标签:code font 作用 amp 传递 send 内容 name tps
网络传输协议
服务器与客户端进行通信 和数据交换时的约束和规范
1. 常见协议:
http https 超文本传输协议
FTP 文件传输协议 下载电影
SMTP 邮件传输协议 收发邮件
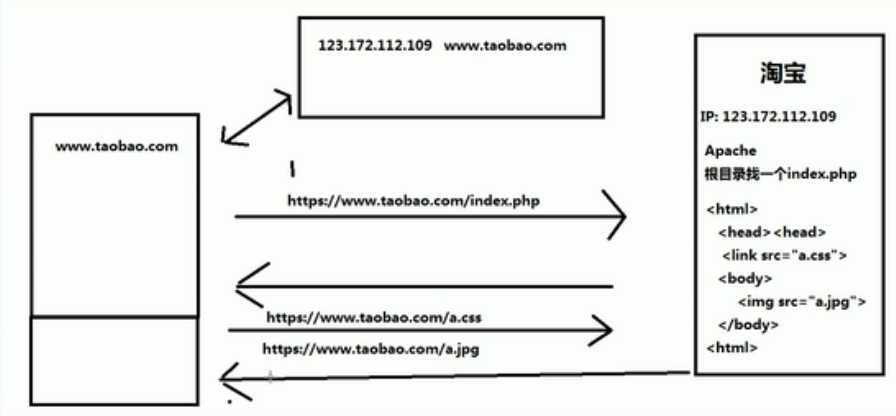
2. http协议(约束怎么请求和响应)

由 客户机到服务器的请求 和 从服务器到客户机的响应 进行了约束和规范
1. 请求
请求行 请求方法 请求地址 协议版本号
请求头 作用:发送请求 附带浏览器相关信息 服务器可以根据相关信息返回需要的内容
请求主体 传递给服务端的数据
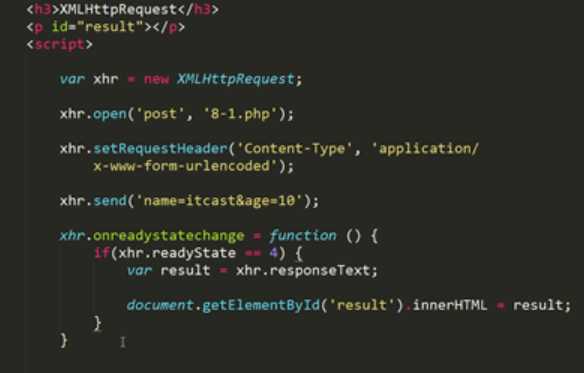
注意:当以post形式提交表单时 请求头会设置:Content-Type:Application/x-www-form-urlencoded, 以get方法发送时不需要。
注 :一个css 一个js 都称为一个请求
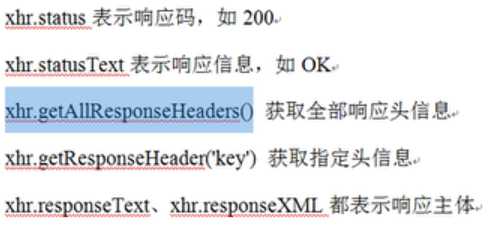
2. 响应
状态行 状态码
响应头 作用:把服务器的相关信息告诉浏览器
响应主体
Ajax 一个应用技术 不是一门语言 在http协议的基础上以异步的方式与服务器进行通信。
XMLHttpRequest
浏览器内建对象:js已经内置好的对象。 用于在后台与服务器进行通信(交换数据) 由此我们可以实现对页面的部分更新 而不是刷新整个页面。

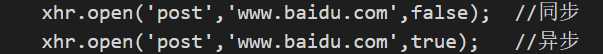
异步和同步:
异步:指某段程序执行时不会阻塞其他程序运行, 其表现形式为程序的执行顺序不会依赖程序本身的书写顺序, 相反则为同步
优势:不阻塞程序的执行 从而提高执行效率。

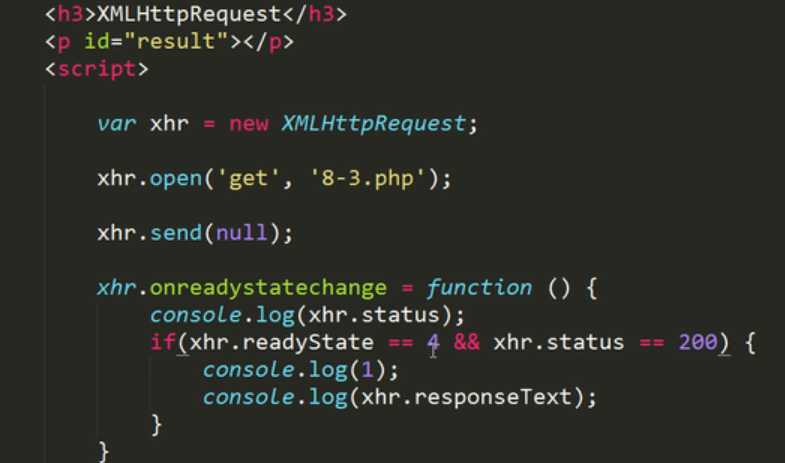
Status

get和post区别:
1. Get没有请求主题 使用xhr.send(null)
2. Get可以通过在请求行url上添加请求参数
3. Post可以通过xhr.send(‘name=itcast&age=10’);
4. Post需要设置xhr.setRequestHeader(‘Content-Type’,’application/x-www-form-urlencoded’)
5. Get效率更好
6. Get大小限制约4K Post则没有限制
API了解


标签:code font 作用 amp 传递 send 内容 name tps
原文地址:https://www.cnblogs.com/xixirui/p/9134432.html