标签:his lis 技术分享 span att col char www and
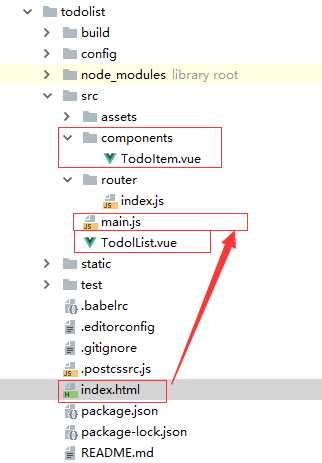
主要文件目录:

文件代码:
根实例,初始化vue:
<!--index.html,网站入口页面,和main.jsp组成一套.vue文件,包含-->
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>todolist</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
// main.js import Vue from ‘vue‘ import TodoList from ‘./TodolList‘ //引用第一个父组件 //import router from ‘./router‘ Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: ‘#app‘, //根节点,挂载点 //router, components: { TodoList }, //组件 template: ‘<TodoList/>‘ //模板就是组件 })
第一个.vue模板文件,是第一个父组件
<!--TodoItem.vue-->
<template>
<div>
<div>
<input v-model="inputValue"/>
<button @click="handleSubmit">提交</button>
</div>
<ul>
<todo-item
v-for="(item,index) of list"
:key="index"
:content="item"
:index="index"
@delete="handleDelete"
></todo-item>
</ul>
</div>
</template>
<script>
import TodoItem from ‘./components/TodoItem‘ //引用子组件
export default {
components: {
‘todo-item‘: TodoItem
},
//在vue-cli中data是一个函数
// data: function () {
// return {
// inputValue: ‘‘,
// }
// },
//ES6中的简写
data() {
return {
inputValue: ‘‘,
list: []
}
},
methods: {
handleSubmit() {
this.list.push(this.inputValue)
this.inputValue = ‘‘
},
handleDelete(index) {
this.list.splice(index, 1)
}
}
}
</script>
<style>
</style>
第二个.vue模板文件,是父组件下的一个子组件
<!--TodoItem-->
<template>
<li @click="handleDelete">{{content}}</li>
</template>
<script>
export default {
props: [‘content‘, ‘index‘],
methods: {
handleDelete() {
this.$emit(‘delete‘, this.index)
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
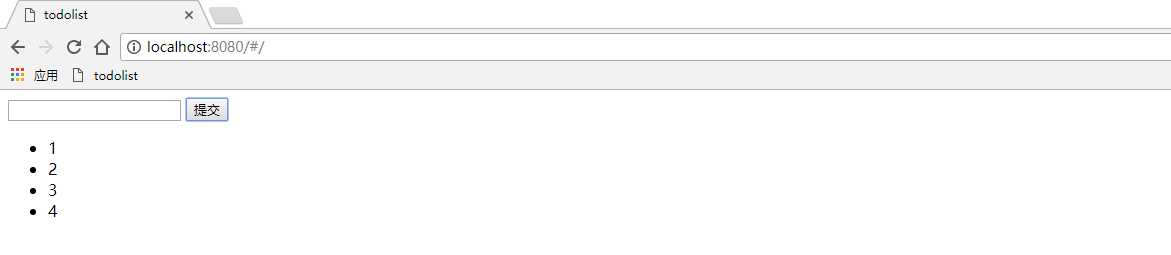
页面输出:

可以对照02慕课网《vue.js2.5入门》——Vue中的组件 的todolist实现
04慕课网《vue.js2.5入门》——Vue-cli开发todolist
标签:his lis 技术分享 span att col char www and
原文地址:https://www.cnblogs.com/-beauTiFul/p/9085866.html