标签:tps on() 双向 自动定位 页面 告诉 document scope 自动
材料下载 https://github.com/liuch0228/AngularJS-learn.git
1.使用原生jquery实现 实现输入框内容 在页面上跟随输入值动态更新
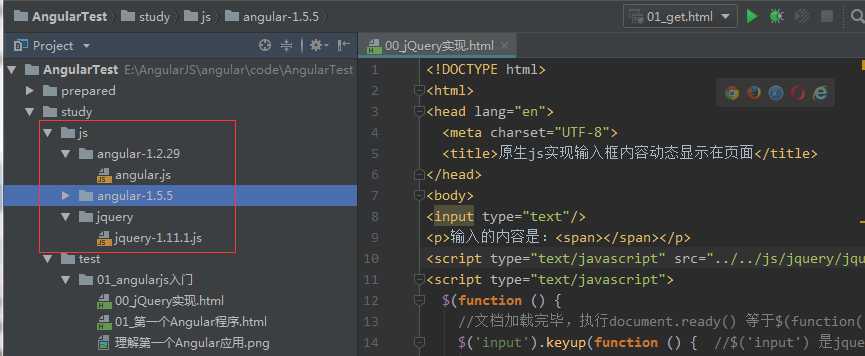
项目路径

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>原生js实现输入框内容动态显示在页面</title> 6 </head> 7 <body> 8 <input type="text"/> 9 <p>输入的内容是:<span></span></p> 10 <script type="text/javascript" src="../../js/jquery/jquery-1.11.1.js"></script> 11 <script type="text/javascript"> 12 $(function () { 13 //文档加载完毕,执行document.ready() 等于$(function(){}) window.onload():整个页面加载完毕 14 $(‘input‘).keyup(function () { //$(‘input‘) 是jquery属性选择器,选中input元素 15 // var value = this.value;//使用原生js,this.value 16 var value = $(this).val(); // $(this) 把js原生对象转换为了DOM元素,调用DOM的val()方法 17 $(‘span‘).html(value); 18 }); 19 }); 20 </script> 21 </body> 22 </html>
当鼠标抬起,获取输入框input元素的值,然后更新到span标签中去:

2.使用angular js完成同样的功能:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body ng-app=""> 8 <input type="text" ng-model="value"/> 9 <p>输入的内容是{{value}}</p> 10 <script src="../../js/angular-1.2.29/angular.js"></script> 11 </body> 12 </html>
上面仅仅引入angularjs,在body中添加 ng-app="" 在 input标签中添加 ng-model="value",然后 在p标签里面 {{}}中写上value ,就实现相同的效果了
点击ng-inspector插件,如下图所示:

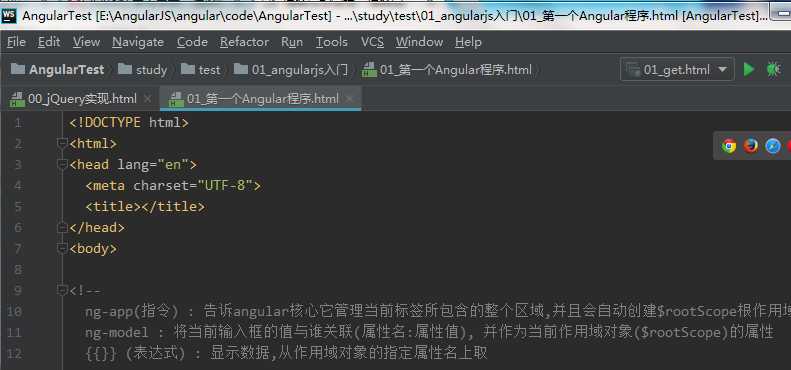
ng-app(指令) : 告诉angular核心它管理当前标签所包含的整个区域,并且会自动创建$rootScope根作用域对象。上面代码中 ng-app在 body中,表示它管理的是body的整个区域,并创建一个根作用域对象$rootScope
ng-model : 将当前输入框的 值与谁关联(属性名:属性值), 并作为当前作用域对象($rootScope)的属性。上面例子中, <input type="text" ng-model="value"/> 通过ng-model指令,把当前输入框的输入值与指定的属性:value 进行绑定,并作为当前作用域的一个属性,这个属性的值就是输入框的输入内容。{{ }} 是angular js的表达式,用来显示数据,显示的是作用域对象的指定属性名对应的值。
接下来做2个小测试:
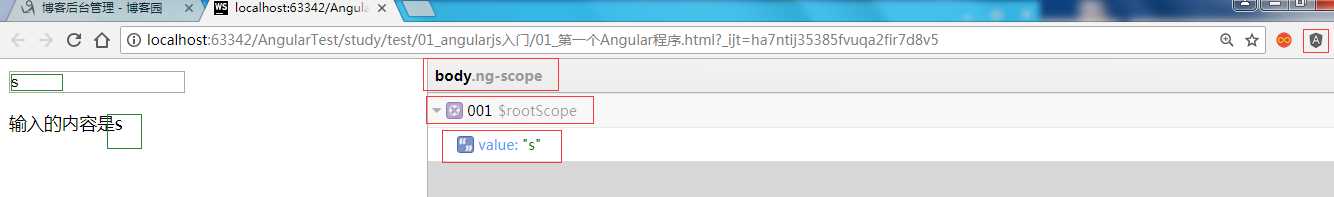
把上面例子中,input标签的 ng-model="value" 去掉,再运行并输入内容,结果如下,只有一个根作用域对象,下面没有属性了,而没删之前是有的,说明内存中的 属性,是来自于ng-model中指定的属性名,这个属性的值就是输入框的输入内容。

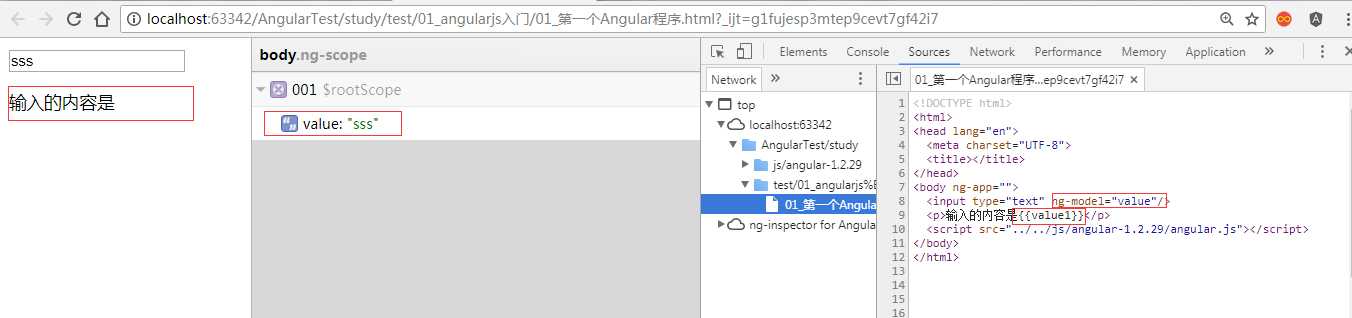
input标签的 ng-model="value" 恢复,然后把 {{}}表达式中的value改成value1 再运行,输入框里面随便输入点内容,可以看到插件中显示一个 属性名为value ,属性值为“sss” 的属性,但是原来的表达式的位置不显示了;说明这个表达式显示的值,是向angular内存中 这个value属性要的,也就是说,页面输入的数据从 view层,流向了 angular内存(model),然后又通过angular表达式显示到了页面上,
这个表达式的变量名必须是内存中的属性名,也即ng-model指定的属性名。因此,ng-model是一个双向的数据绑定指令。

webstorm使用小技巧:
如图,把左边项目文件目录收起来了,这时如果想要查看当前打开的文件在哪里,按alt+1 展开左侧资源列表,

然后点击下图中国红色圈起来的图标,就自动定位到当前打开的文件所在的目录里面去了,此时,如果再按住ctrl + shift + 左/右方向键,会发现左侧资源列表的宽度会发生变化,这样的操作同样适用于idea

Angular JS - 2 - angularjs helloworld
标签:tps on() 双向 自动定位 页面 告诉 document scope 自动
原文地址:https://www.cnblogs.com/enjoyjava/p/9175725.html