1、概述
AJAX,“Asynchronous JavaScript And XML”的简称,即“异步的JavaScript和XML”。AJAX的作用在于页面中,它可以异步提交请求,避免整个刷新整个页面。
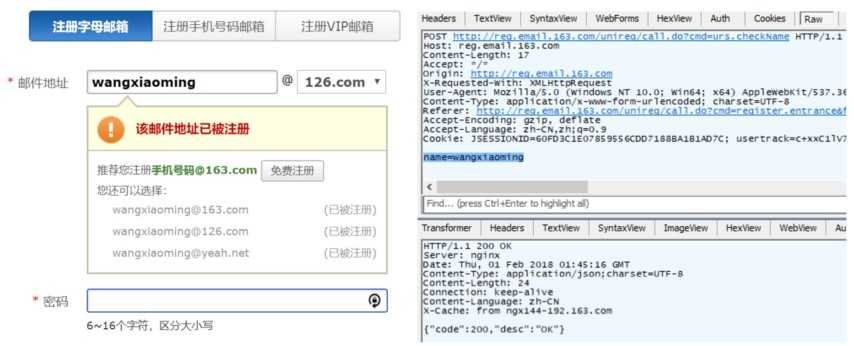
我们常见的某些网站的注册,在输入用户名之后,明明还没有点击注册按钮,可能会看到页面显示“用户名已存在”之类的字眼,就是因为在你输完用户名之后,页面已经异步将你的用户名发送到服务器进行查重,并将结果返回,在页面进行局部显示,而你悄然不知已经完成了一次请求,页面也没有刷新。

2、XMLHttpRequest对象
要想使用AJAX技术,那么就要用到对象XMLHttpRequest,异步请求的发送和响应的接收,都是由该对象完成的。XMLHttpRequest对象是浏览器内建对象,而我们可以通过JavaScript代码进行创建和使用:
- xmlHttp = new XMLHttpRequest();
- //老版本IE(IE5/IE6)xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
由上可知,不同的浏览器对该对象的实现也有所不同,在IE中微软使用ActiveX对象实现,而其他浏览器厂商则将其作为一个本地JavaScript对象实现。所以在使用AJAX时,考虑到浏览器兼容的问题,往往也按照以下方式判断创建:
if(window.ActiveObject) {xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");} else if (window.XMLHttpRequest) {xmlHttp = new XMLHttpRequest();}
2.1 属性
XMLHttpRequest对象中封装了一系列属性:
| 属性名 | 说明 | 备注 |
| readyState | 返回当前状态 | 0-4共五个值 0:“未初始化”,表已经创建XMLHttpRequest对象,但尚未初始化请求对象 1:“打开”,已调用XMLHttpRequest的open()方法,准备好发送请求 2:“发送”,已调用XMLHttpRequest的send()方法,已发送请求,尚未收到响应 3:"正在接收",已收到响应头信息,消息体还没有完全接收 4:“已加载”,响应已完全接收 |
| status | 返回当前服务器状态 | 状态码详见《HTTP状态消息》 |
| statusText | 同status,但以文字表示 | 同上 |
| onreadystatechange | 事件触发器 | readyState、status发生变化时会触发该项,往往指定为JS函数,如: xmlHttpRequest.onreadystatechange = callback; |
| responseText | 接收服务器端返回的文本 | 返回内容以字符串形式存在 |
| responseXML | 接收服务器响应 | 响应内容若以XML存在,可解析为DOM对象,如: var message = xmlHttp.responseXML.getElementsByTagName("message")[0].firstChild.data; |
2.2 方法
XMLHttpRequest除了上述六个主要属性,还定义了一系列方法:
- open(DOMString method, DOMString uri, boolean async, DOMString username, DOMString password)
- send()
- setRequestHeader(DOMString header, DOMString value)
- getResponseHeader(DOMString header)
- getAllResponseHeaders()
- abort()
2.2.1 open
open(DOMString method, DOMString uri, boolean async, DOMString username, DOMString password)
- method 指定请求方式,如GET/POST
- uri 指定XMLHttpRequest对象请求的具体URI,绝对或相对URI均可
- async 指定该请求是否异步,默认true
- username/password 对于需要认证的服务器,可以提供该两项参数
open方法调用后,readyState属性将为1,并把responseText、responseXML、status、statusText属性设为初始值。open方法调用后,才能对请求头信息等进行设置。
var url = "validate?custname=" + escape(custname.value);xmlHttp.open("GET", url, true);
如上述代码中,使用GET方式异步请求URL为validate的服务器资源,同时将参数custname编码后追加到URL中传递给服务器。注意,如果准备使用POST方式发送请求,需要调用setRequestHeader来设置请求头,设置Content-Type为application/x-www-form-urlencoded,表示内容以表单形式提交。
2.2.2 send
send方法用来将请求发送到服务器,其方法参数可选,如果要用send()发送POST请求并携带信息,则将信息作为参数传入。
xmlHttp.open("POST", "login", true);xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");xmlHttp.send("username="+encodeURI(username));
如上述代码将username作为信息体,使用POST方法请求URL为login的服务器资源。如果不需要传递请求参数,则使用xmlHttp.send()或xmlHttp.send(null)即可。
2.2.3 其他方法
- setRequestHeader(DOMString header, DOMString value)
- 用来设置请求头信息,参数分别为请求头名字和对应的值
- 该方法必须在open之后调用,否则会发生异常
- getResponseHeader(DOMString header)
- 根据一个响应头的名字返回其对应的值
- 如果响应头信息没有返回客户端,则返回null
- getAllResponseHeaders()
- 返回所有的响应头信息,使用键值对的形式表示名字和值
- abort()
- 用来暂停一个与XMLHttpRequest对象联系的HTTP请求
- 将该对象恢复到未初始化状态
3、AJAX操作示例
现在使用AJAX,模拟用户名查重的功能,基本的思路是:
- 用户名的输入框设置onblur事件,触发用户名校验函数validate
- validate中,先在请求发送前调用open,然后设置请求头和事件触发器onreadystatechange,再使用send发送请求
- onreadystatechange则对应一个函数,判断响应正确后执行操作
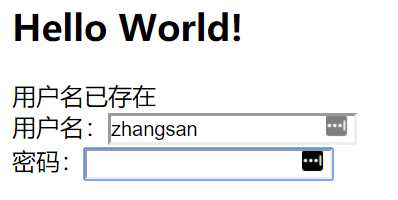
效果示意图:

前端,index.jsp页面:
<%@page pageEncoding="utf-8" %><html><body><head><script type="text/javascript">var xmlHttp;//创建function createXmlHttp() {if(window.ActiveObject) {xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");} else if (window.XMLHttpRequest) {xmlHttp = new XMLHttpRequest();}}//验证用户名查重(发送请求)function validate(){createXmlHttp();var username = document.getElementById("username").value;var url = "doServlet";xmlHttp.open("POST", url, true);xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");xmlHttp.onreadystatechange = callback;xmlHttp.send("username=" + username);}//处理function callback() {if(xmlHttp.readyState == 4) {if(xmlHttp.status == 200) {var result = xmlHttp.responseXML.getElementsByTagName("result")[0].firstChild.data;document.getElementById("message").innerHTML = result;} else {document.getElementById("message").innerHTML = xmlHttp.status + ":" + xmlHttp.statusText;}}}</script></head><h2>Hello World!</h2><div id="message"></div>用户名:<input type="text" id="username" name="username" value="" onblur="validate()"><br>密码:<input type="password" id="password" name="password" value=""><br></body></html>
后端,MyServlet处理类,访问链接为/doServlet:
public class MyServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("doGet1() running...");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("doPost() running...");String[] usernames = {"zhangsan", "lisi", "wangwu", "zhaoliu"};String username = request.getParameter("username");String result = "用户名可用";if (Arrays.asList(usernames).contains(username)) {result = "用户名已存在";}response.setHeader("Cache-Control", "no-cache");response.setCharacterEncoding("UTF-8");PrintWriter out = response.getWriter();out.println("<?xml version=\"1.0\" encoding=\"utf-8\" ?>");out.println("<response>");out.println("<result>" + result + "</result>");out.println("</response>");out.close();}}
注意,我们这里的请求使用了POST,所以需要设置请求头Content-Type为application/x-www-form-urlencoded,这个值表示以表单提交。而后端我们的响应返回了xml格式的内容,所以用到了responseXML对象,它可以解析其为DOM对象方便操作。
实际上,现在更多的AJAX已经不再使用XML作为传输格式了,因为过于笨重。现在普遍使用的是JSON格式,后端书写方便,前端又能使用JS直接解析使用。
