PyQt4是用来编写有图形界面程序(GUI applications)的一个工具包。PyQt4作为一个Python模块来使用,它有440个类和超过6000种函数和方法。同时它也是一个可以在几乎所有主流操作系统(如Unix,windows,Mac OS)上运行的跨平台的工具包。
PyQt4的类库可分为以下模块:
- QtCore
- QtGui
- QtNetwork
- QtXml
- QtSvg
- QtOpenGL
- QtSql
其中QtCore包含了PyQt非GUI功能模块的核心部分,这个模块用来对时间、文件和目录、不同的数据类型、流、URL、资源的媒体类型、线程和进程进行处理。
QtGui包含了图形相关的组件和类库,包括按钮(button)、窗口(window)、状态栏(status bar)、工具栏(toolbar)、滑块(slider)、位图(bitmap)、颜色(color)和字体(font)等等【这些名词的英文我们在编程中会经常用到】。
QtNetwork包含了网络编程相关模块。这些类库有助于TCP/IP编程和客户端&服务器端的UDP编程,使得网络编程更加简单和轻便。
QtXml包含处理Xml文件的类库。这个模块提供了对SAM和DOM接口的实现。
QtSvg提供了显示svg文件的类库。SVG,全称Scalable Vector Graphics,即可缩放矢量图形,是一种基于xml的描述二维图形和图像应用的文件格式。
QtOpenGL是用OpenGL库来渲染2D、3D图像的模块。它可以使Qt GUI库和OpenGL库无缝接合【好厉害的样子】。
最后,QtSql模块提供了处理数据库的类库。
其它GUI框架
写GUI程序的Python程序员可以在这三种框架中选择:PyQt,PyGTK和wxPython。
例子:生成一个空白窗口
1 import sys 2 from PyQt4 import QtGui 3 4 def main(): 5 app=QtGui.QApplication(sys.argv) 6 w=QtGui.QWidget() 7 w.resize(250,150) 8 w.move(300,300) 9 w.setWindowTitle(‘Simple‘) 10 w.show() 11 sys.exit(app.exec_()) 12 13 if __name__==‘__main__‘: 14 main()

w = QtGui.QWidget()
QtGui.QWidget是PyQt4所有用户接口对象中的基础类库。我们在这里调用了QtGui.QWidget的默认构造函数,这个构造没有父对象。我们把没有父对象的部件(widget)叫做窗口(window)。
例子:按钮,控件事件,控件提示,窗体显示到屏幕中间,messagebox
import sys from PyQt4 import QtGui,QtCore class winForm(QtGui.QWidget): def __init__(self): super(winForm,self).__init__() self.initUI() def initUI(self): QtGui.QToolTip.setFont(QtGui.QFont(‘SansSerif‘,10)) self.setToolTip(‘this is a <b>QWidget</b> widget‘) btn=QtGui.QPushButton(‘Button‘,self) btn.setToolTip(‘this is a <b>QPushButton</b> widget‘) btn.resize(btn.sizeHint()) btn.move(50,50) btn1=QtGui.QPushButton(‘Quit‘,self) btn1.clicked.connect(QtCore.QCoreApplication.instance().quit) btn1.resize(btn1.sizeHint()) btn1.move(150,50) self.setGeometry(300,300,250,150) self.setWindowTitle(‘Tooltips‘)
self.setWindowIcon(QtGui.QIcon()) self.center() self.show() def closeEvent(self,event): res=QtGui.QMessageBox.question(self,‘info‘, "你要确定退出吗?",QtGui.QMessageBox.Yes | QtGui.QMessageBox.No, QtGui.QMessageBox.No) if res==QtGui.QMessageBox.Yes: event.accept() else: event.ignore() def center(self): qr=self.frameGeometry() cp=QtGui.QDesktopWidget().availableGeometry().center() qr.moveCenter(cp) self.move(qr.topLeft()) def main(): app=QtGui.QApplication(sys.argv) ex=winForm() sys.exit(app.exec_()) if __name__==‘__main__‘: main()
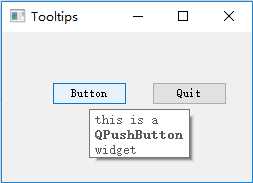
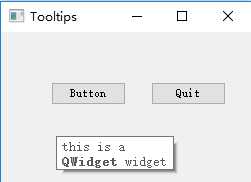
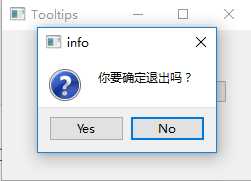
下面是程序的运行效果,依次演示了控件提示,messagebox弹窗



下面解说上面的代码:
class winForm(QtGui.QWidget): def __init__(self): super(winForm,self).__init__()
这里我们创建了一个新的类叫做winForm,括号中的QtGui.QWidget表明这个Example类是从QtGui.QWidget类继承来的。这意味着我们为新类写构造函数时需要调用父类的构造函数。super(Example, self)返回了Example的父对象(即QtGui.QWidget),接着我们调用了父对象的构造函数。注意__init__是Python中的构造函数。
注意:你必须调用父类的构造函数,否则会出现运行错误:
RuntimeError: super-class __init__() of type winForm was never called
QtGui.QToolTip.setFont(QtGui.QFont(‘SansSerif‘,10)) self.setToolTip(‘this is a <b>QWidget</b> widget‘) btn=QtGui.QPushButton(‘Button‘,self) btn.setToolTip(‘this is a <b>QPushButton</b> widget‘)
我们调用setTooltip()这个方法,我们还可以使用html标签!真是想不到。笔者突然想有空可以试试加入div标签,走马灯标签和超链接标签试试。
btn.resize(btn.sizeHint())
btn.move(50,50)
我们设定了按钮的大小,位置。其中sizeHint()方法返回了一个推荐的大小
btn1=QtGui.QPushButton(‘Quit‘,self) btn1.clicked.connect(QtCore.QCoreApplication.instance().quit) btn1.resize(btn1.sizeHint()) btn1.move(150,50)
这段代码就是那个名为Quit的按钮,它是一个push button,点击它程序就退出。
我们在例子中要使用的QtGui.QPushButton的构造函数原型是这样的:
QPushButton(string text, QWidget parent = None)
其中text参数是按钮上显示的文字。parent参数是部件的父对象,在这里就是我们要把按钮放在什么上,本例中是一个QtGui.QWidget【其实是一个窗口(window)】
这里我们创造了一个按钮(push button),它是QtGui.QPushButton类的一个实例。第一个参数是按钮上的文字‘Quit’,第二个参数是父对象,这里就是我们创建的winForm了,也就是self,它继承自QtGui.QWidget类【Example没有父对象,是一个窗口(window),记得吗】。
PyQt4中的事件处理系统是由信号槽机制(signals and slots)实现的。如果我们点击了这个按钮,就会发出“clicked”这个信号。QtCore.QCoreApplication这个东西包含了程序的主循环,它处理和分派所有的事件,而instance()方法返回的是目前的实例(insatnce)。注意到QtCore.QCoreApplication随着QtGui.QApplication的创建而创建,而由于我们这里用connect()函数将“clicked”事件和可以终止应用的quit()函数联系(connect)在了一起,所以点击按钮,应用终止。这种交流在两个对象之间完成:发送者和接受者,其中发送者是按钮,接受者是应用本身。
self.setGeometry(300,300,250,150) self.setWindowTitle(‘Tooltips‘) self.setWindowIcon(QtGui.QIcon()) self.center() self.show()
这段代码设置窗体的显示位置、大小、标题、程序图标,最后把窗体显示出来。还有一个自定义的函数center,用于窗体居中显示。(你可以注释self.center()来看看有什么不同)
由于我们是继承 QtGui.QWidget类,我们的新类winForm其实就是一个部件(widget),有widget的所有方法,这三个方法就都出自widget。
setGeometry这个方法,它做了两件事情:将部件定位并设定了它的大小【其实就是resize和move的混合函数】。前两个参数是部件相对于父元素的x,y坐标【这里其实是个窗口(window),没有父元素记得吗?所以是屏幕上的x,y坐标。】,后两个参数是部件的宽和高
setWindowIcon这个方法,它设定了应用的图标。为了做到这一点,我们创建了一个QtGui.QIon对象,创建时的参数就是我们想要的图标的路径
def center(self): qr=self.frameGeometry() cp=QtGui.QDesktopWidget().availableGeometry().center() qr.moveCenter(cp) self.move(qr.topLeft())
自定义的函数center,用于窗体居中显示
其中QtGui.QDesktopWidget这个类提供了用户桌面的信息,包括屏幕大小。
frameGeometry方法得到了主窗口的矩形框架qr
QtGui.QDesktopWidget().availableGeometry().center() 这些方法来得到屏幕分辨率,并最终得到屏幕中间点的坐标cp
qr.moveCenter(cp) 将矩形框架移至屏幕正中央,大小不变
self.move(qr.topLeft()) 最后我们将应用窗口移至矩形框架的左上角点,这样应用窗口就位于屏幕的中央了【注意部件的move都是左上角移动到某点】。
def closeEvent(self,event): res=QtGui.QMessageBox.question(self,‘info‘, "你要确定退出吗?",QtGui.QMessageBox.Yes | QtGui.QMessageBox.No, QtGui.QMessageBox.No) if res==QtGui.QMessageBox.Yes: event.accept() else: event.ignore()
这段代码出弹窗,用户可以确认或者取消操作。
根据类定义,如果关闭QtGui.QWidget,QtGui.QCloseEvent将会执行。所以为了达到我们的目的,我们需要重新定制closeEvent()这个事件句柄(event handler)。看来类似于C#中的重写虚函数。
