标签:alt 采集 text char var 访问 function 邮箱 /etc
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
可以解析运行超文本标记语言HTML、可扩展标记语言XML以及Python、PHP、JavaScript、ASP等众多脚本语言。
ASP、JSP、PHP等
Kali IP:192.168.1.188
首先查看端口占用情况,没有被占用的话就打开apache2,在浏览器地址栏里输入localhost,可以访问Apache首页,查看Apache的运行状况



输入
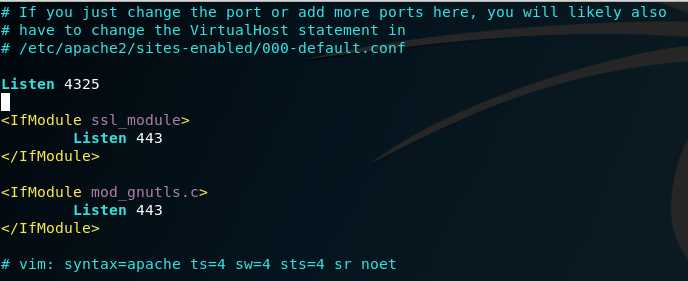
sudo vi /etc/apache2/ports.conf
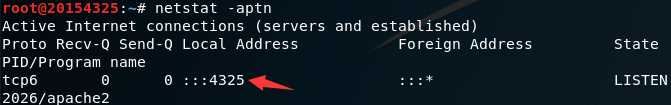
查看apache端口情况,更改端口号,这里我改成我自己的学号4325。


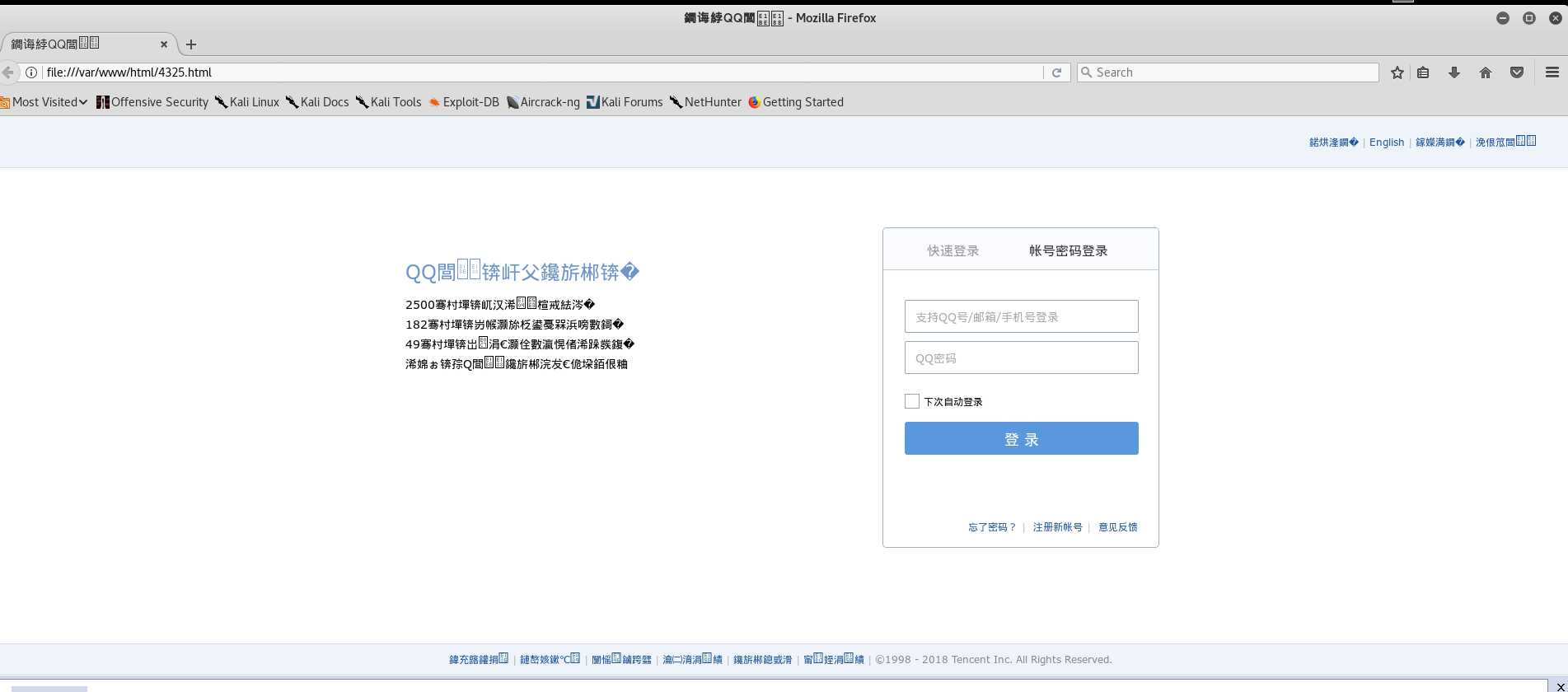
进入Apache的工作目录cd /var/www/html,新建一个html文件,我直接用了QQ邮箱登录界面的源代码,看看效果

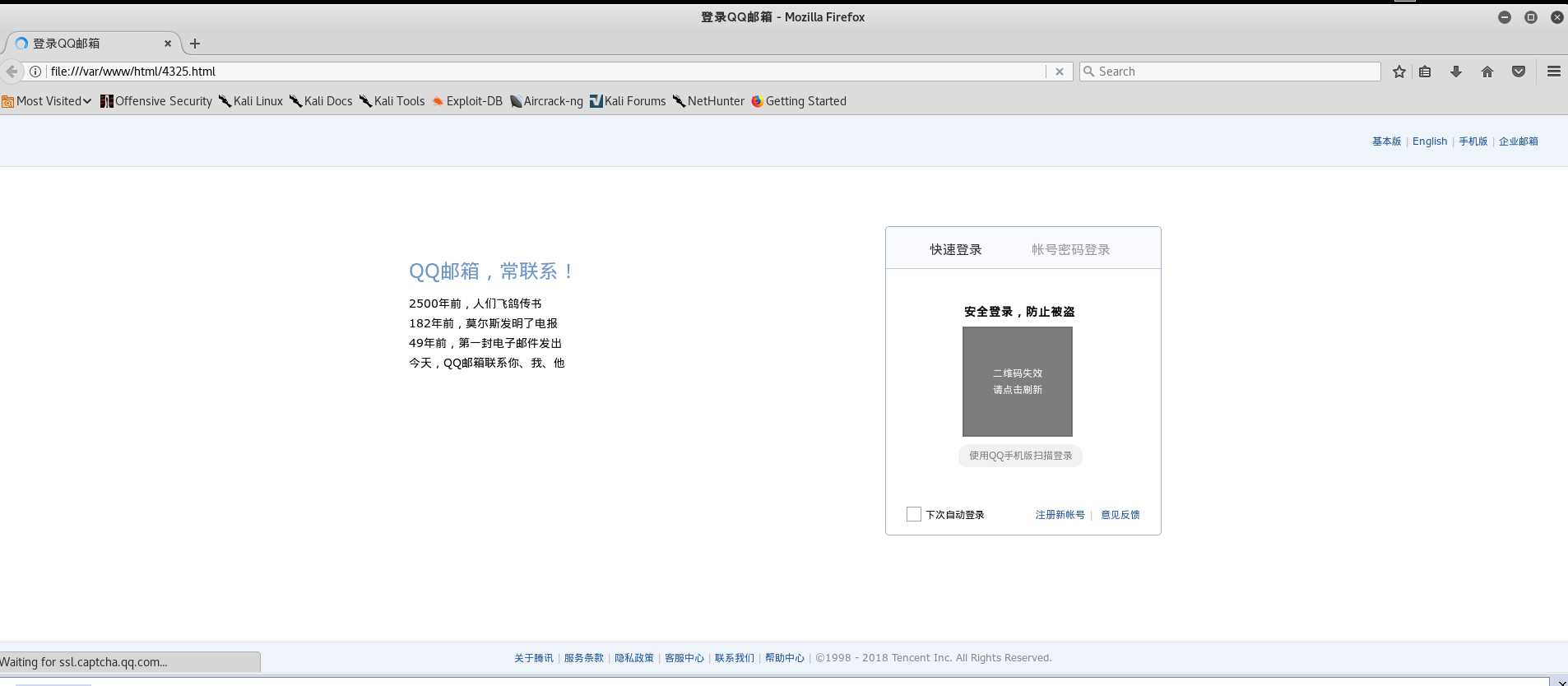
有的汉字变成了乱码,有的又没有,很怪,在同学的指导下,加入了一行代码解决了这个问题
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
,但我用文本编辑器打开我的html时,语言编码确实是utf-8的,为什么还是乱码呢?不是很懂

也可以通过访问localhost:4325/4325.html进入这个页面

Web前端javascipt
以下使用javascript创建一些简单的用户名密码的验证规则(用户名不能为空以及对密码长度做出限制)
<html>
<head>
<script>
function username_test(){
var nameTest=document.getElementById("username");
if(nameTest.value==""){
alert("用户名不能为空");
}
}
function password_test(){
var pwdTest=document.getElementById("password");
if(pwdTest.value.length<6){
alert("密码长度不得少于六位");
}
}
</script>
</head>
<body>
</body>
</html>
标签:alt 采集 text char var 访问 function 邮箱 /etc
原文地址:https://www.cnblogs.com/Quin/p/9074577.html