标签:style blog http color io os 使用 ar sp
作为一个专注阅读的网站,它的导航也一定是全局的,固定的,也是简洁的。事实上几家阅读网站豆瓣阅读,多看,简书都是这样做的,刚好实现起来也不算复杂,以下是我想到的实现方法。
首先是html的结构:
1 <body> 2 <nav> 3 <div> 4 <a href="#">点</a> 5 <a href="#">滴</a> 6 <a href="#">一</a> 7 <a href="#">生</a> 8 </div> 9 </nav> 10 <body>
然后是css的样式:
1 <style> 2 body { 3 margin: 0; /*一定的初始化是必要的*/ 4 } 5 nav { 6 position: fixed; /*因为是一个全页面的竖排导航,所以必须设置为固定定位*/ 7 /*同时因为固定定位是把标签从文档中直接拿出来,所以布局其他元素时要用margin留出外边距, 8 必要时可以设置导航栏为固定宽度保证不会出现白边*/ 9 background-color: #2f2f2f; 10 height: 100%; /*让导航栏与页面同高*/ 11 top: 0; left: 0; /*设置了固定定位后这两个属性才起作用*/ 12 } 13 nav a { /*设置每个a标记的display属性为block,这样方便控制每个a标记的样式*/ 14 font-weight: bold; 15 font-size: 18px; 16 color: #ffffff; 17 display: block; 18 padding: 15px; 19 text-decoration: none; 20 } 21 nav div a:first-child { /*通过伪类来控制活动页面的a标记的样式,作为静态页面每个页面都要写不同的css控制样式, 22 所以使用不方便的话可以使用class来控制样式*/ 23 box-shadow: -1px 0.5px 4px 1px #777 inset; 24 background-color: #e58c7c; 25 } 26 nav div a:hover { 27 background-color: #e58c7c; 28 } 29 nav div a:active { 30 box-shadow: -1px 0.5px 4px 1px #777 inset; 31 background-color: #e58c7c; 32 } 33 </style>
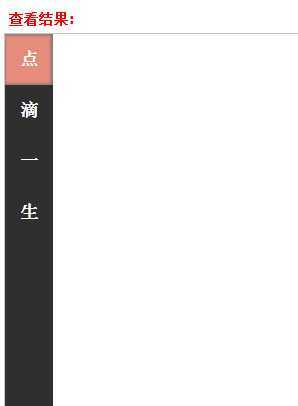
实现后是这个效果:

标签:style blog http color io os 使用 ar sp
原文地址:http://www.cnblogs.com/bear-lab/p/how-to-write-a-vertical-nav.html