标签:表单元素 修改 实验 语言 net roo 创建 create 下拉列表
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4).Web后端:编写PHP网页,连接数据库,进行用户认证
(5).最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
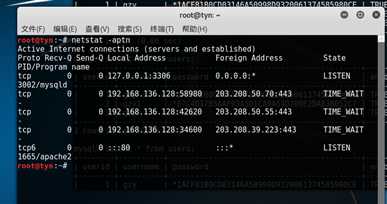
使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kill 原进程号(由于我上周虚拟机挂起没有关闭所以只是演示杀死了80进程,重新打开了Apache),如果空闲就用apachectl start开启Apache,然后再次用netstat -aptn查看端口占用情况。

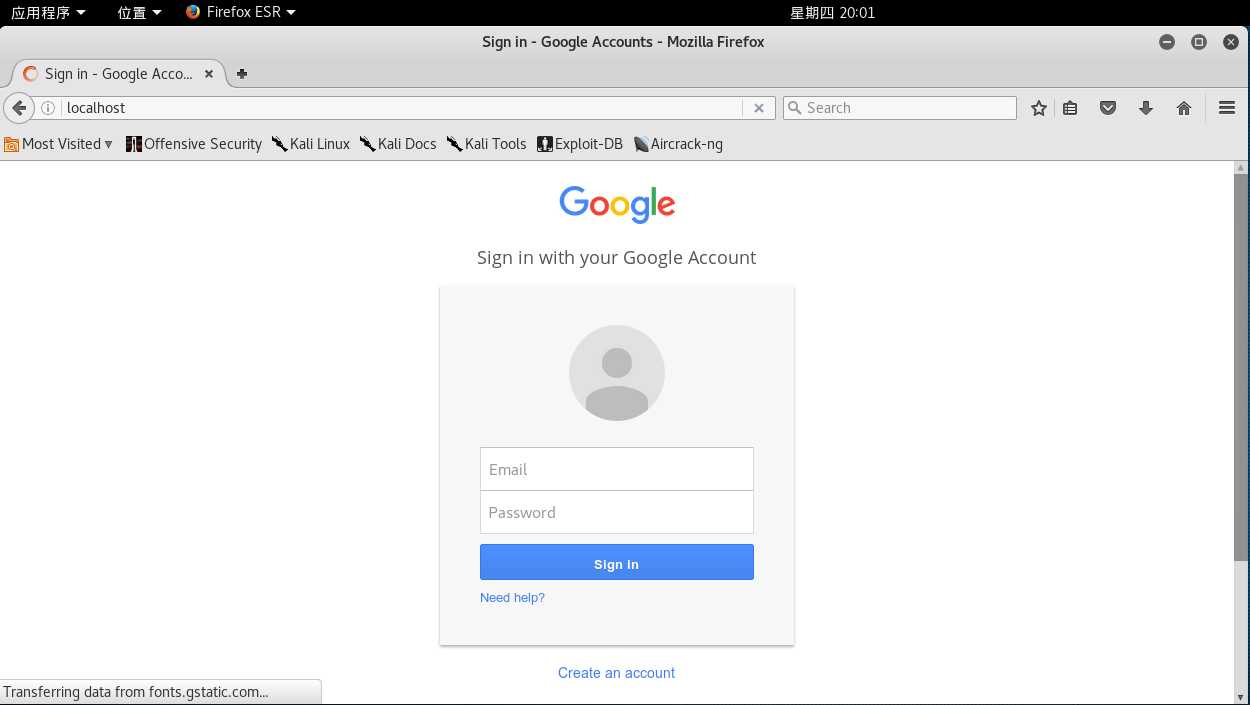
在kali的火狐浏览器上输入localhost:80测试apache是否正常工作

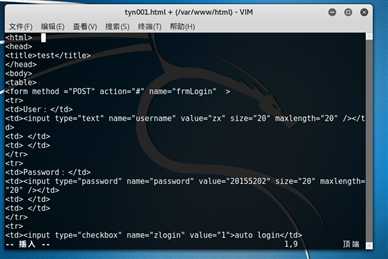
进入Apache工作目录/var/www/html,新建一个tyn001.html文件,编写一个含有表单能实现输入用户名、密码实现登录的html。

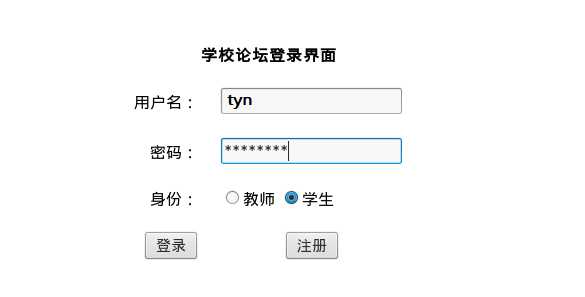
打开浏览器访问localhost:80/tyn001.html,出现刚才编写的HTML页面。

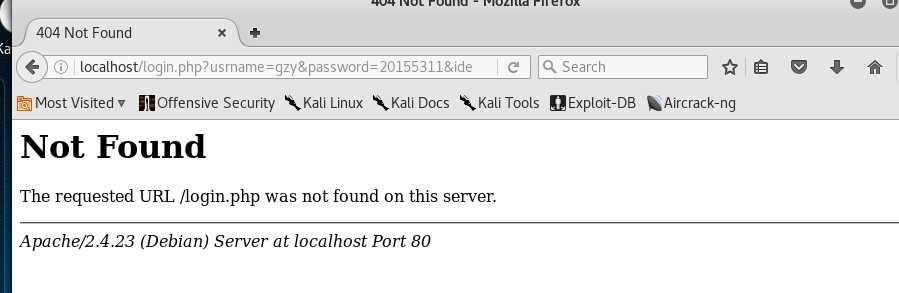
点击会跳转,但是因为我还没有设置跳转页面login.php,所以会出现如下错误提示:

用JavaScript来编写一个验证用户名、密码的函数,当其为空时提示错误信息,把它和前面的tyn001.html合起来形成一个新的HTML网页tyn002.html。


用/etc/init.d/mysql start开启sql服务。

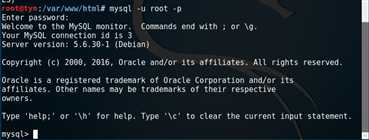
输入mysql -u root -p用账号root登录,并根据提示输入对应密码,我的MySQL默认密码就是直接回车,一直没有理解YES的意思,最后终于在直接敲回车之后进入MySQL。

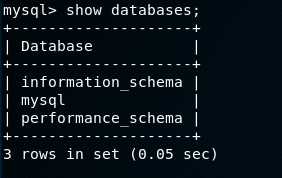
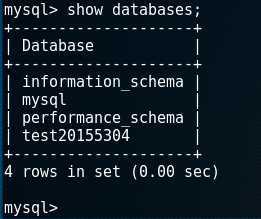
用show databases;查看基本信息

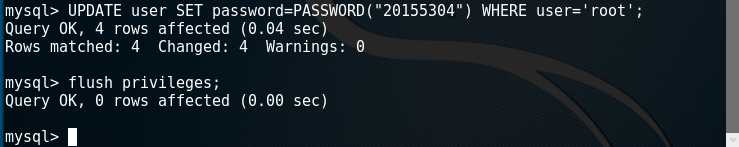
修改MySQL的root用户密码可以进行如下步骤
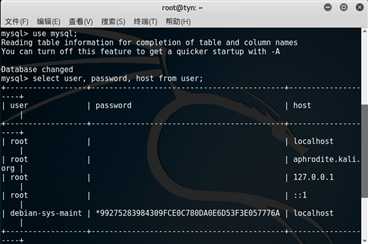
用use mysql;,选择mysql数据库。
用select user, password, host from user;,查看mysql库中的user表中存储着用户名、密码与权限。


重新登录验证密码更改成功

MySQL建表建库
CREATE SCHEMA `库表的名称`;
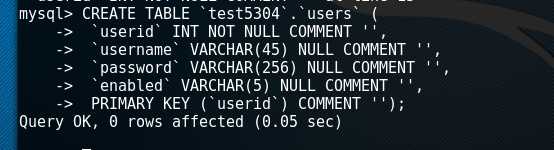
CREATE TABLE `库表的名称`.`users` (
`userid` INT NOT NULL COMMENT ‘‘,
`username` VARCHAR(45) NULL COMMENT ‘‘,
`password` VARCHAR(256) NULL COMMENT ‘‘,
`enabled` VARCHAR(5) NULL COMMENT ‘‘,
PRIMARY KEY (`userid`) COMMENT ‘‘);输入use 库表名使用刚建的库表。

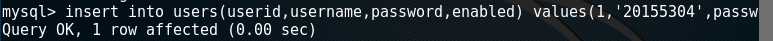
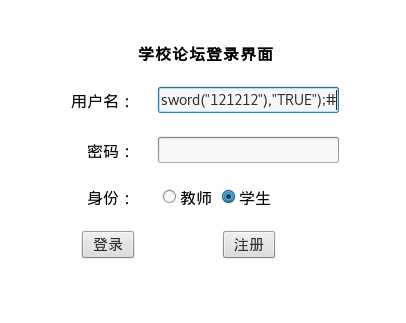
输入insert into users(userid,username,password,enabled) values(ID号,‘用户id‘,password("用户密码"),"TRUE");添加新用户。

输入show databases; ,查看新建库表的信息

新建一个PHP测试文件vi /var/www/html/test.php,输入如下
<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "php page 5304!<br>";
?>用浏览器打开localhost:80/test.php,可以看见如下界面,测试成功

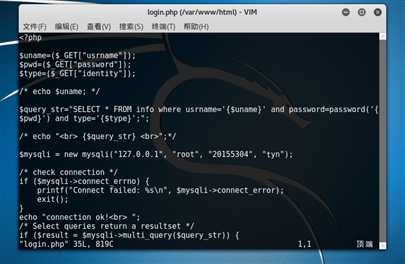
打开之前的登录页面设置编写的文件夹/var/www/html,输入vim login.php(因为我之前编写html代码已经设置了跳转页面login.php),通过PHP实现对数据库的连接

使用这个新输入的这个用户和密码在网页中登录就没有问题了。

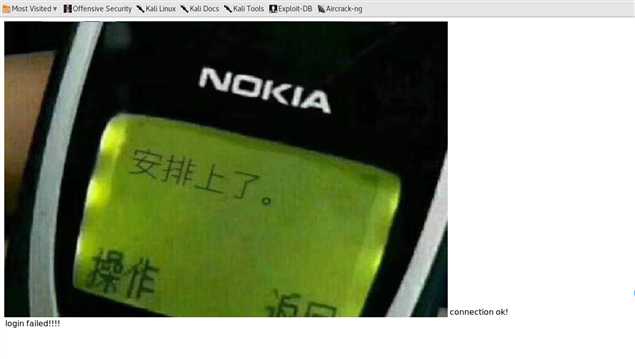
XSS攻击全称跨站脚本攻击,是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
我们在用户名输入框中输入 33333.jpg读取/var/www/html目录下的图片:
33333.jpg读取/var/www/html目录下的图片:


(1)什么是表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
(2)浏览器可以解析运行什么语言。
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
ASP,JSP和PHP最为常用
本次实验的攻击环节不是很多,主要时间都花费在了制作攻击的环境,目前在验证登陆环节针对数据库的攻击还是较为常见的,因此在编写web代码的时候应该保障其安全性,不要给数据库攻击留下攻击的机会。本次实验还接触到了php代码,用来执行动态网页的action操作,比之前学习的jsp来说,php更加简单,适合我们编写这种较小型的测试代码。
标签:表单元素 修改 实验 语言 net roo 创建 create 下拉列表
原文地址:https://www.cnblogs.com/tyn5304/p/9074723.html