为了上传预览pdf与图片特用此插件。
源码以及API地址:
bootstrap-fileinput源码:https://github.com/kartik-v/bootstrap-fileinput
bootstrap-fileinput在线API:http://plugins.krajee.com/file-input
bootstrap-fileinput Demo展示:http://plugins.krajee.com/file-basic-usage-demo
一、效果展示
1、原始的input type=‘file‘,简直不忍直视。

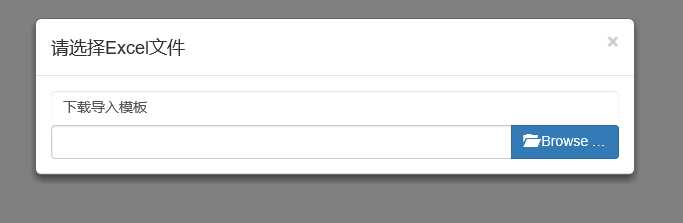
2、不做任何装饰的bootstrap fileinput:(bootstrap fileinput初级进化)


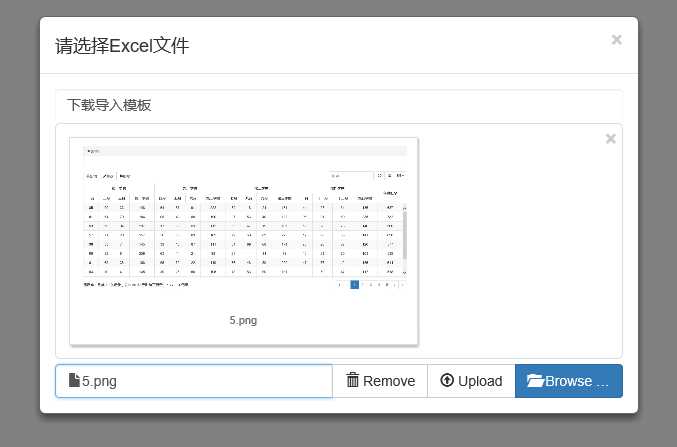
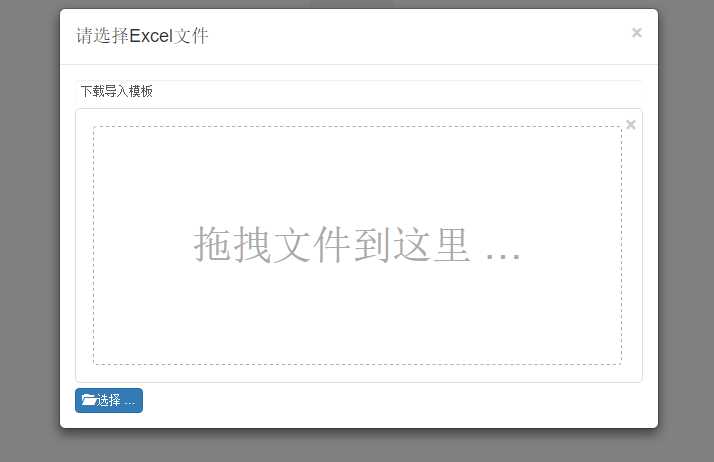
3、bootstrap fileinput高级进化:中文化、可拖拽上传、文件扩展名校验(如果不是需要的文件,不让上传)

二、一个bootstrap插件:
<!DOCTYPE html> <!-- release v4.3.6, copyright 2014 - 2017 Kartik Visweswaran --> <html lang="en"> <head> <meta charset="UTF-8"/> <title>Krajee JQuery Plugins - © Kartik</title> <link href="http://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="css/default.css"> <link href="css/fileinput.css" media="all" rel="stylesheet" type="text/css"/> <script src="http://cdn.bootcss.com/jquery/1.11.0/jquery.min.js" type="text/javascript"></script> <script>window.jQuery || document.write(‘<script src="js/jquery-1.11.0.min.js"><\/script>‘)</script> <script src="js/fileinput.js" type="text/javascript"></script> <!--简体中文--> <script src="js/locales/zh.js" type="text/javascript"></script> <!--繁体中文--> <script src="js/locales/zh-TW.js" type="text/javascript"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> <style> /***限制图片框的大小**/ .kv-file-content { height: 160px; width: 160px !important; } .kv-preview-data { height: 90%; width: 90% !important; } </style> </head> <body> <div class="htmleaf-container"> <div class="container kv-main"> <div class="page-header"> <h2>文件上传</h2> </div> <form enctype="multipart/form-data"> <input id="file-0a" class="file" type="file" multiple data-min-file-count="6"> <br> <button type="submit" class="btn btn-primary">Submit</button> <button type="reset" class="btn btn-default">Reset</button> </form> <form enctype="multipart/form-data"> <hr> <div class="form-group"> <input id="file-0b" class="file" type="file" multiple data-preview-file-type="any" data-upload-url="#"> </div> </form> </div> </div> </body> <script> //准备附件上传的样式 $("#file-0a").fileinput({ language: ‘zh‘, showUpload: true, //是否显示上传按钮 allowedFileExtensions: [‘doc‘, ‘docx‘, ‘pdf‘] }); $("#file-0b").fileinput({ showPreview: true, //是否显示预览 uploadUrl: ‘#‘, // you must set a valid URL here else you will get an error allowedFileExtensions: [‘jpg‘, ‘png‘, ‘gif‘], showUpload: true, //是否显示上传按钮 overwriteInitial: false, maxFileSize: 1000, maxFilesNum: 10, language: ‘zh‘, //allowedFileTypes: [‘image‘, ‘video‘, ‘flash‘], slugCallback: function (filename) { return filename.replace(‘(‘, ‘_‘).replace(‘]‘, ‘_‘); } }); $(".btn-warning").on(‘click‘, function () { if ($(‘#file-4‘).attr(‘disabled‘)) { $(‘#file-4‘).fileinput(‘enable‘); } else { $(‘#file-4‘).fileinput(‘disable‘); } }); $(document).ready(function () { $("#test-upload").fileinput({ ‘showPreview‘: false, ‘allowedFileExtensions‘: [‘jpg‘, ‘png‘, ‘gif‘], ‘elErrorContainer‘: ‘#errorBlock‘ }); }); </script> </html>
效果:

JS解释:
$("#file-0b").fileinput({
showPreview: true, //是否显示预览
uploadUrl: ‘#‘, // you must set a valid URL here else you will get an error
allowedFileExtensions: [‘jpg‘, ‘png‘, ‘gif‘],
showUpload: true, //是否显示上传按钮
overwriteInitial: false,
maxFileSize: 1000,
maxFilesNum: 10,
language: ‘zh‘,
//allowedFileTypes: [‘image‘, ‘video‘, ‘flash‘],
slugCallback: function (filename) {
return filename.replace(‘(‘, ‘_‘).replace(‘]‘, ‘_‘);
}
});
定义显示哪些按钮。
bootstrap都有一些默认值,参考:fileinput.js
$.fn.fileinput.defaults = { language: ‘en‘, showCaption: true, showBrowse: true, showPreview: true, showRemove: true, showUpload: true, showCancel: true, showClose: true, showUploadedThumbs: true, browseOnZoneClick: false, autoReplace: false, previewClass: ‘‘, captionClass: ‘‘, mainClass: ‘file-caption-main‘, mainTemplate: null, purifyHtml: true, fileSizeGetter: null, initialCaption: ‘‘, initialPreview: [], initialPreviewDelimiter: ‘*$$*‘, initialPreviewAsData: false, initialPreviewFileType: ‘image‘, initialPreviewConfig: [], initialPreviewThumbTags: [], previewThumbTags: {}, initialPreviewShowDelete: true, removeFromPreviewOnError: false, deleteUrl: ‘‘, deleteExtraData: {}, overwriteInitial: true, layoutTemplates: defaultLayoutTemplates, previewTemplates: defaultPreviewTemplates, previewZoomSettings: defaultPreviewZoomSettings, previewZoomButtonIcons: { prev: ‘<i class="glyphicon glyphicon-triangle-left"></i>‘, next: ‘<i class="glyphicon glyphicon-triangle-right"></i>‘, toggleheader: ‘<i class="glyphicon glyphicon-resize-vertical"></i>‘, fullscreen: ‘<i class="glyphicon glyphicon-fullscreen"></i>‘, borderless: ‘<i class="glyphicon glyphicon-resize-full"></i>‘, close: ‘<i class="glyphicon glyphicon-remove"></i>‘ }, previewZoomButtonClasses: { prev: ‘btn btn-navigate‘, next: ‘btn btn-navigate‘, toggleheader: ‘btn btn-default btn-header-toggle‘, fullscreen: ‘btn btn-default‘, borderless: ‘btn btn-default‘, close: ‘btn btn-default‘ }, preferIconicPreview: false, preferIconicZoomPreview: false, allowedPreviewTypes: defaultPreviewTypes, allowedPreviewMimeTypes: null, allowedFileTypes: null, allowedFileExtensions: null, defaultPreviewContent: null, customLayoutTags: {}, customPreviewTags: {}, previewSettings: defaultPreviewSettings, fileTypeSettings: defaultFileTypeSettings, previewFileIcon: ‘<i class="glyphicon glyphicon-file"></i>‘, previewFileIconClass: ‘file-other-icon‘, previewFileIconSettings: {}, previewFileExtSettings: {}, buttonLabelClass: ‘hidden-xs‘, browseIcon: ‘<i class="glyphicon glyphicon-folder-open"></i> ‘, browseClass: ‘btn btn-primary‘, removeIcon: ‘<i class="glyphicon glyphicon-trash"></i>‘, removeClass: ‘btn btn-default‘, cancelIcon: ‘<i class="glyphicon glyphicon-ban-circle"></i>‘, cancelClass: ‘btn btn-default‘, uploadIcon: ‘<i class="glyphicon glyphicon-upload"></i>‘, uploadClass: ‘btn btn-default‘, uploadUrl: null, uploadAsync: true, uploadExtraData: {}, zoomModalHeight: 480, minImageWidth: null, minImageHeight: null, maxImageWidth: null, maxImageHeight: null, resizeImage: false, resizePreference: ‘width‘, resizeQuality: 0.92, resizeDefaultImageType: ‘image/jpeg‘, minFileSize: 0, maxFileSize: 0, maxFilePreviewSize: 25600, // 25 MB minFileCount: 0, maxFileCount: 0, validateInitialCount: false, msgValidationErrorClass: ‘text-danger‘, msgValidationErrorIcon: ‘<i class="glyphicon glyphicon-exclamation-sign"></i> ‘, msgErrorClass: ‘file-error-message‘, progressThumbClass: "progress-bar progress-bar-success progress-bar-striped active", progressClass: "progress-bar progress-bar-success progress-bar-striped active", progressCompleteClass: "progress-bar progress-bar-success", progressErrorClass: "progress-bar progress-bar-danger", progressUploadThreshold: 99, previewFileType: ‘image‘, elCaptionContainer: null, elCaptionText: null, elPreviewContainer: null, elPreviewImage: null, elPreviewStatus: null, elErrorContainer: null, errorCloseButton: ‘<span class="close kv-error-close">×</span>‘, slugCallback: null, dropZoneEnabled: true, dropZoneTitleClass: ‘file-drop-zone-title‘, fileActionSettings: {}, otherActionButtons: ‘‘, textEncoding: ‘UTF-8‘, ajaxSettings: {}, ajaxDeleteSettings: {}, showAjaxErrorDetails: true };
三、后台接收文件:
参考:https://www.cnblogs.com/landeanfen/p/5007400.html
http://www.cnblogs.com/wuhuacong/p/4774396.html
http://blog.csdn.net/u012526194/article/details/69937741
