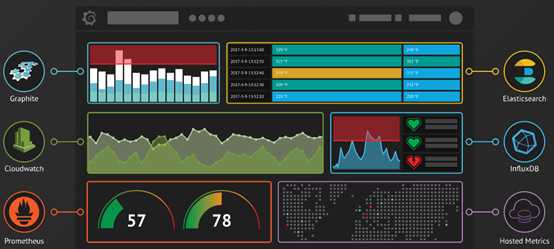
在时序分析及监控展现领域,Grafana无疑是开源解决方案中的翘楚,其灵活的插件机制,支持各种漂亮的面板、丰富的数据源以及强大的应用。典型的面板有Graph、Text、Singlestat、PieChart、Table、Histogram等,支持的数据源有ES、Graphite、InfluxDB、OpenTSDB、MySQL、Druid 、Prometheus、SimpleJson等,提供的应用有Zabbix、K8s等。

由于公司某些业务用到了SQLServer数据库,因此需要将SQLServer中的统计数据展现在Grafana中,但美中不足的是Grafana官方至今没有提供对SQLServer数据源的支持,如何将SQLServer中的数据灵活展现在Grafana中,是一个摆在我们面前的痛点问题。
经过研究Grafana支持的数据源,我们使用SimpleJson数据源,搭建WebAPI站点,构建报表解析引擎,通过编写契约式的SQL语句,可以将SQLServer中的数据灵活展现在Grafana中,很好的解决了这个痛点问题,整体架构如下所示:

一、WebAPI
如果要支持SimpleJson,后端WebAPI需要实现4个URL:
- /:返回200,用于SimpleJson数据源测试连通性;
- /search:返回所有可选的指标;
- /query:返回对应指标的时间序列点;
- /annotations:返回注解。
二、报表引擎
一个报表对应一个查询SQL,这些查询SQL要事先定义好,并存储在数据库中,对Grafana只暴露报表名称。
当在Grafana中选择了指定的报表名称后,会发起一个WebAPI请求,报表引擎负责解析该请求,通过报表名称获得对应的查询SQL,进行SQL安全性校验,如果校验通过,则根据报表关联的数据源,到指定数据库中执行该查询SQL,并将返回结果组装成DataTable,然后构造SimpleJson所需的数据格式。
三、查询SQL契约
因为Grafana用于展现时序数据,所以返回的数据中,必须有一列是Time列,因此我们对查询SQL做了约定:
如果Grafana中以表格形式展现数据时,查询SQL可以是多列,必须有一列是时间列。

如果Grafana中以数字、折线图、柱状图、饼图等展现数据时:
- 查询SQL最多返回两列;
- 查询SQL只返回一列时,必须是数字列,报表引擎自动补上时间列为当前时间,适用于在Grafana中只展示数字的情况;

3.查询SQL返回两列时
a) 若含有时间列,则第一列是时间列(带有“Time”字样),第二列是数字列,适用于在Grafana中展现折线图、柱状图等情况;


b) 若不含时间列,则第一列是名称,第二列是数字列,报表引擎自动根据名称进行分组,并补上时间列为当前时间,适用于在Grafana中展现饼图的情况。

当要在一个图中展现多条时序数据时,可以将多个查询SQL组合到一起返回,也就是报表组的功能,因此一个报表可以单独展现,也可以和其他报表组成一个报表组一起展现。
综上所述,基于SimpleJson数据源,只要按照SQL查询契约书写SQL,就能将SQLServer中的数据灵活展现在Grafana中,同时还要考虑报表权限、SQL安全校验、定时执行报表、报表缓存等,不再赘述。当然SimpleJson只是一个数据源协议载体,理论上可以对接任何类型的后台数据,只要组装成它支持的格式即可。
四、特来电云计算与大数据微信公众号
1.微信公众号名称:特来电云计算与大数据
2.二维码:

