一、绑定元素特性, v-bind:title
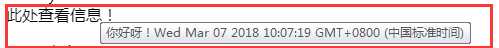
1 <div id="app2"> 2 <span v-bind:title="msg"> 3 此处查看信息! 4 </span> 5 </div> 6 <script type="text/javascript"> 7 var app2 = new Vue({ 8 el:"#app2", 9 data:{ 10 msg:"你好呀!"+new Date() 11 } 12 }); 13 </script>
v-bind被称为指令,title为该元素节点的特性,该指令的意思是:“将这个元素节点的 title 特性和 Vue 实例的 msg属性保持一致”。

鼠标悬停几秒钟查看此处动态绑定的提示信息。
二、条件与循环
v-if 控制或者切换元素的指令。
1 <div id="app3"> 2 <p v-if="seen">你现在看到我啦~</p> 3 </div> 4 <script type="text/javascript"> 5 var app3 = new Vue({ 6 el:"#app3", 7 data:{ 8 seen:true 9 } 10 }); 11 setTimeout(function(){ 12 app3.seen = false; 13 },2000); 14 </script>
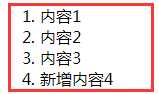
v-for 绑定数组的数据来渲染一个项目列表
在控制台里,输入 app4.ts.push({text:"新增内容4"}),你会发现列表最后添加了一个新项目。
1 <div id="app4"> 2 <ol> 3 <li v-for="t in ts"> 4 {{t.text}} 5 </li> 6 </ol> 7 </div> 8 <script type="text/javascript"> 9 var app4 = new Vue({ 10 el:"#app4", 11 data:{ 12 ts:[ 13 {text:"内容1"}, 14 {text:"内容2"}, 15 {text:"内容3"} 16 ] 17 } 18 }); 19 app4.ts.push({text:"新增内容4"}); 20 </script>

三、处理用户输入
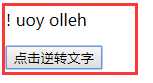
v-on:click="reverseMsg" 点击逆转文字
1 <div id="app5"> 2 <p>{{msg}}</p> 3 <button v-on:click="reverseMsg">点击逆转文字</button> 4 </div> 5 <script type="text/javascript"> 6 var app5 = new Vue({ 7 el:"#app5", 8 data:{ 9 msg:"hello you !" 10 }, 11 methods:{ 12 reverseMsg:function(){ 13 this.msg = this.msg.split(‘‘).reverse().join(‘‘); 14 } 15 } 16 }); 17 </script>

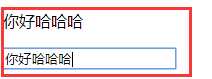
v-model 指令,轻松实现表单输入和应用状态之间的双向绑定
1 <div id="app6"> 2 <p>{{message}}</p> 3 <input v-model="message"> 4 </div> 5 <script type="text/javascript"> 6 var app6 = new Vue({ 7 el:"#app6", 8 data:{ 9 message:"你好" 10 } 11 }); 12 </script>

四、组件化构建
