在上一篇中,笔者跟大家提到了如何使用location.search来获取URL地址?后面的内容,本篇博客将聚焦于如何使用jquery获取当前页面的URL地址信息。
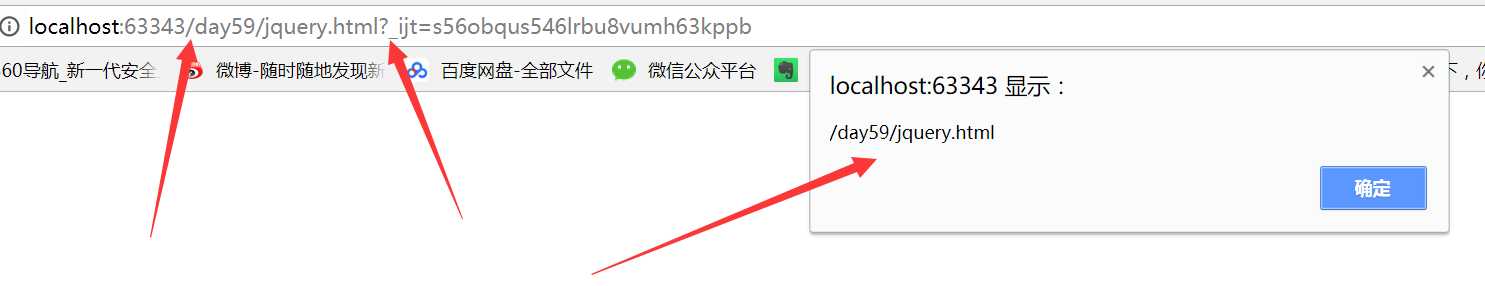
一.设置或获取对象指定的文件名或路径:就是获取端口和?之间的文件名或者路径,看下图就明白了:
window.location.pathname
例:http://localhost:8086/topic/index?topicId=361
alert(window.location.pathname); 则输出:/topic/index

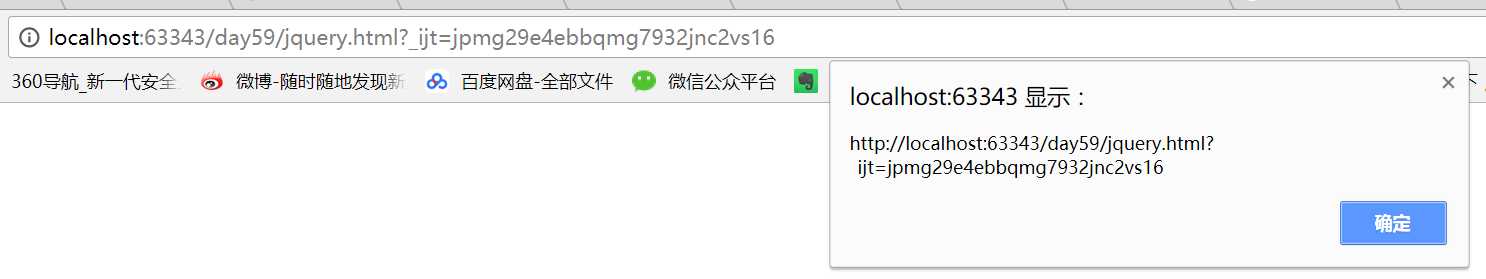
二. 设置或获取整个 URL 为字符串。
window.location.href
例:http://localhost:8086/topic/index?topicId=361
alert(window.location.href); 则输出:http://localhost:8086/topic/index?topicId=361

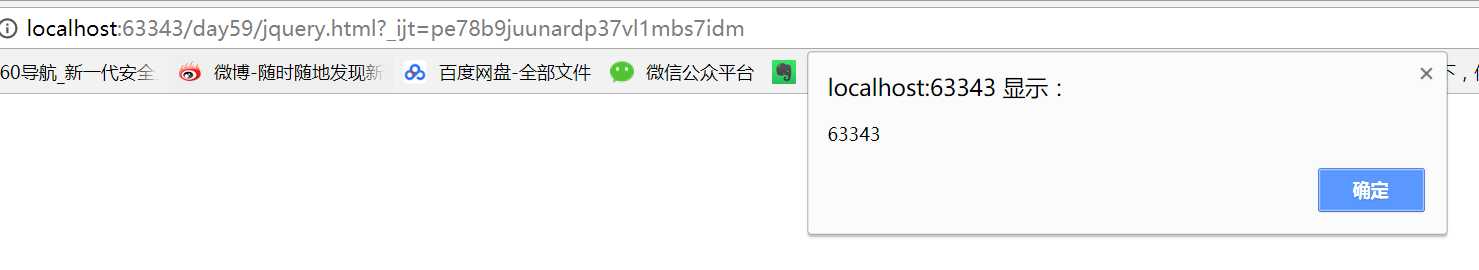
三.设置或获取与 URL 关联的端口号码
window.location.port
例:http://localhost:8086/topic/index?topicId=361
alert(window.location.port); 则输出:8086

四.设置或获取 URL 的协议部分:
window.location.protocol
例:http://localhost:8086/topic/index?topicId=361
alert(window.location.protocol); 则输出:http:

五.设置或获取 href 属性中在井号“#”后面的分段:
使用window.location.hash方法即可

六.设置或获取与 URL 关联的端口号码:
window.location.port
例:http://localhost:8086/topic/index?topicId=361
alert(window.location.port); 则输出:8086
七.设置或获取 location 或 URL 的 hostname 和 port 号码:说白了就是获取主机和端口
window.location.host
例:http://localhost:8086/topic/index?topicId=361
alert(window.location.host); 则输出:http:localhost:8086

八.设置或获取 href 属性中跟在问号后面的部分:
例:http://localhost:8086/topic/index?topicId=361
alert(window.location.search); 则输出:?topicId=361
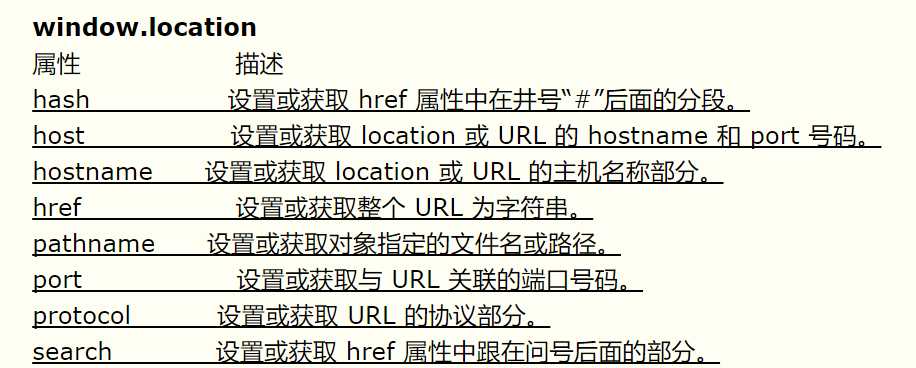
最后做一个总结: