1.指定宽高
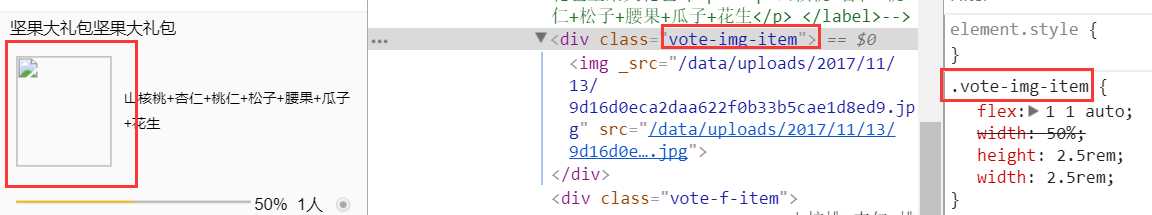
要求是设置图片正方形,用如下css发现宽高不是1:1,查看计算结果81.125*93.750。.vote-img-item对于的div是这个宽高,

<div class="vote-content"> <div class="vote-img-item"> <img _src="/data/uploads/2017/11/13/9d16d0eca2daa622f0b33b5cae1d8ed9.jpg" src="/data/uploads/2017/11/13/9d16d0eca2daa622f0b33b5cae1d8ed9.jpg"> </div> <div class="vote-f-item"> 山核桃+杏仁+桃仁+松子+腰果+瓜子+花生 </div> </div></div>
css:
.vote-content { position: relative; display: -webkit-box; display: -webkit-flex; display: flex; min-height: 44px; padding: 10px 15px; -webkit-box-pack: justify; -webkit-justify-content: space-between; justify-content: space-between; -webkit-box-align: center; -webkit-align-items: center; align-items: center; } .vote-img-item { flex: 1 1 auto; width: 50%; height: 2.5rem; width: 2.5rem; } .vote-img-item img { height: 100%; width: 100%; }
产生这个问题的代码是 .vote-img-item样式中的flex: 1 1 auto;在flex布局中 flex-grow: 1; flex-shrink: 1; 可以放大缩小元素,这里只要设置不让flex布局的子项放大和缩小,即flex: 0 0 auto;。
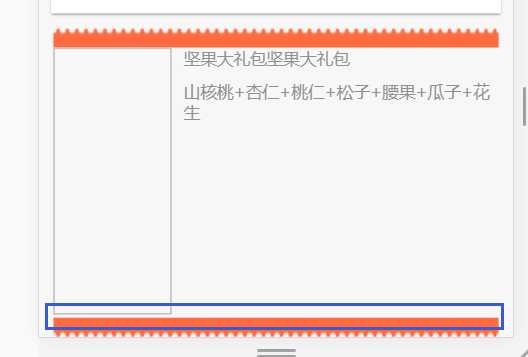
2.img标签有间隔

代码:
img标签display:inline,类似文字,西文在一行显示中不是完全垂直居中,是基线对其,是垂直中间偏下一点(底部对其,可以参看上面的img),所以这里的img看起来上部有一点间隔,可以改变为display:block。
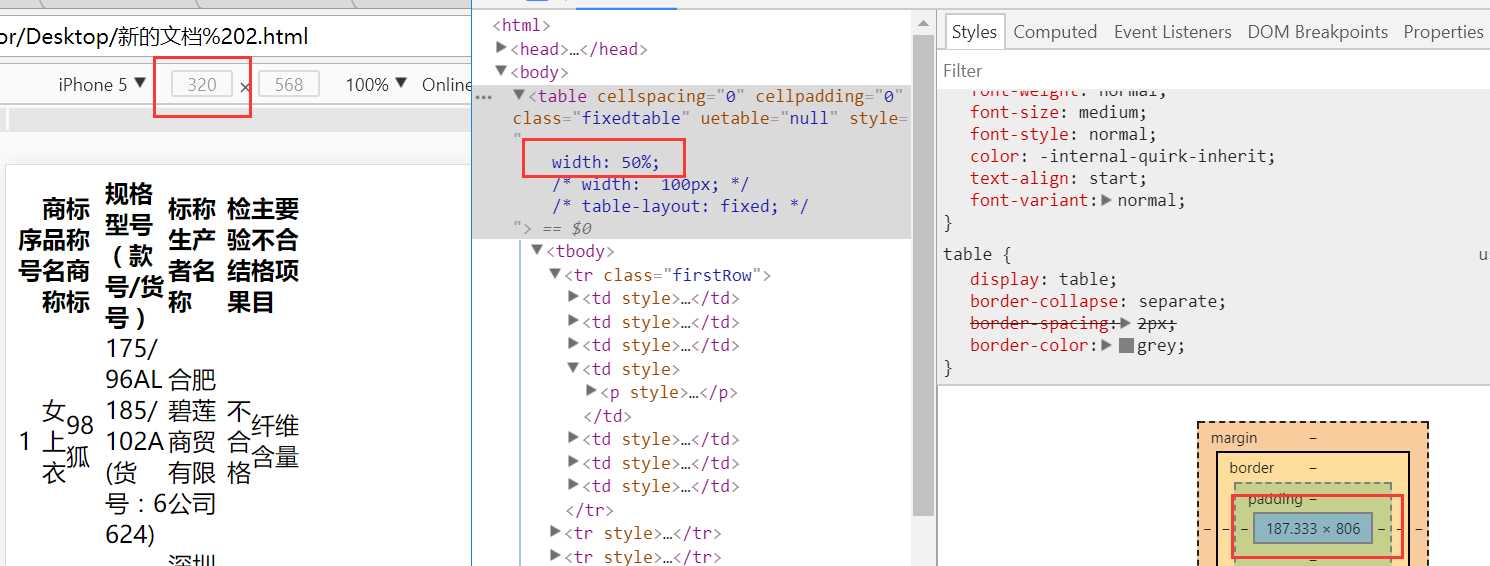
3.table宽度
问题:设置宽度后,小于某个宽度,它的大小不会再改变。


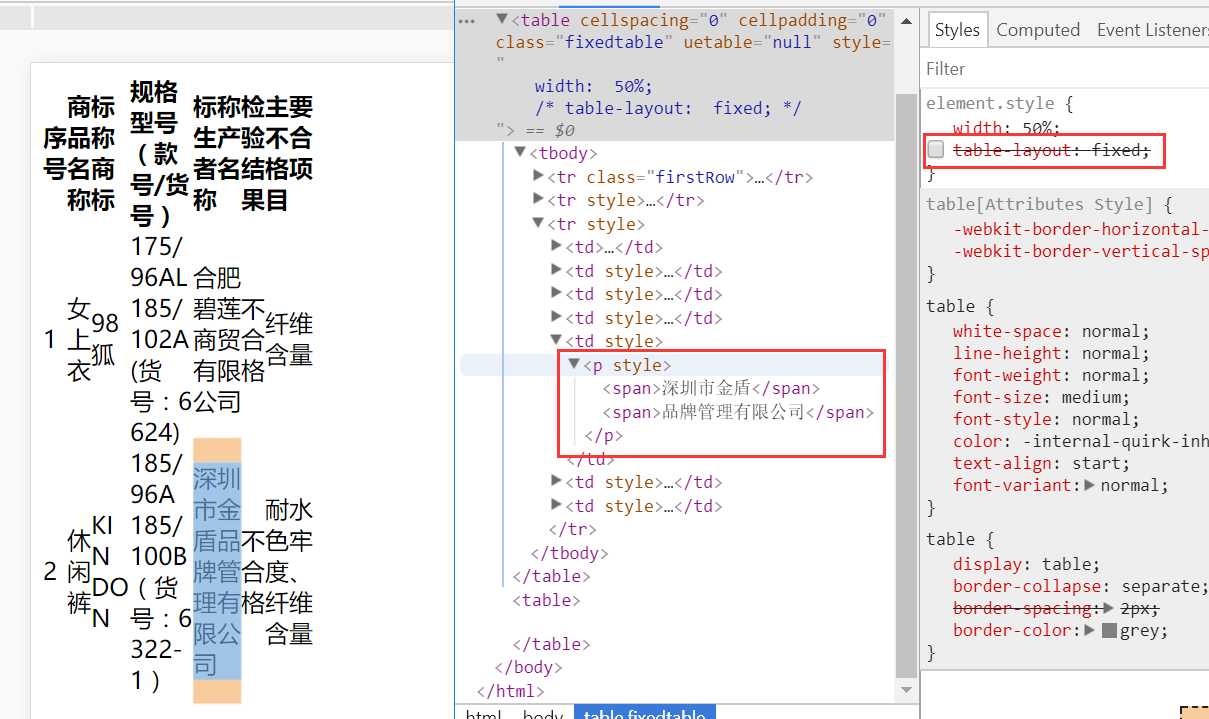
图a自动布局时有span显示货连续文本之间有空格时,这里分两列显示

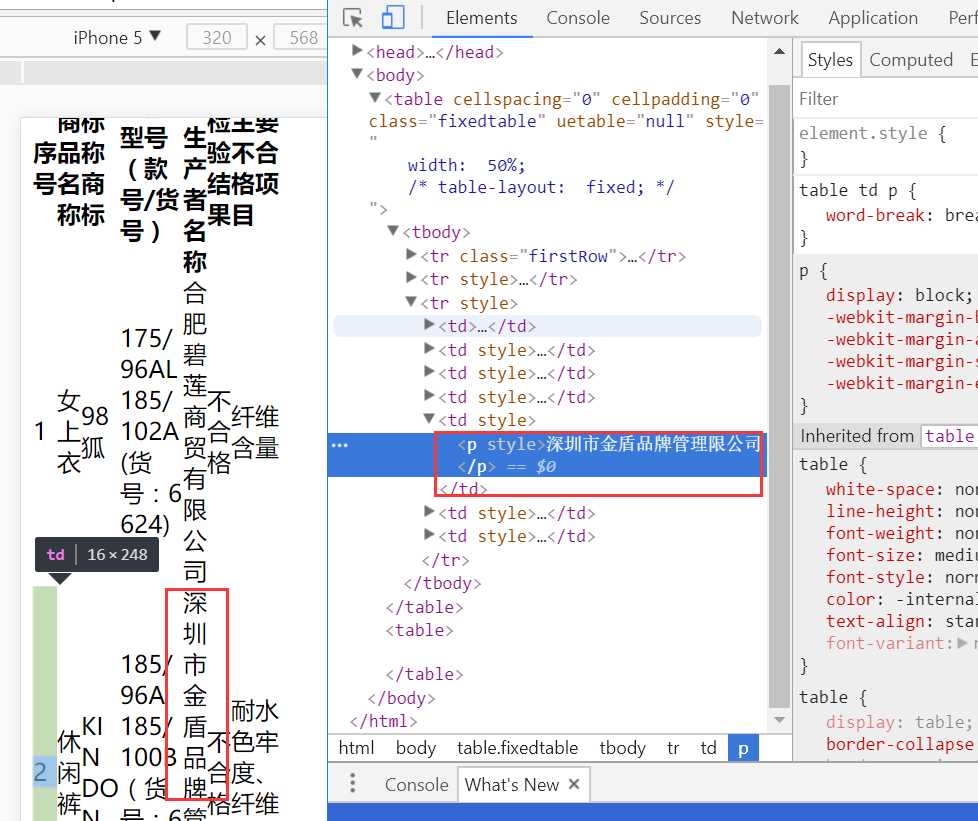
图b自动布局,p标签内的文字没有空白符时,显示列。
原因:默认是自动表格布局,自动布局下单元格中文本包裹在多个单行标签(或匿名文本),即文本被分别包含和被单独的标签包含或(只在一个匿名行框下,且文本中没有空白符(使用 标识,在chrome中测试是显示图a,手动按空格键则显示为图b))两者的文字的布局不同。真实原因待查?
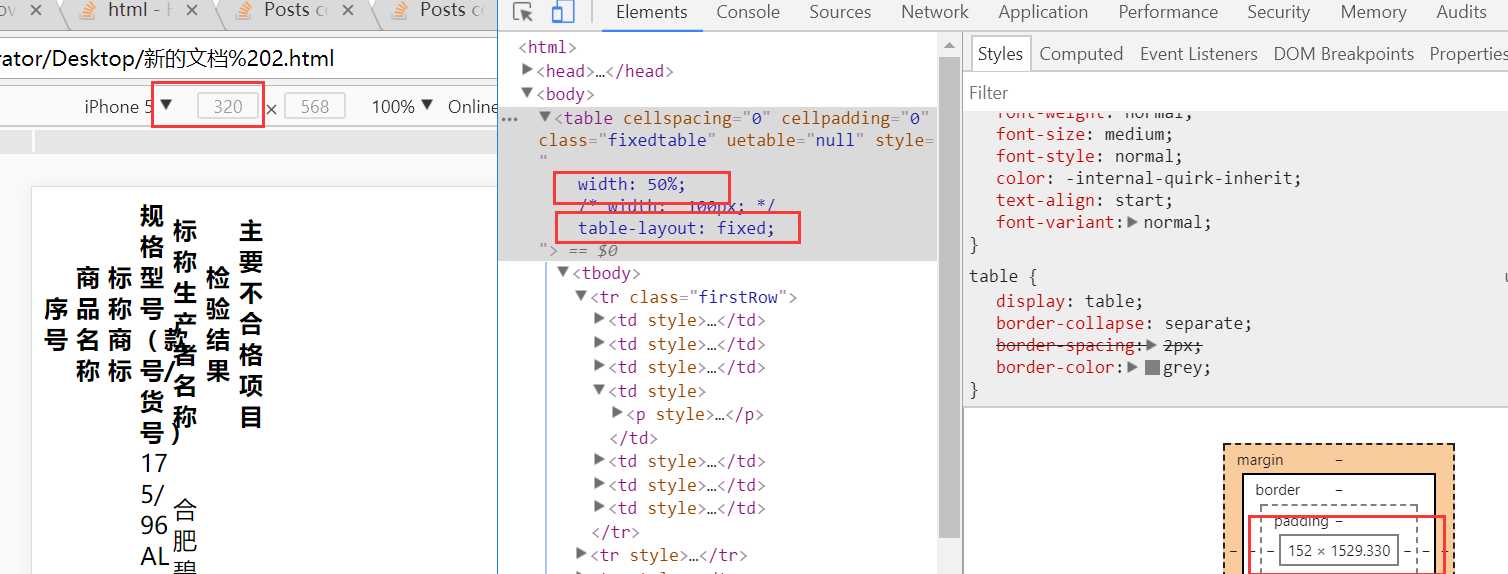
解决:加table-layout:fixed;table的宽度可以根据设置的值缩放到相应的大小。

固定表格布局:
固定表格布局与自动表格布局相比,允许浏览器更快地对表格进行布局。
在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。
通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。
自动表格布局:
在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。
此算法有时会较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容。
4.表格table-layout:fixed布局时,单元格设置宽度无效。
table加上table-layout:fixed属性后,表格的宽度被table的第一行固定,后面添加的width属性失效了,当添加了colspan合并单元格后,后面单元格的宽度被平均分配了。
解决办法:在table的第一行添加colgroup属性,预先把所有列的宽度固定。
例如:
<table width="93%" border="1" align="center" cellpadding="2" cellspacing="0" style ="table-layout:fixed;">
<colgroup>
<col width="20"></col>
<col width="30"></col>
<col width="40"></col>
<col width="50"></col>
</colgroup>
<tr>...</tr>
</table>
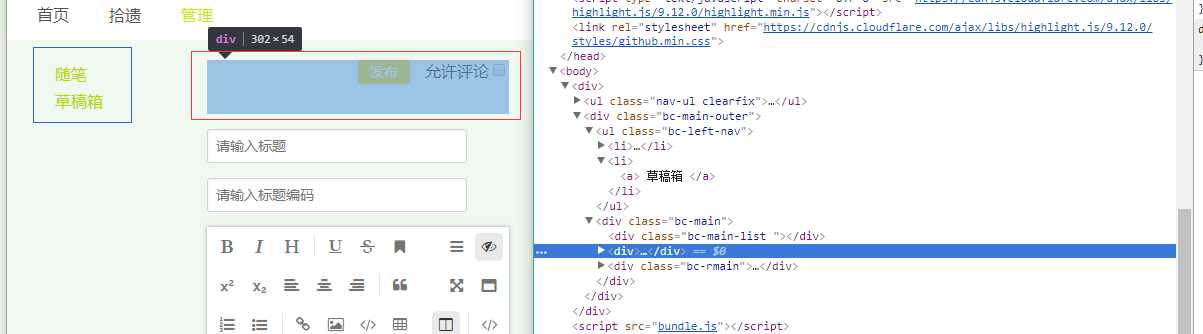
4.左侧蓝色部分是左浮动,右侧蓝色背景部分没做布局处理,红色部分是右浮动,去除浮动影响(clearboth...),
发现外框的高度就是不对,按钮和评论文字的外框正好包裹它们,而它们的父容器莫名多出下面一截,高度和左边蓝色选框一致
。猜测右侧的浮动受到左侧影响,具体原因待查。
解决:左右布局时,左侧用浮动,右侧最好用position:absolute布局,或float:left这些,消除左侧浮动的影响,建立自己独立的上下文,就不会有影响了