sass(https://www.sass.hk)基于Ruby语言开发而成,因此安装sass前需要安装Ruby。(注:mac下自带Ruby无需在安装Ruby!)
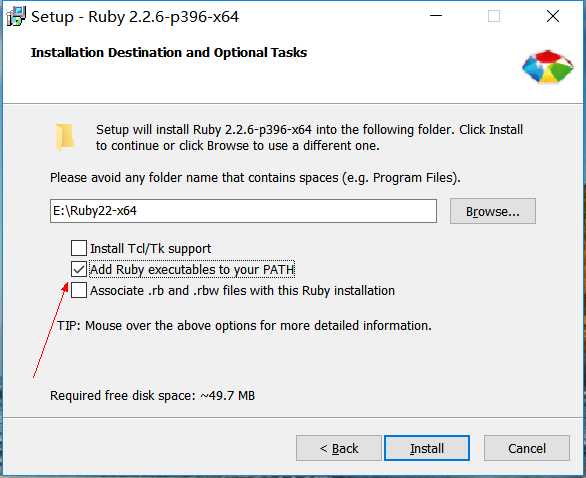
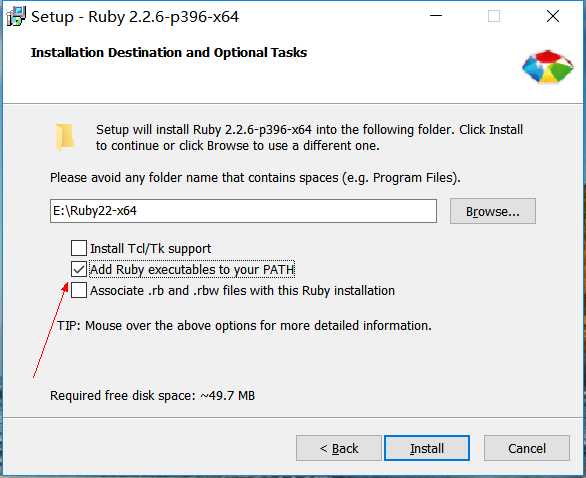
一、安装ruby 注意勾选第二个选项

安装完成后需测试安装有没有成功,cmd中输入 gem -v 出现版本号表示安装成功

二、安装sass
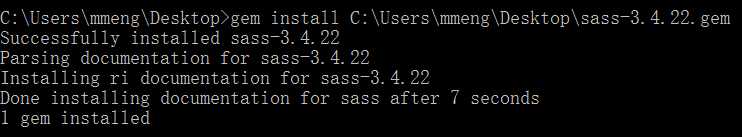
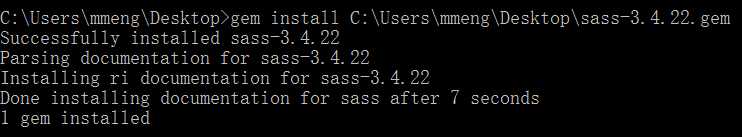
cmd中 输入 gem install 路径 下图是安装成功时表现

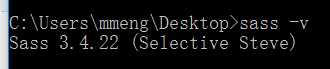
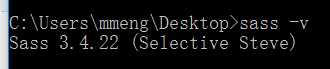
查看版本 sass -v

三、完成
标签:web 配置 输入 div alt ima 分享 jpg 没有
sass(https://www.sass.hk)基于Ruby语言开发而成,因此安装sass前需要安装Ruby。(注:mac下自带Ruby无需在安装Ruby!)
一、安装ruby 注意勾选第二个选项

安装完成后需测试安装有没有成功,cmd中输入 gem -v 出现版本号表示安装成功

二、安装sass
cmd中 输入 gem install 路径 下图是安装成功时表现

查看版本 sass -v

三、完成
标签:web 配置 输入 div alt ima 分享 jpg 没有
原文地址:https://www.cnblogs.com/js123/p/8321759.html