10分钟,设计完美闪屏(SplashScreen),并通过Axure产出PRD
闪屏在app 世界里常见到被无视,而当我真正去设计一个闪屏时,才真正体会到《设计心理学2:与复杂共处》中的一个概念:实物的复杂性是平衡的,某方面更简单,某方面就会更复杂。

本文食谱:
- 闪屏作用
- 举例说明
- 闪屏设计实操
闪屏的作用
闪屏产生之初,是因为当用户点击一个应用后,应用打开会有一个加载过程,而这个过程中程序一直处于“加载中”状态,这个默认的界面当然对用户是不友好的,为了让用户明白自己已经打开了应用, 并且“舒适的等待”,应用会使用一张默认图代替加载过程,而有些应用为了让自己看起来加载的更快些,会机智采用一张首页框架图~
由于闪屏的大量使用,针对闪屏的设计也应运而生,从体验角度讲,尽快打开APP才是正确的处理方法,所以很多APP选择上述做法,加载一张首页的框架图,给用户“已经进去了”的感觉;还有一些APP选择在这一页展示自己的Logo和Slogan,树立品牌印象,提升用户认知;再有就是无耻的在闪屏页上加个广告,虽然会给出“跳过”按钮,这种做法还是很糟糕~
最后总结起来:闪屏终究是为用户服务的,以何种形式展现,能给用户和企业带来舒适或收益就是好的。
各种类型APP会采用什么形式的闪屏
举几个例子简单说说:
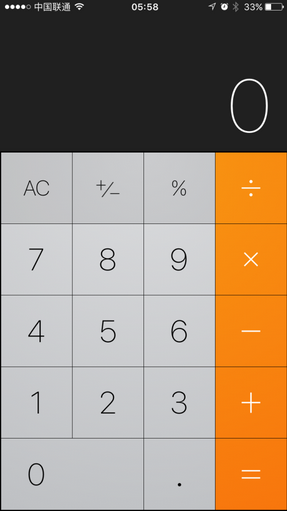
1、一些工具类或者系统自带的APP,会使用一张应用首页的框架图,例如iOS的计算器,闪屏是一张没有数字键的计算机图片,这样看起来就是,我直接打开了计算器,但按键里的数字稍后才出现!
一般需要立即使用, 不被打扰的应用会使用此模式,也就是说“工具型”比较喜欢用。

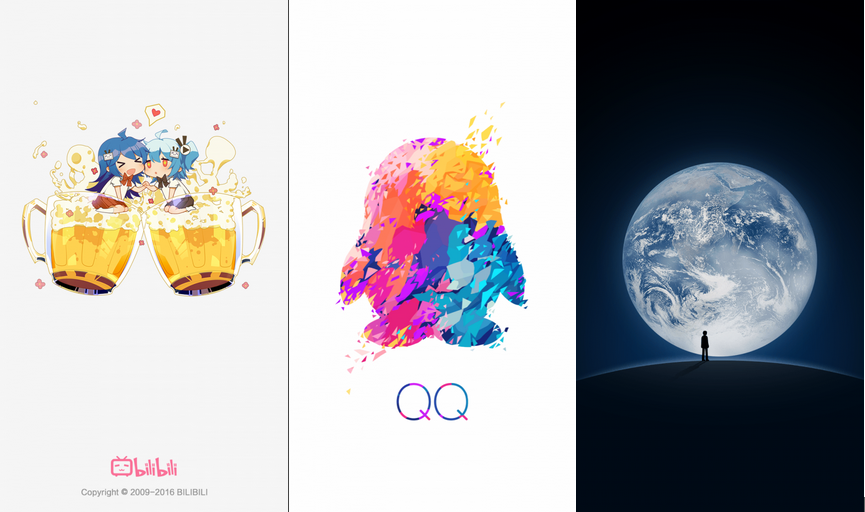
2、一些体积较大,不一定能迅速打开的应用,会使用Logo和Slogan来树立品牌印象,如bilibili,QQ,微信等等。
只放Logo和Slogan不放广告是很舒服的,一般用在以个人为中心的垂直社交平台(打开过程中不想受打扰,而且一旦打开会一直运行很久),还有一些比起广告更注重品牌印象的APP中。

3、一些开放性平台会在闪屏处开一个广告位,这个东西一直是我很讨厌的,就算它们给出了“跳过”。
像微博之类的开放平台,以广告为主要变现手段,所有每一寸土地都可以考虑做成广告位(污),这时候权衡利润和体验,当然可以大胆放上广告,只要给出“跳过”让用户感觉到可操控性,再加以良好的设计,就可以尽可能的减轻用户的反感。

如何设计闪屏
亲手设计一个展示Logo和Slogan,有时候还会嵌入广告的闪屏(SplashScreen)
1.确认需求如题
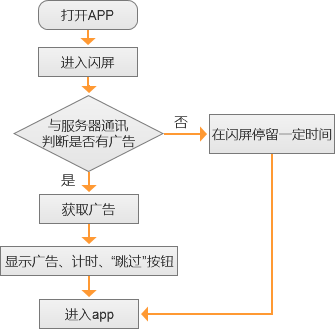
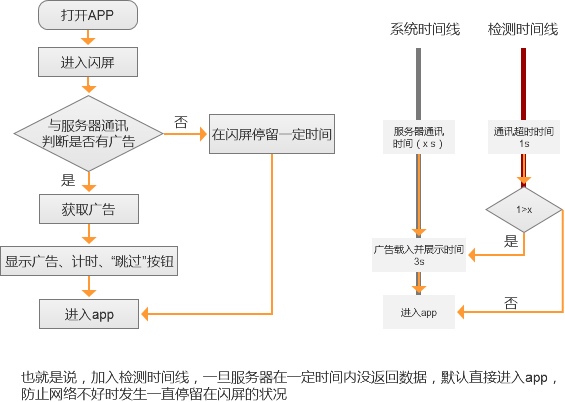
2. 梳理流程

3、设计逻辑中各动作的时间点
- 与服务器通讯确定是否有广告需要时间
- 加载广告需要时间
- 广告展示时长
- 获取广告超时时间(总不能网络不好时候让用户一直等广告)

4、如此就设计出了一个微博类型的带广告闪屏,下面展示部分PRD:


5、这次也是爬了几个坑,有两点需要特殊说明下:
- 闪屏终究是为用户服务,能尽快进入应用才是王道(iOS设计规范之一)
- 注重边界和逻辑
作者:浚弘,拥有无穷脑洞的新鲜产品人。新浪微博@狮鱼子,微信-tianyu2680058,欢迎小伙伴们找上门~
本文由 @浚弘 原创发布于人人都是产品经理。未经许可,禁止转载。
