标签:sheet 样式 开头 字符 strong family styles info font
默认的
html 开头和结尾需要
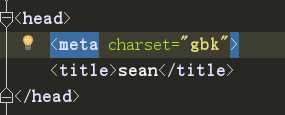
head 是在里面写一些配置信息
tiele 是写 浏览器的标头的
meta charset 是写字符编码的


#2、网站的图标 <link rel="icon" href="https://www.baidu.com/favicon.ico">

#4、引入外部样式文件 <link rel="stylesheet" href="mystyle.css"> #5、定义JavaScript代码或引入JavaScript文件 <script src="hello.js"></script>
body 内常用的标签
body中的标签是会显示到浏览器窗口中的,body内的标签只有一个作用就是用来标记语义的,语义指的是从字面意思就可以理解被标记的内容是用来做什么的
虽然不同的标签会有不同的显示样式,但我们一定要强制自己忘记所有标签的显示样式,只记它的语义。因为每个标签的样式各不相同,记忆不同标签的样式来控制显示样式,对前端开发来说将会是一种灾难,更何况添加样式并不是HTML擅长的事情
对于那些只用来修改样式的标签将会被淘汰掉,比如以下标签都是没有语义的,都是用来修改样式的
<br>换行
<p>我是谁</p>
<br>
<p>我很帅</p>

标签:sheet 样式 开头 字符 strong family styles info font
原文地址:https://www.cnblogs.com/seanliang/p/9079409.html