标签:自己 ide href 效果 需求 css str ati nba
最近在做一个项目,需要利用从后台传过来的数据渲染一个树形菜单:主要是利用递归算法一级一级向下渲染的。然后我通过查找案例,资料完成了这个功能,但还是想把它写出来。以方便以后用得着。
先看数据结构(自己模拟的一个菜单栏jJSON):
var json = {
"success": true,
"code": "200",
"data": [{
"name": "1",
"icon": "icon-yuyue",
"userLevel": "我的预约",
"list": [{
"name": "2",
"url": "../MyReservation/index.html",
"userLevel": "预约成功"
},{
"name": "2",
"url": "../LookHouse/index.html",
"userLevel": "已看完房"
}]
},
{
"name": "2",
"icon": "icon-wujiaoxing",
"userLevel": "我的收藏",
"list": [{
"name": "2",
"url": "../CollectShops/index.html",
"userLevel": "收藏店铺",
// "list": [{
// "name": "3",
// "userLevel": "c三级"
// }]
},{
"name": "2",
"url": "../CollectHouse/index.html",
"userLevel": "收藏房源"
}]
},{
"name": "1",
"icon": "icon-zuji-copy",
"url":"../MyFootprint/index.html",
"userLevel": "我的足迹"
},{
"name": "1",
"icon": "icon-zufangyuechifangzimianxing",
"url": "../MyRent/index.html",
"userLevel": "我的租房"
}, {
"name": "1",
"icon": "icon-zhangdan",
"url": "../MyBill/index.html",
"userLevel": "我的账单"
}, {
"name": "1",
"icon": "icon-baoxiu",
"userLevel": "房屋报修",
"list": [{
"name": "2",
"url": "#",
"userLevel": "我的报修"
},{
"name": "2",
"url": "#",
"userLevel": "增加服务"
}]
},{
"name": "1",
"icon": "icon-comment",
"url": "#",
"userLevel": "我的评论"
},{
"name": "1",
"icon": "icon-qianbao",
"userLevel": "奖励钱包",
"list": [{
"name": "2",
"url": "#",
"userLevel": "我的余额"
},{
"name": "2",
"url": "#",
"userLevel": "交易流水"
}]
}
]
};
很简单:就一个data数组,然后分为几个对象,每个对象里面也可能会有数组 (比如:list),则为二级菜单。 list里面也可能会有个数组,则为三级菜单。这便是一个层层递归下去的菜单栏
js代码 (用JQ写的,但是改成原生js也很方便);
<div class="navigation" id="navigation"></div>
var str = " ";
/*递归实现获取无级树数据并生成DOM结构*/
var forTree = function (data) {
for(var i=0; i<data.length; i++) {
var urlstr = "";
try {
if(typeof data[i]["url"] === undefined) {
urlstr = "<div class=‘box‘><i class=‘iconfont "+ o[i][‘icon‘] +"‘ ></i><span>"+o[i]["userLevel"]+"</span><ul>";
}else {
urlstr = "<div class=‘box‘><i class=‘iconfont "+ o[i][‘icon‘] +"‘ ></i><span><a target=‘myFrameName‘ href="+ o[i]["url"] +">"+ o[i]["userLevel"] +"</a></span><ul>";
}
str+= urlstr;
if(data[i]["list"] != null) {
forTree(data[i]["list"]);
}
str += "</ul></div>"
}catch(e) {}
}
return str;
};
$("#navigation").html( forTree(json.data));
var menuTree = function(){
//给有子对象的元素加
$("#navigation ul").each(function(index, element) {
var ulContent = $(element).html();
var spanContent = $(element).siblings("span").html();
if(ulContent){
$(element).siblings("span").html(spanContent + "<i id=‘one‘ class=‘iconfont icon-xiangshangjiantou-copy-copy-copy‘></i>")
}
});
$("#left_navbar").find("div span").click(function(){
var ul = $(this).siblings("ul");
var spanStr = $(this).html();
var spanContent = spanStr.substr(0,4);
console.log(spanContent);
if(ul.find("div").html() != null){
if(ul.css("display") == "none"){
ul.show(300);
$(this).html(spanContent + "<i id=‘one‘ class=‘jiantou iconfont icon-xiangshangjiantou‘></i>");
}else{
ul.hide(300);
$(this).html(spanContent + "<i id=‘one‘ class=‘jiantou iconfont icon-xiangshangjiantou-copy-copy-copy‘></i>");
}
}
})
}();
这样一个不错的树形菜单就完成了。
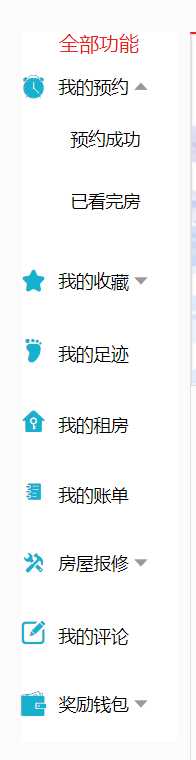
效果图:

附上一个完整代码(可以在里面更改代码修改不同的需求)

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <title>JS无级树树形菜单</title> <style type="text/css"> .menuTree{ margin-left:0px;} .menuTree div{ padding-left:1px;} .menuTree div ul{ overflow:hidden; display:none; height:auto; margin:0;} .menuTree span{ display:block; height:20px; line-height:25px; padding-left:5px; margin:1px 0; cursor:pointer; border-bottom:1px solid #CCC;} .menuTree span:hover{ background-color:#e6e6e6; color:#cf0404;} .menuTree a{ color:#333; text-decoration:none;} .menuTree a:hover{ color:#06F;} .menuTree span{height: 50px;} </style> </head> <body> <div id="menuTree" class="menuTree"></div> </body> </html> <script type="text/javascript"> var json = [ { "name": "1", "userLevel":"+ 一级", "list": [ { //显示名称 "name": "2", //跳转名称 "url" :"url_herf", //用户等级 "userLevel":"+ 二级", //下级 "list": [ { "name": "3", "userLevel":"三级" } ] } ] }, { "name": "1", "userLevel":"+ a一级", "list": [ { //显示名称 "name": "2", //跳转名称 "url" :"url_herf", //用户等级 "userLevel":"+ b二级", //下级 "list": [ { "name": "3", "userLevel":"c三级" } ] } ] } ] /*递归实现获取无级树数据并生成DOM结构*/ var str = ""; var forTree = function(o){ for(var i=0;i<o.length;i++){ var urlstr = ""; try{ if(typeof o[i]["url"] == "undefined"){ urlstr = "<div><span>"+o[i]["userLevel"]+ o[i]["name"] +"</span><ul>"; }else{ urlstr = "<div><span>"+o[i]["userLevel"]+"<a href="+ o[i]["url"] +">"+ o[i]["name"] +"</a></span><ul>"; } str += urlstr; if(o[i]["list"] != null){ forTree(o[i]["list"]); } str += "</ul></div>"; }catch(e){} } return str; } /*添加无级树*/ document.getElementById("menuTree").innerHTML = forTree(json); /*树形菜单*/ var menuTree = function(){ //给有子对象的元素加 $("#menuTree ul").each(function(index, element) { var ulContent = $(element).html(); var spanContent = $(element).siblings("span").html(); if(ulContent){ $(element).siblings("span").html(spanContent) } }); $("#menuTree").find("div span").click(function(){ var ul = $(this).siblings("ul"); var spanStr = $(this).html(); var spanContent = spanStr.substr(3,spanStr.length); if(ul.find("div").html() != null){ if(ul.css("display") == "none"){ ul.show(300); // $(this).html("[-]" + spanContent); }else{ ul.hide(300); // $(this).html("[+] " + spanContent); } } }) }() /*树形列表展开*/ $("#btn_open").click(function(){ $("#menuTree ul").show(300); curzt("-"); }) /*收缩*/ $("#btn_close").click(function(){ $("#menuTree ul").hide(300); curzt("+"); }) function curzt(v){ $("#menuTree span").each(function(index, element) { var ul = $(this).siblings("ul"); var spanStr = $(this).html(); var spanContent = spanStr.substr(3,spanStr.length); if(ul.find("div").html() != null){ $(this).html("["+ v +"] " + spanContent); } }); } </script>
标签:自己 ide href 效果 需求 css str ati nba
原文地址:https://www.cnblogs.com/ahaowh/p/9097287.html