html5为input提供了新的类型:color
<input type="color" value="#999" id="color">
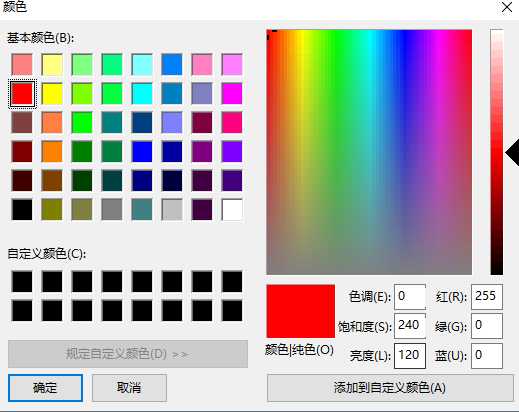
点击会弹出颜色修改弹窗,但是不能修改颜色透明度

点击切换颜色后,效果如下

样式很丑,它其实是两层div组成的,chrome提供了两个伪类来控制它们
1 #color{border: 0;} 2 ::-webkit-color-swatch-wrapper{background-color:#ffffff;} 3 ::-webkit-color-swatch{position: relative;} 4 /*说明*/ 5 ::-webkit-color-swatch-wrapper 这个是外面的容器 6 ::-webkit-color-swatch 这个是内部的颜色按钮,改变颜色后会改变
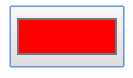
效果如下,外层已看不见

问题又来了,改变颜色后,会有一个框

设置outline: none;就行了
