标签:file UNC proc content ret image exce false img
<div>
<input type="file" name="filename" multiple="multiple" onchange="test1(this.files)" id="file" /><br>
<script type="text/javascript">
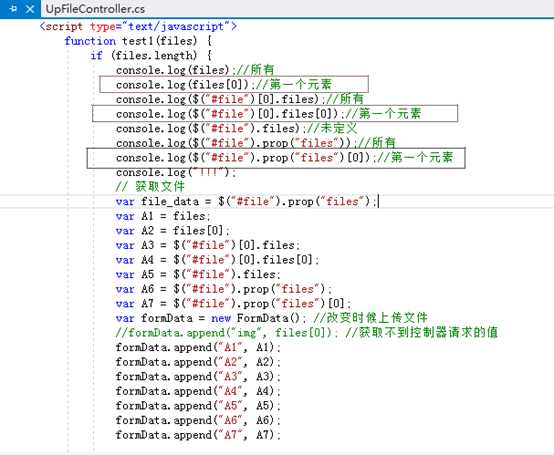
function test1(files) {
if (files.length) {
console.log(files);//所有
console.log(files[0]);//第一个元素
console.log($("#file")[0].files);//所有
console.log($("#file")[0].files[0]);//第一个元素
console.log($("#file").files);//未定义
console.log($("#file").prop("files"));//所有
console.log($("#file").prop("files")[0]);//第一个元素
console.log("!!!");
// 获取文件
var file_data = $("#file").prop("files");
var A1 = files;
var A2 = files[0];
var A3 = $("#file")[0].files;
var A4 = $("#file")[0].files[0];
var A5 = $("#file").files;
var A6 = $("#file").prop("files");
var A7 = $("#file").prop("files")[0];
var formData = new FormData(); //改变时候上传文件
//formData.append("img", files[0]); //获取不到控制器请求的值
formData.append("A1", A1);
formData.append("A2", A2);
formData.append("A3", A3);
formData.append("A4", A4);
formData.append("A5", A5);
formData.append("A6", A6);
formData.append("A7", A7);
//formData.append("s1", $("#file")[0].files); //获取不到值
//formData.append("img", file_data);//
//formData.append("img1", file_data);
$.ajax({
url: "http://localhost:44714/UpFile/AddFile",
type: "POST",
data: formData,
processData: false,
contentType: false,
success: function (response) {
// 根据返回结果指定界面操作
}
});
}
}
</script>
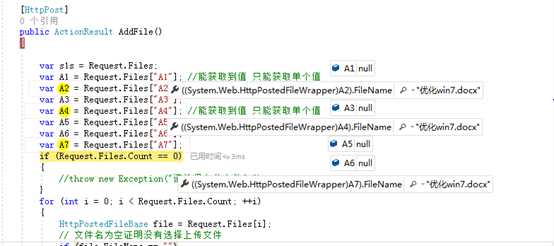
[HttpPost] public ActionResult AddFile() { var s1s = Request.Files; var A1 = Request.Files["A1"]; var A2 = Request.Files["A2"]; //1 var A3 = Request.Files["A3"]; var A4 = Request.Files["A4"]; //1 var A5 = Request.Files["A5"]; var A6 = Request.Files["A6"]; var A7 = Request.Files["A7"];//1 if (Request.Files.Count == 0) { //throw new Exception("请选择上传文件!"); } for (int i = 0; i < Request.Files.Count; ++i) { HttpPostedFileBase file = Request.Files[i]; // 文件名为空证明没有选择上传文件 if (file.FileName == "") { return Content("文件名空"); } } return View(); }
测试结果


标签:file UNC proc content ret image exce false img
原文地址:https://www.cnblogs.com/enych/p/9123681.html