标签:选中 yellow meta 元素 doc div bsp ack oct
1,基本选择器。
2,高级选择器。
基本选择器包含:
1,标签选择器
标签选择器可以选中所有的标签元素,比如div,ul,li,p等等,不管标签藏得多深,都能选中,选中的是所有的,而不是某一个,所以说"共性",而不是:“特性”。

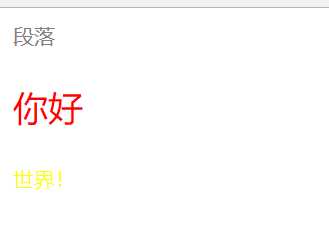
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ color: gray; font-size: 12px; } p{ color: red; font-size: 20px; } span{ color: yellow; } </style> </head> <body> 段落 <p>你好</p> <span>世界!</span> </body> </html>

2,id选择器 : #id
同一个页面中id不能重复,任何标签都可以设置id。
id命名规范:要以字母,可以有数字,下划线,大小写严格区分。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #b1{ color: green; } #p1{ color: red; } #s1{ color:blue; } </style> </head> <body id="b1"> 段落 <p id="p1">你好</p> <span id="s1">世界!</span> </body> </html>

3,类选择器
所谓类就是class,class与id非常相似,任何的标签,都可以加类但是可以重复,属于归类的概念。
同一个标签中可以携带多个类,用空格隔开。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .w{ color: green; } </style> </head> <body class="w"> 段落 <p class="w">你好</p> <span class="w">世界!</span> </body> </html>

总结:
玩好了类 就等于玩好了css中的1/2
到底使用id还是用class?
答案:尽可能的用class。除非一些特殊情况可以用id
原因:id一般是用在js的。也就是说 js是通过id来获取到标签
标签:选中 yellow meta 元素 doc div bsp ack oct
原文地址:https://www.cnblogs.com/stfei/p/9074508.html