p&br&hr
p表示自然段落,默认上下会有行间距
br是换行,自闭合标签
hr是横线
a标签
1.可添加超链接标签
2.有锚的作用,相当于页内定位
select标签
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> </head> <body> <h1>单选</h1> <select name=""> <option value="1">Jay</option> <option value="2">范特西</option> <option value="3" disabled="true">我不能选</option> <option value="4" selected="selected">我是默认选项</option> </select>
<h1>多选</h1> <select multiple="multiple" size="6"> <option value="1">七里香</option> <option value="2">依然范特西</option> <option value="3">十二新座</option> <option value="4">惊叹号</option> </select>
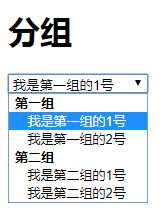
<h1>分组</h1> <select name=""> <optgroup label="第一组"> <option value="1">我是第一组的1号</option> <option value="2">我是第一组的2号</option> </optgroup> <optgroup label="第二组"> <option value="1">我是第二组的1号</option> <option value="2">我是第二组的2号</option> </optgroup> </select> </body> </html>



效果如图
在单选中,通过 disabled="true" 和 selected="selected"来控制是否可选和默认显示项
在多选中,通过multiple来设置多选,size=$i 控制初始显示几个选项
分组中,用<optgroup label="第一组">来进行设置
Input系列标签
- Checkbox:多选框;
- radio:单选框
- text:明文输入信息
- password:密文输入信息
- button:按钮
- submit:提交
- reset:重置
- textarea:备注信息框
- form:表单,设置submit、reset数据的范围,一般在一个form里的数据会被一起提交
- ul:带点的列表
- ol:带序号的列表
- dl:递归的列表
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>注册表单</title> </head> <body>
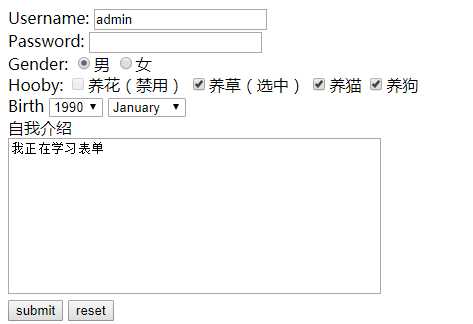
<form action="http://hello.php" method="post"> #action为提交的后台地址,方式为post <label>Username:</label> <input type="text" name="username" /><br /> #name为显示在From data里面的key <label>Password:</label> <input type="password" name="pwd" /><br /> <label>Gender:</label> #name一致才能单选,默认选择使用checked="checked" <input type="radio" id="male" value="male" name="sex" /><label>男</label> <input type="radio" id="female" value="female" name="sex" checked="checked"/><label>女</label><br /> <label>Hooby:</label>#name为key,value为值,禁用disabled="disabled",默认checked="checked" <input type="checkbox" name="hooby" id="hobby1" value="养花" disabled="disabled"/>养花(禁用) <input type="checkbox" name="hooby" id="hobby2" value="养草" checked="checked"/>养草(选中) <input type="checkbox" name="hooby" id="hobby3" value="养猫" />养猫 <input type="checkbox" name="hooby" id="hobby4" value="养狗" />养狗 <br /> <label>Birth</label> <select name="year"> <option value="1987">1987</option> <option value="1988">1988</option> <option value="1989">1989</option> <option value="1990" selected="selected">1990</option> </select> <select name="month"> <option value="January" selected="selected">January</option> <option value="February">February</option> <option value="March">March</option> </select> <br /> <label>自我介绍</label><br />#禁止拉动style="resize: none; 默认文字placeholder=“” <textarea name="myself" rows="10" cols="50" style="resize: none;" placeholder="学前端的小学生~"></textarea><br /> <input type="submit" value="submit"/> <input type="reset" value="reset" /> </form> </body> </html>
效果如下


table标签
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Table</title> <style type="text/css">
#css样式,table边框合并
table{ border-collapse: collapse; } td{ text-align: center; } </style> </head> <body> <table border="1px" cellspacing="" cellpadding=""> <tr> <th>姓名</th> <th>语文</th> <th>数学</th> <th>英语</th> <th>物理</th> <th>化学</th> </tr> <tr> <td>小明</td> <td>90</td> <td>98</td> <td>78</td> <td>85</td> <td>89</td> </tr> <tr> <td>小西</td> <td>91</td> <td>92</td> <td>73</td> <td>84</td> <td>85</td> </tr> </table> </body> </html>
效果如下

tr 全称 table row 意为 “表行”
th 全称 table header cell 意为“表头单元格”
td 全称 table data cell 意为“表中的数据单元”
