
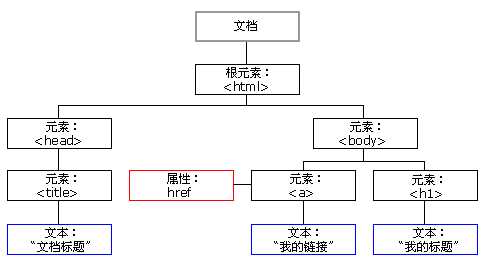
上图是HTML DOM树
由图可知节点有三种:元素节点,属性节点,文本节点。这三种节点可以用element.nodeType来表示,如果是元素节点则返回值为1,属性节点返回2,文本节点返回3。
<script>
function Fun(){
var Op=document.getElementById(‘p1‘);
alert(Op.nodeType);
}
</script>
<p id="Op">12345</p>
<input type="button" onclick="Fun()">
浏览器弹出窗口返回值为1,因为p为元素节点。
element.nodeValue可以设置或者返回元素值。
设置元素值
element.nodeValue=value
返回元素值
node.nodeValue
不过只有文本节点和属性节点才能使用该方法返回元素值,接上段代码,如果alert(Op.nodeValue);返回值为null,因为p是元素节点,没有nodeValue。
关于子节点个数:
<script>
function myfun(){
var ul1=document.getElementById(‘ul‘);
var ch1=ul1.childNodes;
alert(ch1.length);
}
</script>
<ul id="ul">
<li>qwe</li>
<li>qwe</li>
<li>qwe</li>
<li>qwe</li>
</ul>
其中ch1为数组,ch1.length就是子节点个数,浏览器的返回值是9,理论上来讲应该是4个li元素子节点才对,其实是因为我们打代码的时候为了看起来美观,而格式像上面的代码一样,这样的话标签之间就会有空格,这样浏览器会认为其为文本节点,我标记节点的地方就是文本节点,如果把所有代码写在一行,没有空格,就是4个子节点。
<ul id="ul">节点
<li>qwe</li>节点
<li>qwe</li>节点
<li>qwe</li>节点
<li>qwe</li>节点
<ul/>
