最近在做新项目跟同事讨论UI制作方案, 这里就说下根据节点来生成UI代码, 这个工具可以根据预设生成一个分布类。目前组件还不是很完善, 自己使用需要修改部分代码
组件功能如下:
1. 自动设置引用
2. 生成Find代码, 注册 函数
3. Atl+3 快速命令节点为#开头
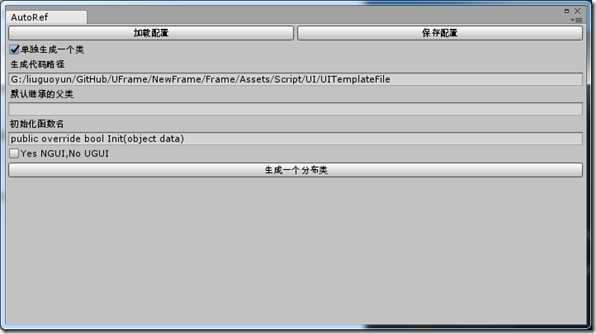
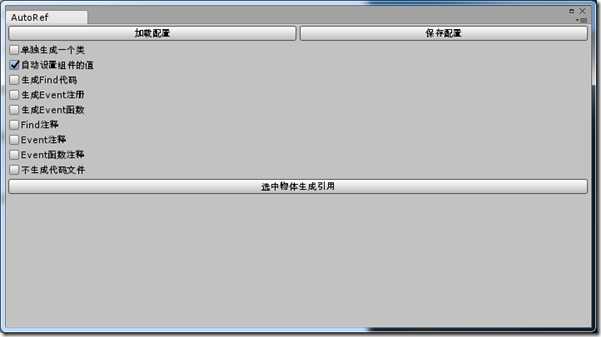
如图
生成代码:
public partial class CanvasObject { public Image Image; public Button OK2; public Image OK3; public event System.Action<Button> OnOK2; partial void InitCustom(object data); public bool Init(object data) { OK2.onClick.AddListener(delegate { OnClickOK2(OK2); }); InitCustom(data); return true; } public void OnClickOK2(Button go) { if (null != OnOK2) { OnOK2(go); } } }