标签:css响应式布局原理
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">@media screen and (min-width: 100px){
div{
width: 100px;
height: 1000px;
background: yellow;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<style>
@media screen and (min-width: 100px){
div{
width: 100px;
height: 1000px;
background: yellow;
}
}
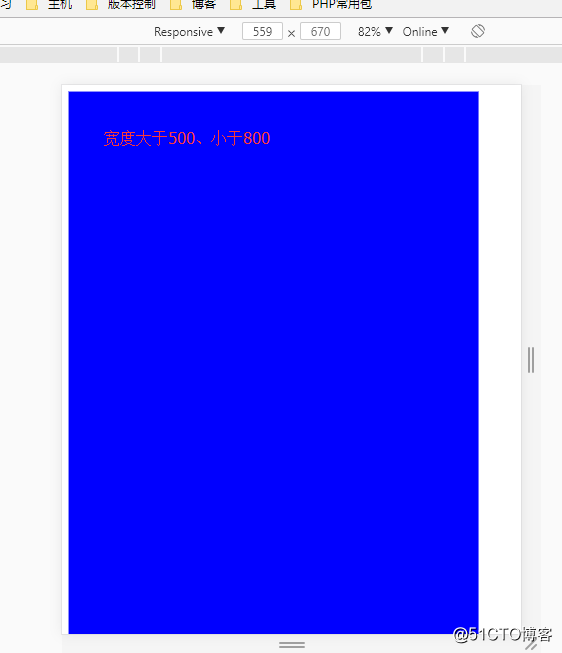
@media screen and (min-width: 500px){
div{
width: 500px;
height: 1000px;
background: blue;
}
}
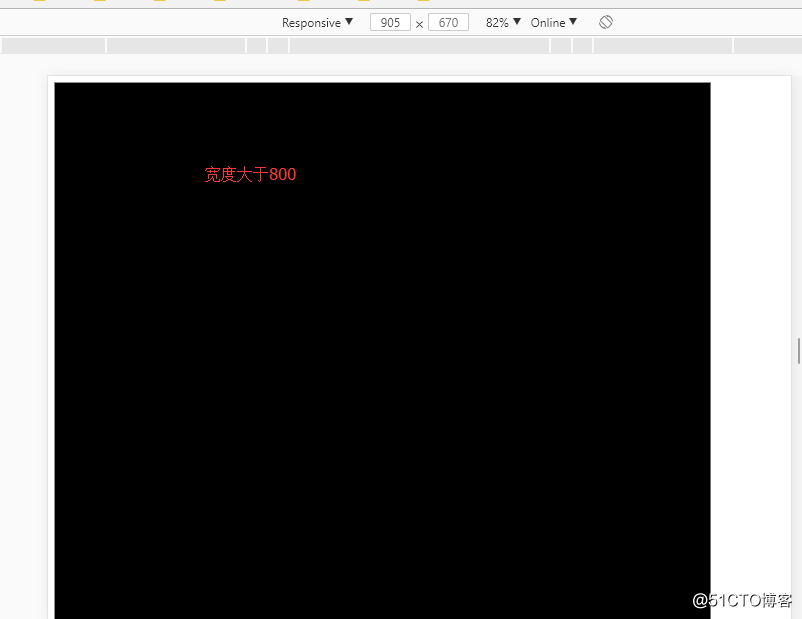
@media screen and (min-width: 800px){
div{
width: 800px;
height: 1000px;
background: black;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>


标签:css响应式布局原理
原文地址:http://blog.51cto.com/12173069/2106387