时钟特效
CreateTime--2018年2月24日15:11:23
Author:Marydon
实现方式:都是基于HTML5的canvas标签实现的
款式一
借助jQuery插件实现
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <meta name="keywords" content="关键词,关键词"> <meta name="description" content="本网页内容描述"> <title>jQuery时钟特效展示</title> <!-- 引入jQuery --> <script type="text/javascript" src="D:\JAR\jquery\jquery-1.11.2.min.js"></script> <!-- 引入jQuery时钟插件 --> <script type="text/javascript" src="C:\Users\Marydon\Desktop\clock\js\jquery.thooClock.js"></script> </head> <body> <!-- 指定盛放时钟的位置 --> <div id="myclock"></div> <script type="text/javascript"> // 定义时钟参数配置 $(‘#myclock‘).thooClock({ size:200, brandText:‘Marydon‘ }); </script> </body> </html>
参数介绍
size:默认值:250。时钟的大小。
dialColor:默认值:‘#000000‘。时钟的前景色。可以是hex,颜色关键字,rgb或rgba颜色值。
dialBackgroundColor:默认值:‘transparent‘。时钟的背景颜色。
secondHandColor:默认值:‘#F3A829‘。时钟秒针的颜色。
minuteHandColor:默认值:‘#222222‘。时钟分针的颜色。
hourHandColor:默认值:‘#222222‘。时钟时针的颜色。
alarmHandColor:默认值:‘#FFFFFF‘。闹钟指示的颜色(闹钟指示只有在alarmTime设置为‘hh:mm‘)时才可见。
alarmHandTipColor:默认值:‘#026729‘。闹钟指示的提示框颜色。
hourCorrection:默认值:‘+0‘。小时校正。例如:+5或-3。
alarmCount:默认值:1。闹钟会响多少次。
alarmTime:响闹钟的时间。可以是Date对象或字符串:hh,hh:mm,hh:mm:ss。
showNumerals:是否在时钟上显示数字。
brandText:时钟的品牌名称。
brandText2:时钟的产地名称。
onAlarm:闹钟的回调函数。
offAlarm:闹钟结束时的回调函数。
onEverySecond:这个函数会在每一秒都触发一次
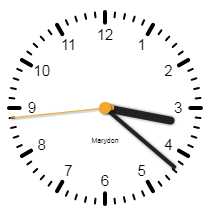
效果展示

款式二
使用js实现
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <meta name="keywords" content="关键词,关键词"> <meta name="description" content="本网页内容描述"> <title>js时钟特效展示</title> <!-- 引入自定义js时钟插件 --> <script type="text/javascript" src="C:\Users\Marydon\Desktop\clock.min.js"></script> </head> <body> <!-- 指定盛放时钟的位置 --> <canvas id="canvas"></canvas> <script type="text/javascript"> clockTest(); </script> </body> </html>
效果展示

