礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
学习链接: http://blog.csdn.net/atleks/article/details/38966691
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> :target{ color:dodgerblue; font-size:larger; } </style> </head> <body> <!-- a标签还可以配合id进行网页内 锚点跳转。。。 --> <a href="#website-name">网站名称</a><br /> <a href="#blog-name">博客名称</a><br /> <hr /> <h1 id="website-name">博客园</h1> <h2 id="blog-name">给最苦</h2> </body> </html>
效果
初始效果

点击了 网站名称 后,
URL的变化

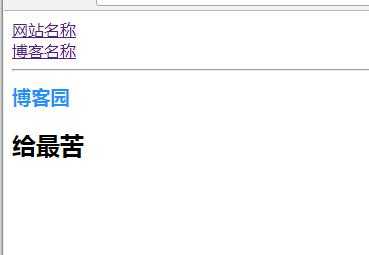
网页的变化

CSS3优秀,值得学习。
学习资源:学习链接 + www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
