【一】准备工作
(1)创建数据表
表名:sp_doc
create table sp_doc( id int(11) not null auto_increment, title varchar(50) not null comment‘公文标题‘, filepath varchar(255) default null comment‘附件存储路径‘, filename varchar(255) default null comment‘附件原名‘, hasfile smallint(1) default ‘0‘ comment‘是否存在附件‘, content text comment‘公文内容‘, author varchar(40) not null comment‘作者‘, addtime int(11) default null comment‘添加时间‘, primary key(id) )engine=myisam default charset=utf8;
(2)创建控制器(公文document)
控制器:DocController.class.php
方法:showList add
模板:showList.html add.html
控制器DocController.class.php
<?php namespace Admin\Controller; use Think\Controller; class DocController extends Controller{ } ?>
(3)创建二级导航
修改模板文件Index/index.html,修改出公文管理的导航菜单
<li>
<a href="javascript:;" class="documentManage">公文管理</a>
<ul>
<li><a href="{:U(‘Doc/showList‘)}" class="documentManage">公文列表</a></li>
<li><a href="{:U(‘Doc/add‘)}" class="documentManage">添加公文</a></li>
</ul>
</li>
列表方法还是showList,添加方法还是add,即方法名不变。只修改控制器即可
(4)公文添加功能
控制器:DocController.class.php
方法:add(操作分两部分:模板展示和数据操作)
模板:add.html
①控制中创建add方法
展示模板文件:
public function add(){ $this->display(); }
②将模板文件add.html复制到指定位置,并换掉静态资源路径
③检查表单
注意:
1. 因为表单需要提交附件,所以需要声明提交数据类型不光有字节流,还有二进制流。
enctype="multipart/form-data"
2. 跟文件相关的字段有三个filepath、filename、hasfile三个
3. 文件上传域的type类型file
4. 表单提交,jquery提交。绑定a点击事件
<form action="" method="post" enctype="multipart/form-data">
<fieldset>
<legend>添加公文</legend>
<p><label for="title">标题:</label><input type="text" name="title" id="title"></p>
<p><label for="filename">附件</label><input type="file" name="filename" id="filename"></p>
<p><label for="author">作者</label><input type="text" name="author" id="author"></p>
<p><label for="content">内容:</label><textarea name="content" id="content"></textarea></p>
<div>
<a href="javascript:;" id="submitBtn">提交</a>
<a href="javascript:;" id="resetBtn">清空</a>
</div>
</fieldset>
</form>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(‘#submitBtn‘).on(‘click‘,function(){
$(‘form‘).submit();
});
$(‘#resetBtn‘).on(‘click‘,function(){
$(‘form‘).get(0).reset();
});
});
</script>
④先不考虑文件上传,将其他几个字段实现入表保存
public function add(){ if(IS_POST){//处理提交 // 接收除了file外其他字段,因为file无法通过post接收 $post = I(‘post.‘); //补全addtime字段 $post[‘addtime‘]=time(); //实例化模型 $model = M(‘doc‘); $result = $model->add($post); //判断保存结果 if($result){ $this->success(‘添加成功‘,U(‘showList‘),3); }else{ $this-error(‘添加失败‘); } }else{//展示模板 $this->display(); } }
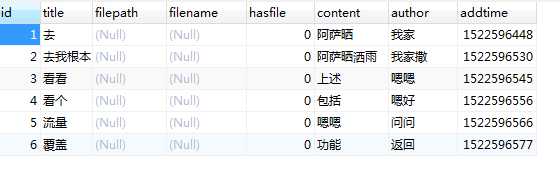
添加结果:

不考虑文件上传的前提下,其他字段上传已经完成
(5)
.
