标签:android style blog http io os 使用 java ar
转载地址:http://www.w3cplus.com/css3/adapting-your-webkit-optimized-site-for-internet-explorer-10.html
特别声明:此篇文章由David根据Charles Morris的英文文章原名《Adapting your WebKit-optimized site for Internet Explorer 10》进行翻译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://blogs.windows.com/windows_phone/b/wpdev/archive/2012/11/15/adapting-your-webkit-optimized-site-for-internet-explorer-10.aspx以及作者相关信息
——作者:Charles Morris
——译者:David
IE10对HTML5的广泛支持确保了你的网站在Windows Phone 8中比以往任何时候都能运行的好。之前,为了支持iOS或Android你可能会把Webkit作为专门优化的目标。现在可以让你为Webkit优化的网站也能轻松适配IE10。这意味着你将维护更少的代码,并且,可以给你的客户一个更好的体验。更让人欣喜的是,这些改变会让你的站点更符合HTML5标准。
本指南通过一系列的技巧、最佳实践和代码示例来帮助你把专为Webkit优化过的网站更加轻松地适配到IE10。在我们团队与一些颇受欢迎的网站一起合作来把他们为webkit优化的网站适配到IE10的过程中产生了本指南。
无论你在客户端还是服务端运行了user-agent(译注:以下统称ua)检测,首先要做的事情就是更新你的检测代码,把IE10和基于Webkit的浏览器同等对待。这是开始调整你的代码来支持IE10的一个基本条件。我们已经发布了一些关于如何使用ua检测IE10的最佳实践,然而下面才是我们希望得到的IE10的ua字符串:
Mozilla/5.0 (compatible; MSIE 10.0; Windows Phone 8.0; Trident/6.0; ARM; Touch; IEMobile/10.0; <Manufacturer>; <Device> [;<Operator>])
处理完ua之后,如果Webkit和IE10之间仍存在着差异并影响到你的网站,那么你可以尝试采用特征检测或者其他为跨浏览器而写的最佳实践,而不是用ua检测。尤其重要的是,要在Windows Phone 8上的IE10中使用HTML5视频而不是基于flash的视频。
作为第一步工作的一部分,你也应该更新所有的第三方库,比如jQuery Mobile,或者其他第三方提供的服务,确保你能得到他们对浏览器的最新支持。比如,如果你使用了Typekit(译注:一个提供线上字体库的网站)你就要重新发布你的自定义字体套件,或者你给你的视频使用了Ooyala(译注:一个跨平台的视频播放器解决方案),那么你就需要更新到他们最新的播放器。
接下来这步是要再次确定一下IE10会在最符合标准的模式下渲染你的网站。使用标准模式会对最新的标准提供最大的支持,比如HTML5,CSS3,SVG等等。相反一些老的模式,比如“怪异模式”(quirks mode),只支持向后兼容。对于大多数网站来说,它们不需要做任何事情,因为默认就是标准模式。最简单的方法就是在每个页面的顶端包含HTML5 doctype:
<!DOCTYPE html>
只要HTML 4.0+和XHTML 1.0+的 doctype不指定“Transitional”,那么它们默认来说也使用标准模式渲染。
如果你是在局域网(或localhost)测试你的网页,你需要临时强制使用标准模式,因为,IE在内网(intranet)默认使用向后兼容模式。你可以在页面的<head>标签内添加下面的<meta>标签来强制IE使用标准模式,或者添加等效的HTTP头:
<meta http-equiv="x-ua-compatible" content="IE=edge" />
当你完成开发并把网站部署到因特网上的时候你就可以删除这个<meta>标签,因为现在已经不再需要它了。
以下的一些场景你应该尽量小心,因为他们会让你的网站失去标准模式:
现在要准备更新你的代码了。最简单的更新就是先在专为Webkit写的CSS和JavaScript处添加上兼容标准的(无前缀的)或者是加了微软前缀的(Microsoft-prefixed)版本的代码。可能你之前就知晓一些最佳实践的方法,已经在你的代码中包含了很多的前缀。但除此以外,你还有一些其他的CSS和JS需要重新调整一下。
我们首先要看的是一组无前缀属性。这些CSS或DOM属性最初是加了Webkit前缀( “-webkit”)的,但在IE10和其他的一些浏览器中却要用到无前缀的格式。修复这些属性非常简单,你只需要复制一行再去掉“-webkit”前缀就好。增加这样一行无前缀的属性也可以支持那些不是Webkit内核的浏览器。
注意,这些适用于CSS属性和等效的JavaScript调用,比如:

下面是一个常用的Webkit CSS属性和对应被IE10所支持的标准(无前缀)格式清单。每个属性都有个能让JavaScript访问的等效样式属性。比如,CSS中的border-radius就可以通过JavaScript的object.style.borderRadius来访问。

其他一些不常用的属性也支持无前缀格式,比如CSS多列布局。
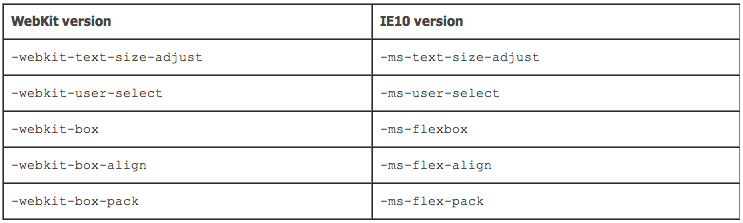
下面这些使用Webkit前缀的属性在IE10中也同样支持,只不过要加微软的前缀(“-ms”),因为W3C的相应标准还没有发展到足以使用无前缀的地步。你可以移步这里了解微软在此方面的更多进展。注意,你在添加“-ms”前缀的时候,你也可以选择顺便添加无前缀的版本以便向前兼容。

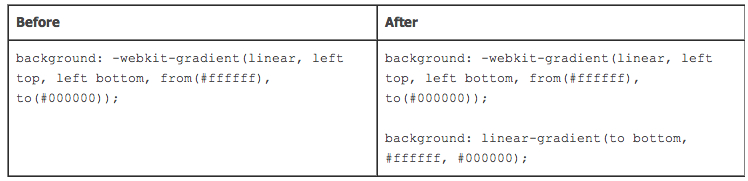
在CSS标准化的过程中渐变的语法已经发生改变了。尤其是渐变类型(比如线性(linear)或径向(radial))已经移到属性名的位置,而对于你如何指定渐变的方向和颜色也存在着差异。想更全面地了解IE10对于渐变语法的支持情况,请看Gradients (Windows).aspx)。例如:

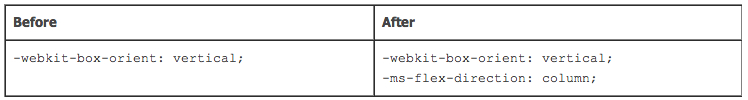
IE10中对于设置弹性盒布局的方向的语法已经变了。欲了解IE10所支持的弹性盒布局语法,请看弹性盒(“Flexbox”)布局(Windows).aspx)。例如:

如果一个图片作为超链接来用,IE在默认情况下会给这个图片加上一个蓝色的高亮边框,目的是强调这是一个超链接;Webkit则不会这么做。有一个简单的办法就是用下面的CSS指明作为超链接的图片不加边框:
a img {
border: none;
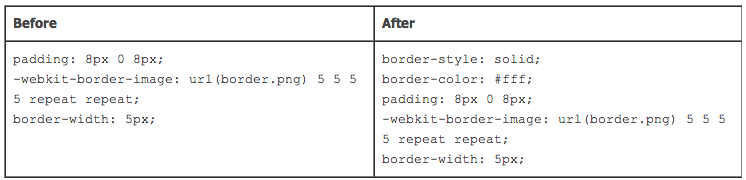
}IE10目前还不支持border-image。为了保持你的页面布局,我们建议你指定boder-style为solid,这样可以保持边框的宽(width),内边距(padding)和外边距(margin)不变。(如果IE找不到它支持的边框类型,他就会忽略那些值。)例如:

Webkit和IE10对触摸事件的处理是不同的。Webkit支持的触摸接口是从鼠标处理分离出来的;而IE10将触摸(touch),鼠标(mouse),触控笔(stylus)分别封装成单独的接口(指针(pointer))。指针事件模型也已经作为标准提交给W3C下属的指针事件工作小组。尽管接口有所不同,但事件模型通常是相同的,所以添加对指针事件的支持只需要修改很少的代码。
指针API使用的是标准的“down,move,up”事件模型。因此,很容易让现有的事件监听对指针事件也生效。

如果所有的事件由同一个监听来处理,比如像前面例子中提到的“eventHandlerName”,你需要根据事件类型把它们分离给单独的处理程序。这很容易映射到现有的事件处理程序:

如前面所说,指针事件模型为每个触点触发单独的事件。因此,如果你只想处理主触点(比如单指拖动的情况),你就需要在“move”和“up”处理之前使用下面这条语句过滤掉非主触点的触摸点:
if (window.navigator.msPointerEnabled && !event.isPrimary) return;
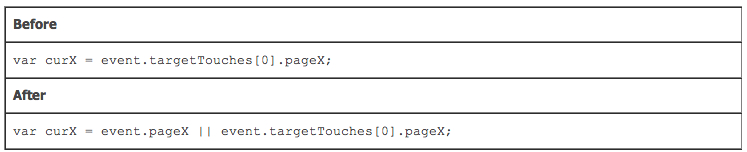
因为指针事件模型为每个触点触发单独的事件,所以不需要从一系列的触摸中检索一个具体的索引。可以使用“event”对象中的pageX和pageY直接获取到坐标。并且很容易把它合并到现有的代码中:

IE10模型有一个优势即鼠标输入是作为相同的事件来处理的!因此,当鼠标划过某个区域,IE10会触发“move”事件。在单指拖拽这种情况下,你只想处理鼠标按下并移动的事件。你可以使用下面的http://msdn.microsoft.com/en-us/library/windows/apps/hh466130.aspxpointerType属性在移动(move)事件处理开始前检测它:
if (window.navigator.msPointerEnabled && ((event.pointerType == event.MSPOINTER_TYPE_TOUCH && event.buttons != 1) || !event.isPrimary)) return;
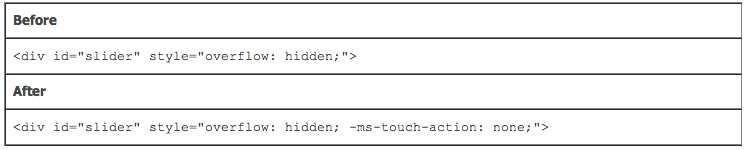
IE10的指针事件模型要求你明确地指出页面上哪些区域是要用自定义手势处理(使用你刚才添加的代码),哪些是要用默认的手势处理(手指点到页面)。你可以为元素添加-ms-touch-action属性来为他们选择默认的手势处理。例如:

除了none这个属性值外,Windows Phone 8上的IE10还支持pan-x和pan-y属性值,它们可以指定浏览器默认应该处理横向还是纵向的手势,而JavaScript会处理其他的手势。
最后一类更新在W3C中没有相关的标准;因而Webkit和IE10处理也不同。但是,在所有这种情况下,Webkit和IE的解决方案可以无任何冲突地共存。
包括iOS上的Safari和Windows Phone上的IE在内的一些移动端浏览器会在超链接元素被触摸(tap)的时候显示一个半透明的高亮背景,来给用户一个附加的反馈。然而,很多网站想要禁用这种默认的行为来更好地控制自己站点的外观和体验。

注意,msapplication-tap-highlight标签在页面的
标签里只能出现一次,并且它会作用于整个页面。这个标签只对移动版(Windows Phone)的IE10起作用,而对桌面版(Windows)的IE10没有任何效果(译注:经本人测试,在微软的Surface RT中添加这条禁用高亮的标签也不起作用,并不会禁用超链接点击时的半透明背景)。
Webkit的专有CSS属性“-webkit-appearance”可以改变控件的外观让它们看起来更像是本地控件。很多情况下,IE10默认就是这么处理的,因此它不需要专门指定样式。
然而,一个特定的、常用的场景是用“-web-appearance”来禁用出现在<select>元素中的下拉箭头,然后让它显示一个自定义的外观,比如一个背景图片。当下拉箭头被移除之后通常会设置一个text-indent的值,目的是不让下拉列表项中的文字在页面上露出来。(但是,它却会在我们点击屏幕的时候显示一个弹出的控件)。下面所示是在IE10中如何达到相同的效果:

本指南涵盖了你为Webkit优化的网站在IE10和其他兼容标准的浏览器上也能运行得很好的最常用的适配方案。如果你有其他技巧是本文没有涵盖的,请你分享在下面的评论栏里。
在许多情况下,你网站中实际代码的修改量是很小的,这主要取决于网站中使用到的特性和你已经在你的代码中应用的最佳实践。那么,开始吧,让Windows Phone 8的用户也能体验到最好的网站。
关于David
2009年开始接触前端开发,2011年组建创业团队——[五维互动],2012年团队被“收编”并更名[创影互动],遂只身来上海发展,现在就职于FlipScript。欢迎交流共勉:腾讯微博、个人博客。
如需转载烦请注明出处:
中文译文:http://www.w3cplus.com/css3/adapting-your-webkit-optimized-site-for-internet-explorer-10.html
标签:android style blog http io os 使用 java ar
原文地址:http://www.cnblogs.com/yxlblogs/p/3985513.html