标签:测试 抓取 文件夹 nload origin 如图所示 相关 linu linux
1.ChromeDriver配置
2.PhantomJ配置
$1. 在Linux和Mac下,可以将ChromeDriver配置到$PATH。首先,可以将可执行文件放到某一目录,目录可以任意选择。
例如将当前可执行文件放在/usr/local/目录下,用下面命令打开此路径,
1 open /usr/local/
接下来可以修改~/.profile文件,相关命令如下:
1 export PATH="$PATH:/usr/local/chromedriver"
保存后执行如下命令:
1 source ~/.profile
即可完成环境变量的添加。
配置完成后,就可以在命令行下直接执行chromedriver命令了:
1 chromedriver
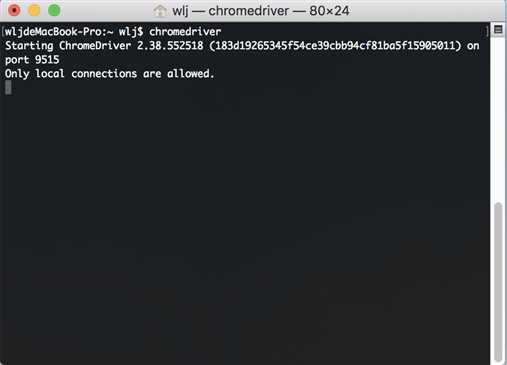
如果输入控制台有下图所示的输出,则证明ChromeDriver的环境变量配置好了。

随后再在程序中测试,执行如下Python代码:
1 from selenium import webdriver 2 browser = webdriver.Chrome()
运行之后,如果弹出一个空白的Chrome浏览器,则证明所有的配置都没有问题。如果没有弹出,请检查之前的每一步配置。
如果弹出后闪退,则可能是ChromeDriver版本和Chrome版本不兼容,请更换ChromeDriver版本。
如果没有问题,接下来就可以利用Chrome来做网页抓取了。
$2. PhantomJS配置
下载地址:http://phantomjs.org/download.html
或者
链接: https://pan.baidu.com/s/1szsDVPAFt9dTP20r0WciqQ 密码: khuq
下载完后,将压缩包解压到某个文件夹下面. 重命名文件夹为 phantomjs。
把phantomjs文件夹粘贴到/usr/local/目录下。
可用如下命令进入/usr/local/目录进行粘贴:
1 open /usr/local/
在终端里设置PATH:
1 export PATH="$PATH:/usr/local/phantomjs/bin"
配置成功后,可以在命令行下测试一下,输入:
1 phantomjs
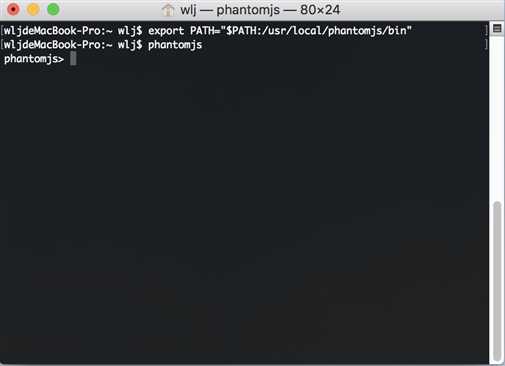
如果可以进入到PhantomJS的命令行,那就证明配置完成了,如图所示。

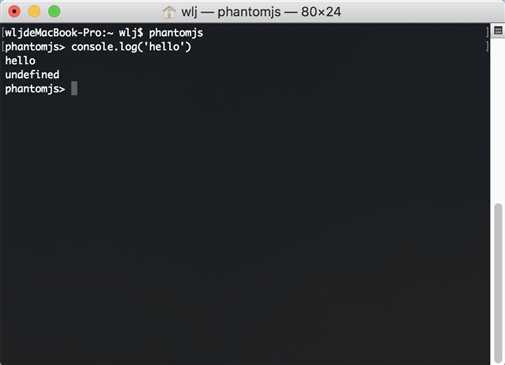
验证安装:
1 console.log(‘hello‘)

ChromeDriver和PhantomJS配置到$PATH
标签:测试 抓取 文件夹 nload origin 如图所示 相关 linu linux
原文地址:https://www.cnblogs.com/wanglinjie/p/9125584.html