标签:blog http 使用 java ar strong for 文件 div
原文地址:HTML5′s async Script Attribute
原文日期: 2010年09月22日
翻译日期: 2013年08月22日
(译者注: 异步加载,可以理解为无阻塞并发处理.)
(译者再注: 建议使用 defer,但是经测试发现 defer 属性对页面内的script无效,没有时序差别.只对外部 js文件生效 )
我对于HTML5感到兴奋不已的原因之一是它实现了众多业界期待已久的特性。我们一直需要输入框显示空白提示,但都是用JavaScript来实现的。我们也想要整个块都变成可被点击,也是使用JavaScript来实现。
现在WebKit为HTML5实现了SCRIPT标签的async异步属性。过去我们使用各种JavaScript技巧来做这种事情,但现在新的属性让防止阻塞变得相对容易。
async - HTML属性
如我前面提到的,添加async属性非常简单:
事实上,如果你的JavaScript以及HTML结构设计的合理,那么90%的情况下你的Script元素可以使用异步加载。
defer - HTML属性
Safari 浏览器额外添加了defer属性
async 与 defer 的差别
WebKit官方博客 很好地解释了async 与 defer 的不同
------------------------------------
正常情况下,当浏览器在解析HTML源文件时如果遇到外部的script,那么解析过程会暂停,并发送请求来下载script文件,只有script完全下载并执行后才会继续执行DOM解析。比如:
<script src="myBlockingScript.js"></script>
在下载过程中浏览器是被阻止做其他有用的工作的,包括 解析HTML,执行其他脚本,以及展示CSS布局。虽然Webkit预加载扫描程序可以探测性地在下载阶段进行多线程下载,但是某些页面仍然存在很大的网络延迟。
当前有很多技术来提升页面显示速度,但都需要额外的代码以及针对特定浏览器的技巧。现在,script可以通过添加async或者defer属性来让脚本不必同步执行,示例如下:
async 和 defer 标注的 script 都不会暂停HTML解析就立刻被下载,两者都支持onload事件回调来解决需要该脚本来执行的初始化。
两者的区别在于执行时的不同:
async 脚本在script文件下载完成后会立即执行,并且其执行时间一定在 window的load事件触发之前。这意味着多个async脚本很可能不会按其在页面中的出现次序顺序执行。
与此相对,浏览器确保多个 defer 脚本按其在HTML页面中的出现顺序依次执行,且执行时机为DOM解析完成后,document的DOMContentLoaded 事件触发之前。
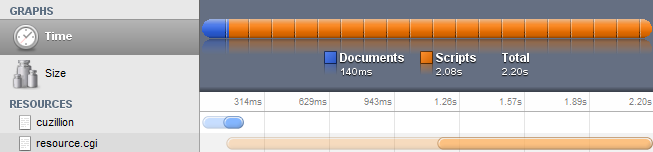
下面展示的是一个需要1秒来下载,以及1秒来解析执行其他操作的例子,我们可以看到整个页面载入花了大约2秒钟。
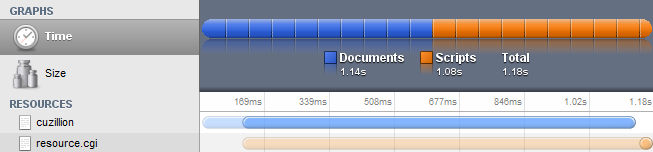
同样的例子,但这次我们指定了script的 defer 属性.因为当defer脚本下载的时候,其他操作可以并行执行,所以大概快了1倍。

------------------------------------
哪些浏览器支持async 和 defer
同样是上面引用的文章中提到:
aynsc 棒极了!
看到webkit实现async我开心得合不拢嘴了。对每个网站来说,阻塞都是一个巨大的性能瓶颈,而可以直接指定script文件异步加载无疑会加快web页面的速度.
http://blog.csdn.net/renfufei/article/details/10210949
关键字---------------------------------------执行顺序------------------------------执行时间-------------------------------加载方式
defer---------------------------------------顺序执行-------------------------------延迟执行-----------------------------异步加载,不阻塞页面渲染
async--------------------------------------立即执行--------------------------------立即执行-----------------------------异步加载
HTML5 <script>元素async,defer异步加载
标签:blog http 使用 java ar strong for 文件 div
原文地址:http://www.cnblogs.com/daishuguang/p/3983567.html