标签:spl 重置 支持 before 数据格式 display dom节点 3.3 bsp
$.trim()
$.inArray()
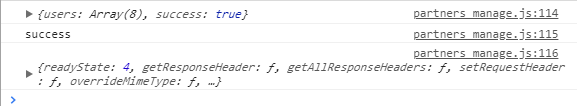
$.getJSON()
事件委托 on
遍历closest()
ajaxSubmit()
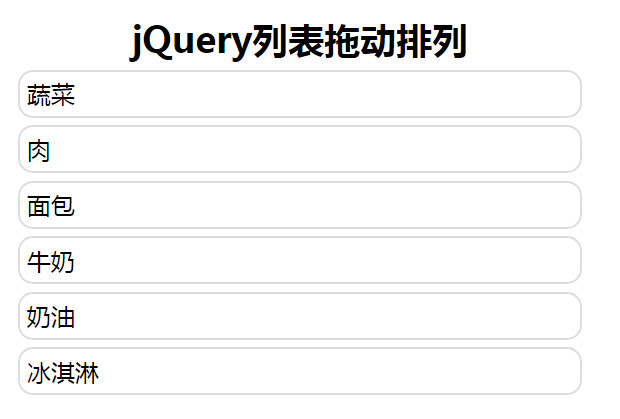
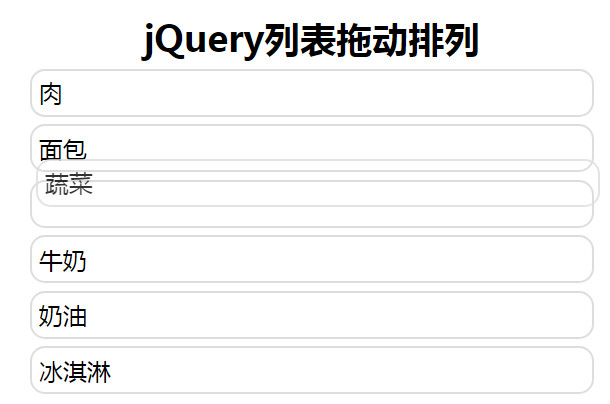
拖拽排序 dragsort()
var str=‘ hello hi ‘; var new_str=$.trim(str); console.log(str.length) // 12 console.log(new_str.length) // 8
var username=$.trim($(‘#username‘).val());
var fruits=[‘apple‘,‘banner‘,‘orange‘,‘pear‘]; var mine=‘orange‘; var res=$.inArray(mine,fruits); if(res==-1){ // 不存在 console.log(‘sorry,没有你喜欢的!‘) }else{ console.log(‘有你的!‘) }
var str=‘hello hi see‘; var searchvalue=str.indexOf(‘a‘); if(searchvalue==-1){ console.log(‘该字符串不存在!‘) // 该字符串不存在 }else{ console.log(searchvalue) }
(1) JSON是一种数据格式,JS原生支持JSON格式,通过jQuery.getJSON()从服务器获得的JSON数据,jQuery会先尝试将其转为对应的JS对象。
(2) 如果请求的URL中包括"callback=?"等类似的部分,jQuery会自动将其视作JSONP,并执行对应的回调函数来获取JSON数据。
(3) 服务器返回的JSON数据必须符合严格的JSON语法,例如:所有属性名称必须加双引号,所有字符串值也必须加双引号(而不是单引号)。
(4) 该函数是通过异步方式加载数据的。
(5) 该函数属于全局jQuery 对象。
// 请求目标url 类型字符串
// 发送请求传递的数据 可选
// 请求成功执行的回调函数
jQuery.getJSON( url [, data ] [, success ] )
$.getJSON( "/action.php?m=list", { page: 2, size: 10 }, function(data, textStatus, jqXHR){ // 如果服务器返回的JSON格式的数据是 [ {"id":11, "title":"文章11"}, {"id":12, "title":"文章12"}, {"id":13, "title":"文章13"} ] // jQuery将获取的JSON格式数据转换为JS数组 for(var i in data){ var obj = data[i]; alert( obj.title ); } } );

事件委托:
通俗地来讲,就是把一个元素响应事件(click、keydown......)的函数委托到另一个元素;
举个例子:
比如一个宿舍的同学同时快递到了,一种方法就是他们都一个个去领取,还有一种方法就是把这件事情委托给宿舍长,让一个人出去拿回来所有快递,然后再根据收件人一一分发给每个宿舍同学;
在这里,取快递就是一个事件,每个同学指的是需要响应事件的 DOM 元素,而出去统一领取快递的宿舍长就是代理的元素,所以真正绑定事件的是这个元素,按照收件人分发快递的过程就是在事件执行中,需要判断当前响应的事件应该匹配到被代理元素中的哪一个或者哪几个。
.on(events, callback) 只能绑定页面已有元素的事件。
.on(events, selector, callback) 则是在 已有的元素 上绑定 代理的 事件处理器 (addEventListener 实际上在该已有元素上调用),但只有事件的实际 source 是其子代元素并且符合 selector 时, callback 才会以该实际 source 为 this 指向的对象被调用。
$(selector).click(function (){}) $(selector).on(‘click ,function (){})
一般来说,dom需要有事件处理程序,我们都会直接给它设事件处理程序就好了,那如果是很多的dom需要添加事件处理呢?比如我们有100个li,每个li都有相同的click点击事件,可能我们会用for循环的方法,来遍历所有的li,然后给它们添加事件,那这么做会存在什么影响呢?
在JavaScript中,添加到页面上的事件处理程序数量将直接关系到页面的整体运行性能,因为需要不断的与dom节点进行交互,访问dom的次数越多,引起浏览器重绘与重排的次数也就越多,就会延长整个页面的交互就绪时间,这就是为什么性能优化的主要思想之一就是减少DOM操作的原因;
如果要用事件委托,就会将所有的操作放到js程序里面,与dom的操作就只需要交互一次,这样就能大大的减少与dom的交互次数,提高性能;
事件委托是利用事件的冒泡原理来实现的。
何为事件冒泡呢?
就是事件从最深的节点开始,然后逐步向上传播事。
继续看:
页面上有这么一个节点树,div>ul>li>a;比如给最里面的a加一个click点击事件,那么这个事件就会一层一层的往外执行,执行顺序a>li>ul>div,有这样一个机制,那么我们给最外面的div加点击事件,那么里面的ul,li,a做点击事件的时候,都会冒泡到最外层的div上,所以都会触发,这就是事件委托,委托它们父级代为执行事件。
<ul id="list">
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
......
<li>item n</li>
</ul>
// ...... 代表中间还有未知数个 li
$(‘ul‘).on(‘click‘,‘li‘,function(){
...
})
在实际项目,我们经常需要通过 AJAX 或者用户操作动态的增加或者去除列表项元素,那么在每一次改变的时候都需要重新给新增的元素绑定事件,给即将删去的元素解绑事件;
如果用了事件委托就没有这种麻烦了,因为事件是绑定在父层的,和目标元素的增减是没有关系的,执行到目标元素是在真正响应执行事件函数的过程中去匹配的;
所以使用事件在动态绑定事件的情况下是可以减少很多重复工作的。
//操作Partner账号列表 //增: $(document).on("click",‘.add_to_list‘,function(){ ... }); //删: $(document).on("click",‘.del_to_list‘,function(){ ... })
<div class="box"> <div class="content"> <h3>我是content</h3> <form action="####" id="formtosub"> 姓名:<input type="text" name="" id="" value="" /><br /> 年龄:<input type="text" name="" id="" value="" /><br /> <button id="btn"> 提交</button> </form> </div> </div>
$(function(){ $("#btn").click(function(){ $(this).closest(‘#formtosub‘).css("background","red"); var form=$(this).closest(‘#formtosub‘); console.log(form); }) })

var object= { url:url, //form提交数据的地址 type:type, //form提交的方式(method:post/get) target:target, //服务器返回的响应数据显示的元素(Id)号 beforeSerialize:function(){} //序列化提交数据之前的回调函数 beforeSubmit:function(){}, //提交前执行的回调函数 success:function(){}, //提交成功后执行的回调函数 error:function(){}, //提交失败执行的函数 dataType:null, //服务器返回数据类型 clearForm:true, //提交成功后是否清空表单中的字段值 restForm:true, //提交成功后是否重置表单中的字段值,即恢复到页面加载时的状态 timeout:6000 //设置请求时间,超过该时间后,自动退出请求,单位(毫秒)。 }
$(function(){ $("form").ajaxForm(object); })
$(function(){ $(‘#submitbtn‘).click(function(){ $("form").ajaxSubmit(object); }) })
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script type="text/javascript" src="jquery-list-dragsort.js"></script>
<style type="text/css"> /* dragsort */ *{margin:0;padding:0;} ul,li{display: block;list-style: none;} .dragsort-box li{ width:50%; height:30px; line-height:30px; margin:5px auto; padding:0 5px; border:1px solid #DDD; border-radius: 10px; } </style>
<body>
<section class="wrap" style="width:80%; padding:5% 10% 5%;">
<h1>jQuery列表拖动排列</h1>
<ul class="dragsort-box">
<li data-cursor="pointer" >蔬菜</li>
<li data-cursor="pointer" >肉</li>
<li data-cursor="pointer" >面包</li>
<li data-cursor="pointer" >牛奶</li>
<li data-cursor="pointer" >奶油</li>
<li data-cursor="pointer" >冰淇淋</li>
</ul>
</section>
<script type="text/javascript">
$(".dragsort-box").dragsort({
dragSelector:"li", // 拖拽元素
dragEnd:function (){ // 拖动结束后的回调函数
console.log(1)
}});
// $(".dragsort-box").dragsort("destroy"); // 停止拖拽
</script>
</body>



dragSelector
CSS选择器内的元素的列表项的拖动手柄。默认值是“li”。
dragSelectorExclude
CSS选择器的元素内的dragSelector不会触发dragsort的。默认值是”input, textarea, a[href]”。
dragEnd
拖动结束后将被调用的回调函数.
dragBetween
设置为“true”,如果你要启用多组列表之间拖动选定的列表。 默认值是false。
placeHolderTemplate
拖动列表的HTML部分。默认值是 li 标签。
scrollContainer
CSS选择器的元素,作为滚动容器,例如溢出的div设置为自动。默认值是“窗口“
scrollSpeed
一个数字,它代表了速度,页面拖动某一项时,将滚动容器外,较高使用价值的是速度和较低的值是较慢的。 如果设置为”0″以禁用滚动。默认值是”5″.
标签:spl 重置 支持 before 数据格式 display dom节点 3.3 bsp
原文地址:https://www.cnblogs.com/dalulu/p/9116793.html