CSS (Cascading Style Sheets)级联样式表
内联样式
- 内联样式- 在HTML元素中使用"style" 属性
使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距
<p style="color:blue;margin-left:20px;">This is a blue paragraph and with 2 blank in the left.</p>

font-family: 字体
color: 字体颜色
font-size: 字体大小 例如: font-size:16px
margin-left: 左缩进
text-align: 文本对齐方式
background-color: 背景颜色
练习:
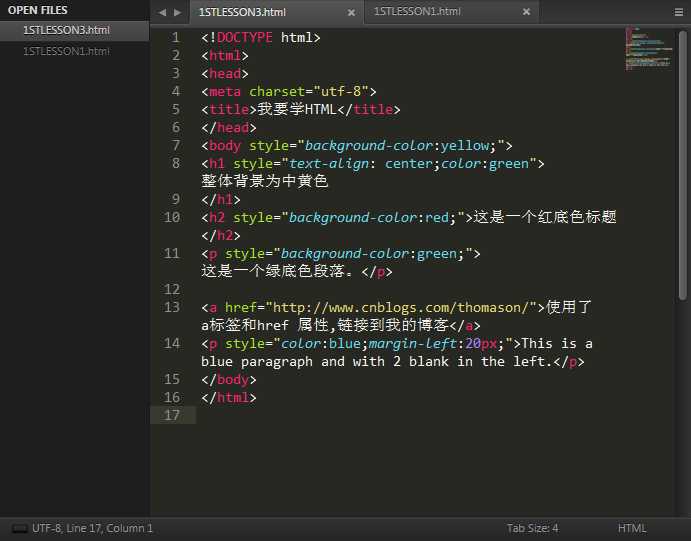
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我要学HTML</title>
</head>
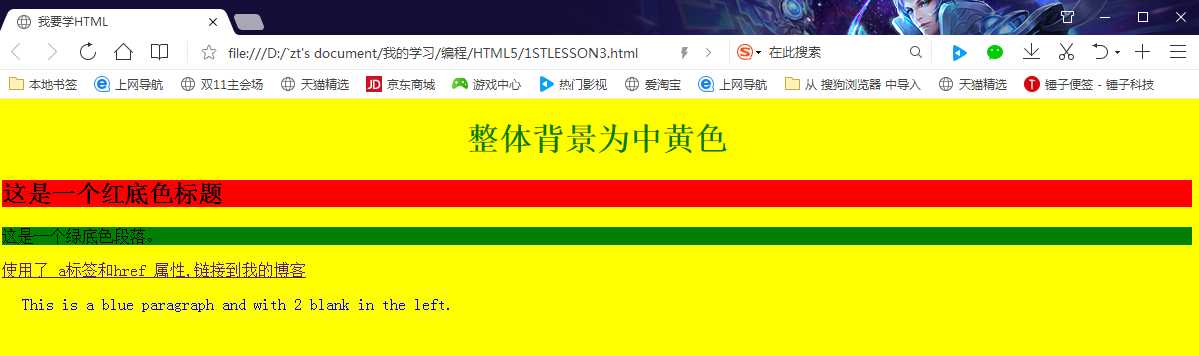
<body style="background-color:yellow;">
<h1 style="text-align: center;color:green">整体背景为中黄色
</h1>
<h2 style="background-color:red;">这是一个红底色标题</h2>
<p style="background-color:green;">这是一个绿底色段落。</p>
<a href="http://www.cnblogs.com/thomason/">使用了 a标签和href 属性,链接到我的博客</a>
<p style="color:blue;margin-left:20px;">This is a blue paragraph and with 2 blank in the left.</p>
</body>
</html>


外部样式表
要改变整个站点多个页面的外观要用到外部样式表,用到<link rel="stylesheet" type="text/css" href="...css">标签,但这些还没学到,以后再说吧。
