标签:包含 很多 并且 aaaaa 颜色 clear 存在 位置 hover
一、CSS全局应用
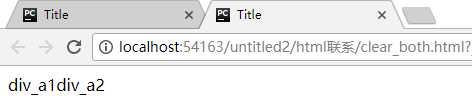
父标签div下包含两个子标签div,当子标签dvi全部向左float,此时父标签设置的背景色是不显示的

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div_a{ background: red; } .div_a1,.div_a2{ float: left; } </style> </head> <body> <div class="div_a"> <div class="div_a1">div_a1</div> <div class="div_a2">div_a2</div> </div> </body> </html>

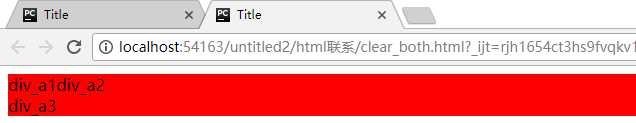
如果想显示父标签的背景色,可以在子标签中再加一个div,则代码为:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div_a{ background: red; } .div_a1,.div_a2{ float: left; } .div_a3{ clear: both; } </style> </head> <body> <div class="div_a"> <div class="div_a1">div_a1</div> <div class="div_a2">div_a2</div> <div class="div_a3">div_a3</div> </div> </body> </html>

设想下假如一个项目中有很多这样的父子div,需要显示父级的背景色,那么没个父子块都需要单独设置样式是非常繁琐的事,那么通过什么方式解决呢?
首先:div:afer{content:"abcd"}这样的方式可以在标签的后面加上内容,实质上通过after加上的内容也作为一个内联标签存在的。
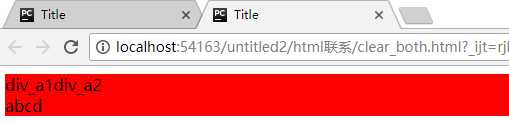
所以通过after的方式可以实现上面的效果:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div_a:after{ content: "abcd"; display: block; clear: both; } .div_a{ background: red; } .div_a1,.div_a2{ float: left; } .div_a3{ clear: both; } </style> </head> <body> <div class="div_a"> <div class="div_a1">div_a1</div> <div class="div_a2">div_a2</div> </div> </body> </html>

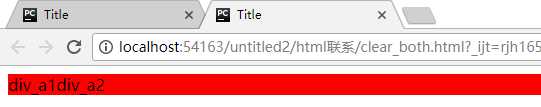
现在需要把加上的内容去掉,并且可以应用的其他父子模块:
visibility: hidden 可以隐藏模块,并且不占用位置,而display:none是隐藏并占据原来的位置
visibility用在after中还要加上height:0px 才能不占用位置,否则还占据abcd那一行的位置
定义通用模块只需要在style中自定义一个名字叫clearfix的class就可以,.clearfix{},然后如果有相同的模块想用这种格式,只需要在标签class的属性值中添加clearfix就可以

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .clearfix:after{ content: "abcd"; display: block; clear: both; visibility: hidden; height: 0; } .div_a{ background: red; } .div_a1,.div_a2{ float: left; } .div_a3{ clear: both; } </style> </head> <body> <div class="div_a clearfix"> <div class="div_a1">div_a1</div> <div class="div_a2">div_a2</div> </div> </body> </html>

二、父类和子类元素hover样式设置
当父类中包含子类,当鼠标放在父类元素上,父类元素样式变化的同时子类也变化,这个样式怎么设置呢?
首先来看一个给父类增加边框的实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div_a:hover{ border: solid red 2px; } </style> </head> <body> <div class="div_a"> <div class="div_a1">aaaaa</div> <div class="div_a2">vvvvv</div> </div> </body> </html>

那么鼠标放到父类上,子类样式也变化呢?
只需要:选择父类元素:hover 选择子类元素{color:red}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div_a:hover{ border: solid red 2px; } .div_a:hover .div_a2{ color: red; } </style> </head> <body> <div class="div_a"> <div class="div_a1">aaaaa</div> <div class="div_a2">vvvvv</div> </div> </body> </html>

标签:包含 很多 并且 aaaaa 颜色 clear 存在 位置 hover
原文地址:https://www.cnblogs.com/sunshuhai/p/9060892.html