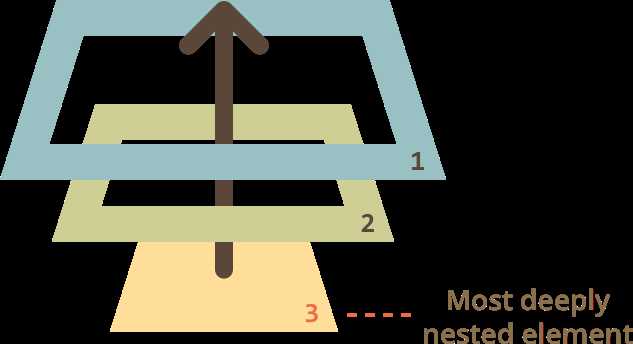
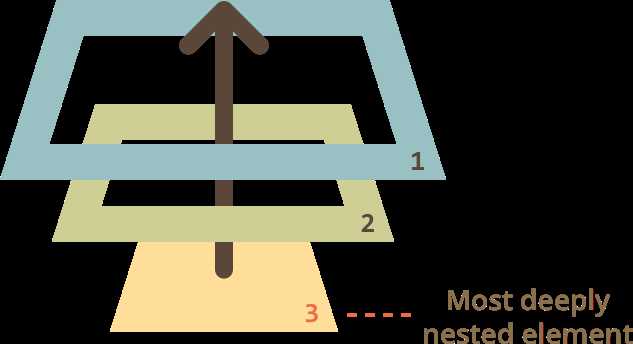
这说明,当触发某个节点上的事件时,它首先会执行自己的事件,然后会找到自己父级div的事件,再到Form,最终这个事件会“冒泡”到水面,即它的祖先即document对象。

这个处理的过程 就叫“冒泡”,就像水里的泡泡,是由下而上的。
注意:并不是所有的事件都有“冒泡”,例如focus等。
event.target 与 this的区别:
event.target:是查找发起事件的“目标”元素,在冒泡的过程中它是不会被改变的。
this :指的是当前元素
例如:如果我们有一个form.onclick的函数,它可以捕捉form内的所有点击事件,别管这个点击事件在form哪里触发,它都会冒泡到form这一层并且执行这个onclick函数。
在form.onclick函数里,this(=event.currentTarget)指的是<form>表单,因为这个event.target 指的是实际被点击到的表单中的元素。
看看下面这个例子,从这个例子可以更好的理解this与event.target的区别。

form.onclick = function(event) {
event.target.style.backgroundColor = ‘yellow‘;
// chrome needs some time to paint yellow
setTimeout(() => {
alert("target = " + event.target.tagName + ", this=" + this.tagName);
event.target.style.backgroundColor = ‘‘
}, 0);};
this.tagName:指的是FORM
event.target.tagName:指的是我们点击的哪个元素。
阻止冒泡
通常来讲,冒泡事件会从目标元素一直上升到<html>, 然后达到document对象,一些事件会达到window,并会调用“上升过程中”所有的对应的函数。so,如何阻止冒泡呢?
使用:event.stopPropagation()
<body onclick="alert(`the bubbling doesn‘t reach here`)"> <button onclick="event.stopPropagation()">Click me</button> </body>
点击Click me按钮时,body是不会有alert的动作。
event.stopImmediatePropagation()
如果一个元素上绑定了多个事件处理,我们使用stopPropagation停止掉其中一个冒泡,但是其他的冒泡仍在执行。
为了阻止当前元素及绑定事件的冒泡,需要使用event.stopImediatePropagation()函数。
注意:
通常没有必要去阻止泡沫的发生。一般的情况可以通过其他方式来解决。例如利用自定义事件或者可以将数据写入到事件的对象中。
