礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> .font-yahei { font-family:‘Microsoft YaHei‘,Tahoma; /* Microsoft YaHei 中间有空格,为了让浏览器识别,所以需要加引号。 */ } .font-songti { /* 这个是CSS Unicode字体 \5B8B -> 宋 \4F53 -> 体 */ font-family:"\5B8B\4F53"; } </style> </head> <body> <h1 class="font-yahei">微软雅黑</h1> <br /> <h1 class="font-songti">宋体</h1> </body> </html>
效果

扩展
CSS Unicode

(图片截取自: itcast和itheima视频库中的视频教程)
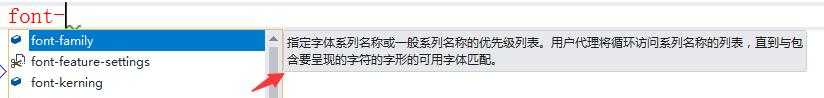
vs2017关于font-family的提示

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
