标签:decode 接收 png ima js代码 技术分享 unity 提交 function
首先我们先看一个js以post方式提交数组的方法:
var image = [‘20180512135343_564.png‘,‘20180512135156_860.png‘];
$.post(‘/community/community/add_community‘,{ ‘type‘: 1, ‘title‘: ‘tupianshangchuan‘, ‘image‘: image, },function(res) { console.log(res); });
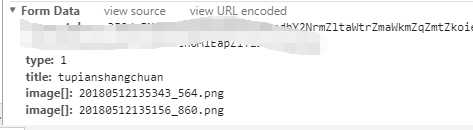
正常情况下,image是以数组的方式提交给后台:

可能你在使用一些框架的时候,框架自行进行了一些处理,使后台接收到的数据是字符串形式,如:"[‘20180512135343_564.png‘,‘20180512135156_860.png‘]"。
这种情况,我们可以用JSON.stringify将对象数组转为JSON形式的字符串提交给后台避开这种现象。代码如下:
js代码:
var image = [‘20180512135343_564.png‘,‘20180512135156_860.png‘]; $.post(‘/community/community/add_community‘,{ ‘type‘: 1, ‘title‘: ‘tupianshangchuan‘, ‘image‘:JSON.stringify(image), },function(res) { console.log(res); });
php接收,json_decode()函数处理:
$image = $_POST("image"); $image_arr = json_decode($image,true);
标签:decode 接收 png ima js代码 技术分享 unity 提交 function
原文地址:https://www.cnblogs.com/North-South/p/9029332.html