今天需求是,添加一些通知的司机的信息。再添加通知的时候,需要把司机给列出来,多选择,还要加上根据司机的状态搜索。
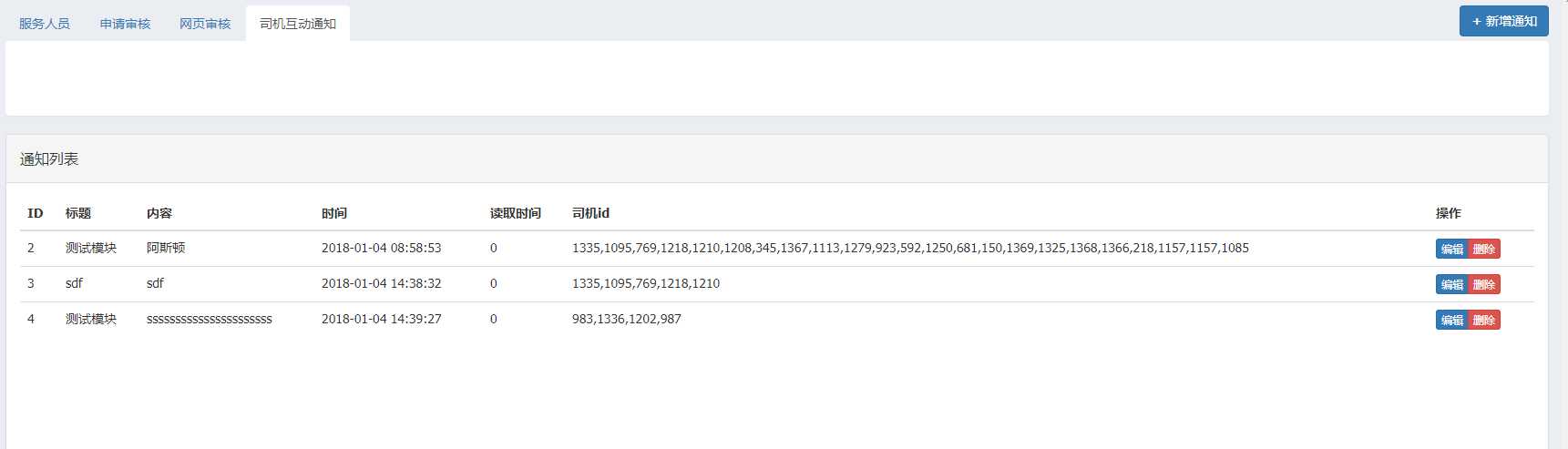
首先看列表的界面

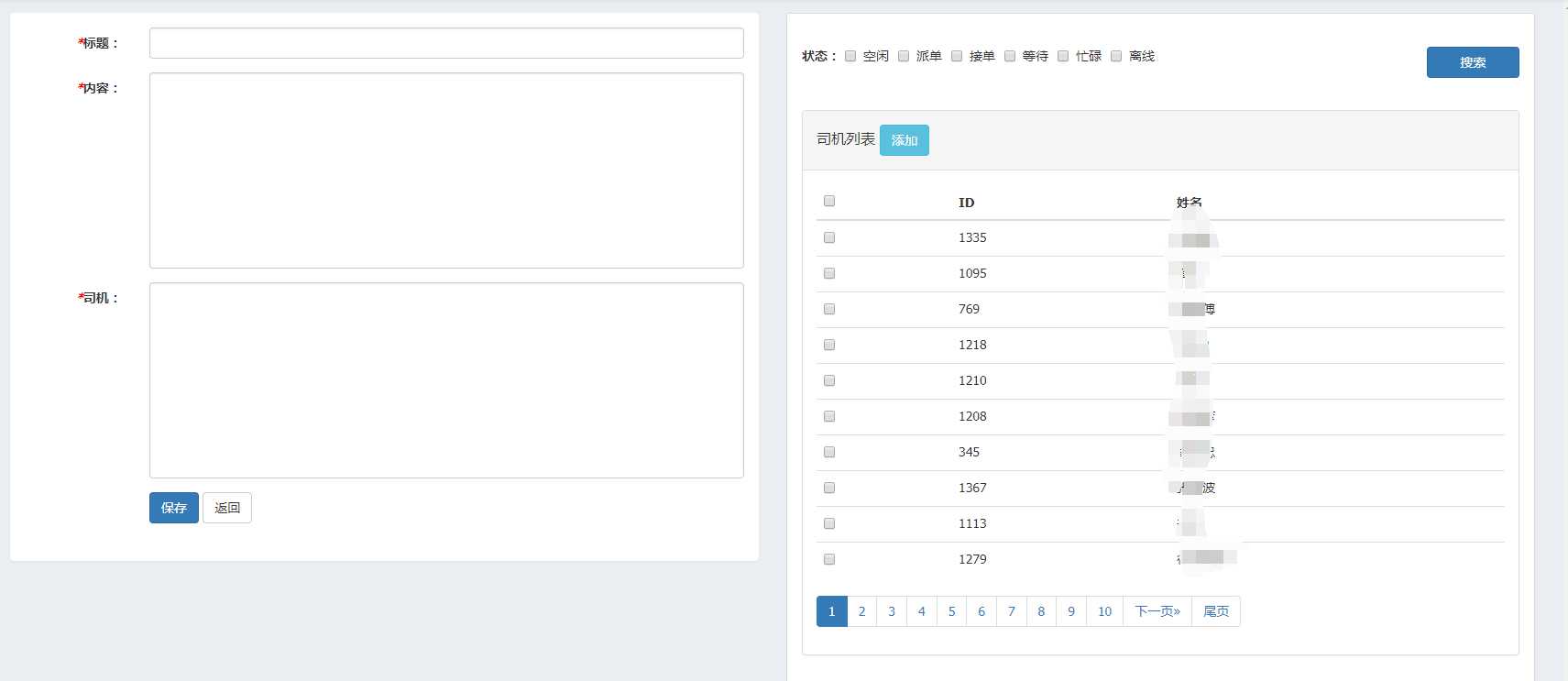
接着是添加页面:

添加页面右边显示司机列表是用ajax请求,分页和搜索也是ajax. 不能弄普通的分页,因为页面会刷新,会把昨天input数据给弄没掉。
这是当页面载入,请求服务器返回的数据。page: 页数 limit : 条数 status 司机的状态 搜索用的
1 var limit = 10; 2 var page = 1; 3 var ststus = ‘‘; 4 function _getpage(_page){ 5 if(_page == ""){ 6 _page = page; 7 } 8 $(‘input[name="status[]"]:checked‘).each(function(){ 9 ststus += $(this).val()+‘,‘; 10 }); 11 var url = "{php echo webUrl(‘driver/list/moreDriver‘)}"; 12 $.get(url,{page:_page, limit: limit, ‘status‘: ststus},function (data) { 13 var data = $.parseJSON(data); 14 var res = data.data; 15 if(res == ‘‘){ 16 $("#tbody").html(""); 17 $("#fenye").html(""); 18 } 19 var str = ""; 20 for(var i=0; i<res.length; i++){ 21 str += "<tr><td><input name=‘ids[]‘ type=‘checkbox‘ value=\""+res[i]["id"]+"\" ></td><td>"+ res[i][‘id‘]+"</td><td>"+ res[i][‘realname‘]+"</td></tr>"; 22 } 23 $("#tbody").html(str); 24 $("#fenye").html(data.pager); 25 }) 26 }
$("#fenye").html(data.pager); 这个是分页的html.从后台算好返回的。
$pager = pagination($count, $page, $limit);
$pager = preg_replace("(<a[^>]*page[=|/](\d+).+?>(.+?)<\/a>)", "<a href=‘javascript:_getpage($1);‘>$2</a>", $pager);
添加司机的时候,勾选checkbo把司机id已逗号分隔形式添加到textarea中。还记得把获得id的数组去重,点击刷新会chebox会失去原有状态,为了保持chexbox的状态,加了定时器。。。放到数组里面
去重函数
function removeDuplicatedItem(ar) {
var ret = [];
ar.forEach(function(e, i, ar) {
if (ar.indexOf(e) === i) {
ret.push(e);
}
});
return ret;
}
这是点击chebox全选功能,使用prop是因为checked是checkbox的固有属性使用attr是直接删除设置属性可能会导致浏览器产生错误导致js无法继续执行
$("#all").click(function () {
var ischecked = $(this).is(‘:checked‘);
var ids=$(‘input[name="ids[]"]‘);
ids.prop("checked",ischecked);
})
var id = "{$notify[‘id‘]}";
// 添加时候
if(id == ‘‘ || id == undefined || id == null){
var checkArr = [];
}else{
// 编辑时候
var checkedIds = "{$notify[‘dids‘]}";
var checkArr = checkedIds.split(‘,‘);
}
$("#add_did").click(function () {
$(‘input[name="ids[]"]:checked‘).each(function(){
checkArr.push($(this).val());
});
var temp = [];
// 去重
temp = removeDuplicatedItem(checkArr);
$("#dids").val(temp.join(‘,‘));
// 添加的时候定时保持状态
setInterval(function () {
$(‘input[name="ids[]"]‘).each(function() {
for(var i in temp){
if($(this).val() == temp[i]){
$(this).attr(‘checked‘, true);
}
}
});
},700);
})
if(checkArr != ‘‘){
// 已有数据定时保持状态
setInterval(function () {
$(‘input[name="ids[]"]‘).each(function() {
for(var i in checkArr){
if($(this).val() == checkArr[i]){
$(this).attr(‘checked‘, true);
}
}
});
},700);
}
